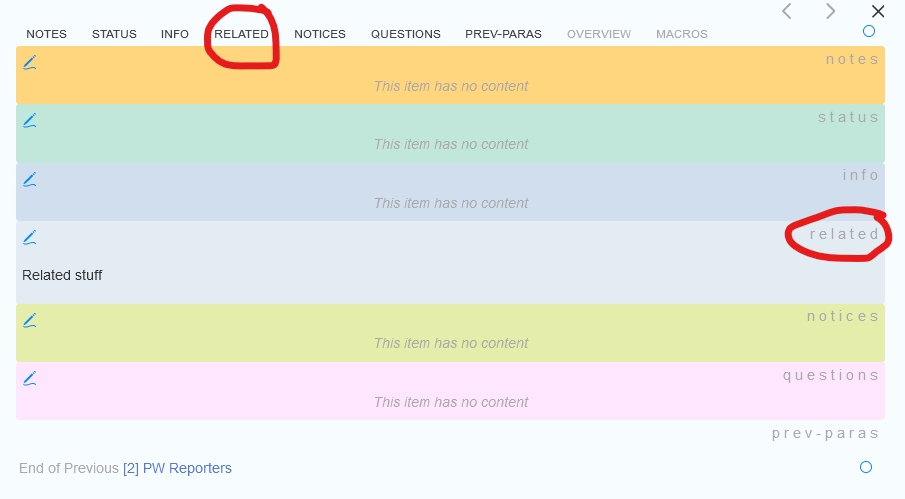
Related
@saqimtiaz, @Mark_S , @CodaCoder
I decided to hide the load plugin button by default! User can change Gatha setting to show it!
I myself rarely need it!
I am thinking to add repackaged field with some explanation! while modifier can simply delete this after repacking!
This is the issue in Tinka, ThirdFlow and other tools out there! I mean there is no secure method to make a repackaged plugin distinguishable.
For Mark’s particular workflow, you might also want to add a button which adds the relevant tiddlers to the story.
-
cache the default tiddlers
-
set default tiddlers to the workspace tiddlers
-
reset to “home”
-
restore the previous default tiddlers
That is a workspace manager I use a lot. I call it Arranger here, but that’s the bare bones of it.
Code dump:
\define view-story-btn()
<!-- The "Apply" button... -->
<$button class="tc-btn-invisible tc-tag-label rgt-arranger-label" tooltip="Apply this story to Tiddlywiki">
<$action-sendmessage $message="tm-close-all-tiddlers" />
<$action-setfield $tiddler="$:/.rgt/arranger/arranger-res" $field="cached" $value={{$:/DefaultTiddlers!!text}} />
<$action-setfield $tiddler="$:/DefaultTiddlers" $field="text" $value={{$:/.rgt/arranger/arranger-res!!list}} />
<$action-sendmessage $message="tm-home" />
<$action-setfield $tiddler="$:/DefaultTiddlers" $field="text" $value={{$:/.rgt/arranger/arranger-res!!cached}} />
<$action-setfield $tiddler="temp" $field="text" $value={{$:/.rgt/arranger/arranger-res!!cached}} />
<span style="font-size:120%">Apply</span></$button>
\end
… in Tinka, ThirdFlow and other tools out there! I mean there is no secure method to make a repackaged plugin distinguishable.
I think that is par for the course in TW. It is not so serious an issue. In fact it is a kind of freedom. But we, well you, not me  ! , (specifically developers) do need an awareness of issues that less free systems enforce that TW leaves open.
! , (specifically developers) do need an awareness of issues that less free systems enforce that TW leaves open.
I hope this is clear!
TT
I am thinking to add
repackagedfield with some explanation! while modifier can simply delete this after repacking!
I think that would be sufficient, the remark could even just be the date. The goal isn’t to guard against someone trying to do something malicious, rather against the situation where someone modifies a plugin and forgets to change the name or mark it as modified in some other manner.
