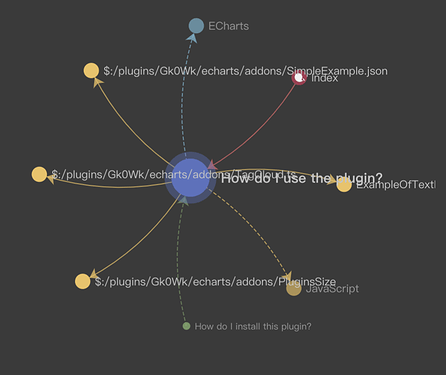
Add @saqimtiaz’s Streams compatibility to TheBrain in 4 steps (note: there are probably better ways to accomplish this, using the get-stream-root[] and get-stream-nodes[] filters, but TheBrain is in javascript and I am not great at leveraging WikiText filters from javascript).
step 1 in $:/core/modules/wiki.js add the following two functions:
/*
Return an array of tiddler titles that are directly linked from the specified tiddler or
from any of the Streams nodes tied to the specified tiddler
*/
exports.getStreamLinks = function(title) {
var self = this;
var results = [];
// Parse the tiddler first, then worry about the subordinate Stream nodes
var parser = self.parseTiddler(title);
if(parser) {
//deduplicate as we push returned array element into the results array
for (var element of self.extractLinks(parser.tree)) {
if (results.indexOf(element) == -1) { //not already present
results.push(element);
}
}
}
//examine the "stream-*" fields
var tiddler = self.getTiddler(title); //work from the tiddler title, to access fields
if(tiddler && tiddler.fields["stream-list"] && tiddler.fields["stream-type"]) {
//turn the stream-list into array of tiddler titles
var streamList = $tw.utils.parseStringArray(tiddler.fields["stream-list"]);
for (var node of streamList) { //for each tiddler title in stream list, recurse
//deduplicate as we push returned array item into the results array
for (var item of self.getStreamLinks(node)) {
if (results.indexOf(item) == -1) { //not already present
results.push(item);
}
}
}
}
return results;
};
/*
Return an array of tiddler titles that link to the specified tiddler
*/
exports.getStreamBacklinks = function(targetTitle) {
var self = this,
backlinksIndexer = this.getIndexer("BacklinksIndexer"),
backlinks = backlinksIndexer && backlinksIndexer.lookup(targetTitle),
ancestorList = [];
if(!backlinks) {
backlinks = [];
this.forEachTiddler(function(title,tiddler) {
var links = self.getTiddlerLinks(title);
if(links.indexOf(targetTitle) !== -1) {
backlinks.push(title);
}
});
}
backlinks.forEach(function (title, index) {
var ancestors = [];
var tiddler = self.getTiddler(title);
if(tiddler && tiddler.fields["parent"] && tiddler.fields["stream-type"]) {
var parentTiddler = tiddler;
while(parentTiddler) {
ancestors.unshift(parentTiddler.fields.title);
if(parentTiddler.fields.parent) {
parentTiddler = self.getTiddler(parentTiddler.fields.parent);
} else {
break;
}
}
} else {
ancestors.unshift(title);
}
ancestorList.push(ancestors[0]);
});
return ancestorList;
};
step 2 in $:/plugins/Gk0Wk/echarts/addons/TheBrain.js, replace getTiddlerLinks with the new function getStreamLinks
step 3 in $:/plugins/Gk0Wk/echarts/addons/TheBrain.js, replace getTiddlerBacklinks with the new function getStreamBacklinks
step 4 replace the content of $:/plugins/Gk0Wk/echarts/addons/TheBrainPopup with <h3><$text text=<<currentTiddler>> /></h3><$transclude tiddler="$:/plugins/sq/streams/templates/stream-root-template" mode="inline" />