I’ve got a partial solution to my problem, but not one I love. I’m wondering if there are other useful techniques.
I’ve gotten back to working on my SQL Playground, and I would like to have some notes floating alongside the content. These would be footnote-style commentary on the text. I’m pretty sure I’ve seen working examples of this in various styles, but I’m not finding them at the moment. The solution there I have so far is… meh. It’s based on my suggestion in our earlier discussion of Cornell Notes, with a number of modifications. (And yes, I suppose an implementation of my bible wiki idea would also solve this, although it’s a bit different.)
You can see the tiddlers involved:
-
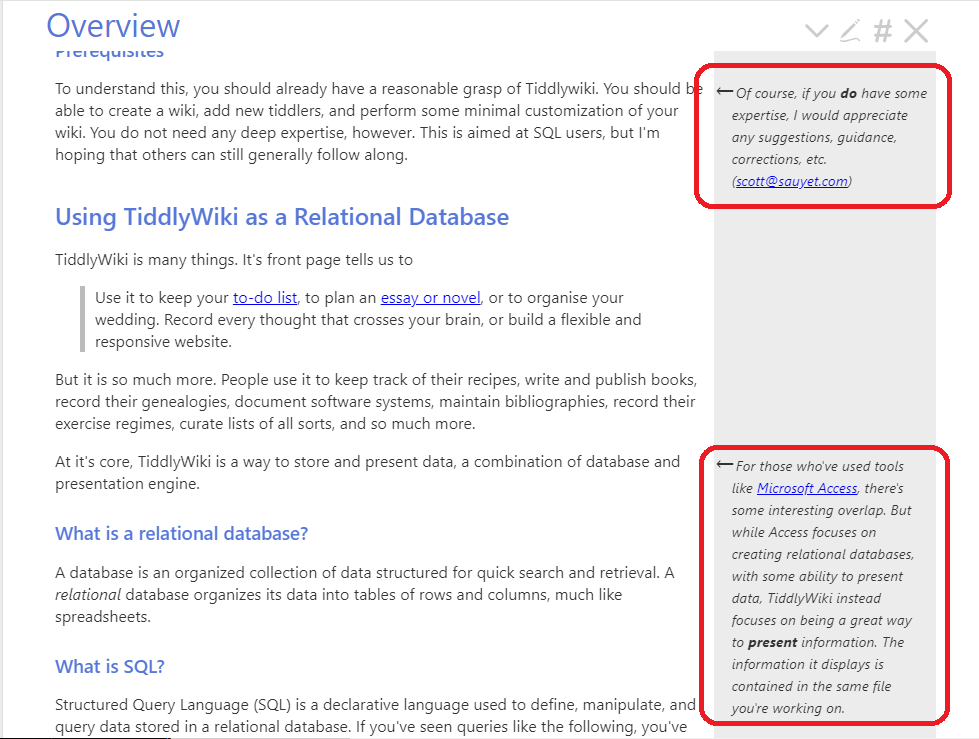
Overviewdemonstrates the current output. A note is created like this:Some content. <$.note>Commentary here</$.note> Some more content.and the content of the the note will float to the right of “Some more content”
-
$:/_/sql/config/ViewTemplateBodyFilters/Notedjust points tiddlers with the tagNotedto the template$:/_/sql/templates/Noted -
$:/_/sql/templates/Notedwraps the content in<div class="Noted">...</div>and adds a float-clearing<div>to the end. -
$:/_/sql/widget/notestarts with a float-clearing<div>and then wraps its content in a div with class “note”. -
Everything else is handled by the stylesheet,
$:/_/sql/styles/custom, where the relevant parts looks like:.tc-tagged-Noted .tc-tiddler-body { container-type: inline-size; h2, h3 { color: rgb(87, 120, 216); /* TODO: derive from palette) */ margin: 1.5em 0 .75em; } .Noted { width: 100%; padding: 0 1cqw; border-right: 25cqw solid #ececec; } } .tc-tagged-Noted .tc-tiddler-body .Noted .note { float: right; width: 22cqw; margin-right: -25cqw; display: inline-block; margin-bottom: 2em; font-style: italic; font-size: 90%; &:before { content: "←"; font-size: 175%; margin-left: -2cqw; } }
What I like
- Making a tiddler handle such notes is just a matter of adding the tag
Noted. - Creating a note is just a simple macro call, which could be created by an editor button (if I ever start using those.)
- The look-and-feel is centralized in CSS and can be relatively easily changed in one place.
What I don’t like
- The note precedes the content it annotates. If you cut and paste the text, this really feels out of order. Ideally, I would prefer that this content didn’t even get copied along with the main text, but if it does, it really should come afterwards.
-
The note is block level, and it makes otherwise flowing content break into separate lines.<DIV>s with<SPAN>s and add adisplay: inline block. I’ll test that soon.) - While I try to deemphasize these notes, they are still more prominent than I’d like. (I haven’t spent any time on this, and there are probably good
:hovertechniques, at least for desktop.) - This is custom code that I will need to maintain. I would love to find a plugin that just works and not have to maintain this.
Improvements?
Any suggestions for how to do this better or references to other implementations would be appreciated.

 .
.