In Gatha v0.9.5 there are two new features
-
plugins created/loaded on export have a packaged-by field like:
"packaged-by": Gatha on 17th February 2022, 20:11:42 -
an optional section Resource tiddlers is added to act as a folder to keep note, doc, test, example tiddlers
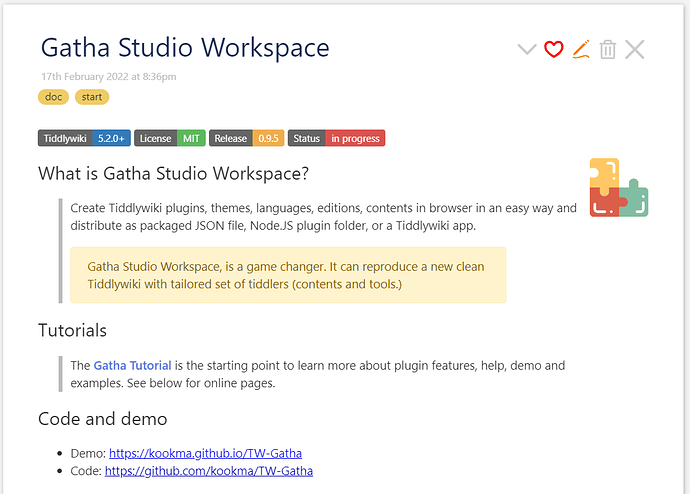
Gatha is now called: Gatha Studio Workspace.
Special thanks to @CodaCoder
Image updated after @CodaCoder hint!
I know you liked my name, Mo, but you don’t need to use it twice 
![]()
Release 0.9.5
- Feb 17th, 2022
- [NEW] field
packaged-byas a time stamp added to plugin.info and plugin tiddler to distinguish the exported plugin is packaged or repackaged by Gatha - [NEW] resource tiddlers section is added to list related doc, note and example tiddlers. resource tiddlers are not packaged or exported as plugin by default
- [NEW] resource tiddlers are exported to backup source file
- [FIXED] plugin.info generation updated to use a central macro
Code and demo
You could add even more convenience with a button similar to plugin demo (demo.html), except instead of downloading the demo.html, this button would launch a tiddler containing an innerwiki widget using demo.html as the template.
<$innerwiki template="$:/plugins/tiddlywiki/innerwiki/template"/>
That way you can see the resulting tiddlywiki with a single click of the button and quickly iterate many times.
But that button would only be useful if the innerwiki plugin is loaded.
Looks like with the $:/tags/Gatha/ExportButton tag, it would be easy for anyone to implement this button I’m proposing.
<$innerwiki template="$:/plugins/tiddlywiki/innerwiki/template"/>
I played with this a little and maybe a custom template is not the right way and instead a tiddler for the plugin should be passed in using the data widget. I just tested in a hand-crafted tiddler like this:
<$let currentTiddler="$:/plugins/btheado/test-with-gatha">
<$innerwiki>
<$data
$tiddler=<<currentTiddler>>
type="application/json"
plugin-type="plugin"
text={{$:/plugins/kookma/gatha/export/json-template}}/>
<!-- for convenience automatically open the plugins tab
(need to embed in another tiddler since with the latest 5.2.1 TW,
it doesn't get rendered otherwise) -->
<$data title="plugins" text="{{$:/core/ui/ControlPanel/Plugins}}"/>
<$data title="$:/DefaultTiddlers" text="plugins"/>
</$innerwiki>
</$let>
The contents of the plugin are empty, so maybe {{$:/plugins/kookma/gatha/export/json-template}} is not the right thing to use. But this might be on the right track.
$:/plugins/kookma/gatha/export/json-template
This does not create the text part, instead it creates the whole tiddler. That is why it does not work this way! I think the above snippet needs macros to create the tiddler in place!
Do not forget to config your Gatha
Hi Mohammad, when I was looking for the config options, I looked at the plugin first – I think it wouldn’t be much work to add a configuration tab there? (This would also be a solution for people who disabled Gatha settings in the more sidebar to re-enable it.)
Hi Thomas, I follow the Tiddlywiki standard!
Settings tab is under $:/ControlPanel! but users can customize it!
So, you may like add $:/tags/SideBar to have it on the sidebar or a button close to Load Plugin!
I prefer to keep the UI minimal. That is why by default I made load plugin, add bulk tiddlers, and Recourse tiddlers hidden!
This would also be a solution for people who disabled Gatha settings in the more sidebar to re-enable it
There is a ticket on GitHub to expand and make Settings tab more flexible.
For vanilla palette on hover the text shall be in white and background in blue!
What you can optimise is the display of the chosen option according to vanilla standard like this:

by putting this in your stylesheet:
.ga-sidebar .tc-drop-down button:hover {
color: <<colour tiddler-link-background>>;
background-color: <<colour tiddler-link-foreground>>;
}
If you think of the select options – they are styled by the browser, not via CSS.
(See <select>: The HTML Select element - HTML: HyperText Markup Language | MDN)
by putting this in your stylesheet:
Much appreciated. Works like a charm.