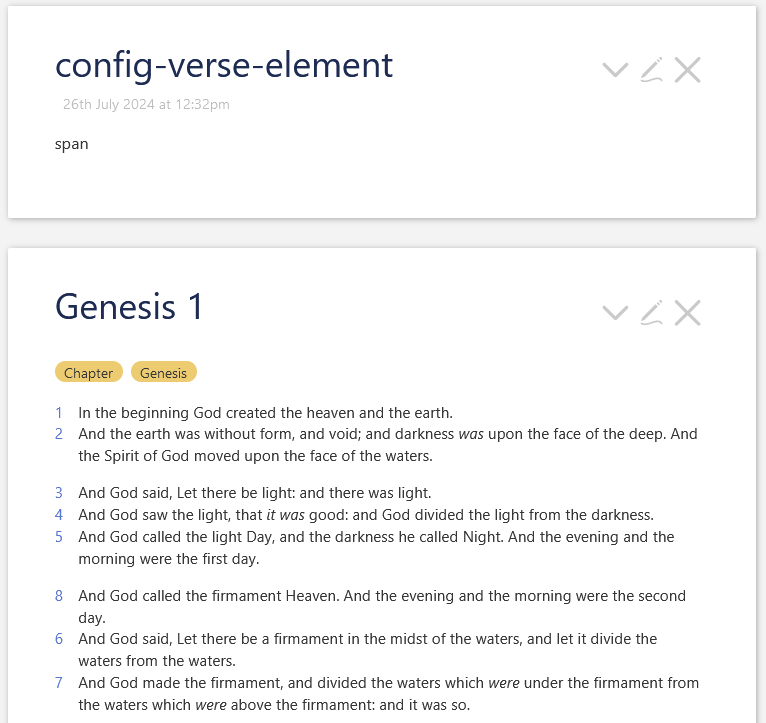
Yes. Let’s look at verse numbers first. By far the simplest way of hiding them would be to use CSS, adding
.verse-number {display: none;}
But this will leave some odd spacing artifacts.1
Instead we can change the templates easily enough. Chapters are handled by $:/_/bible/templates/chapter, which then delegates to a specific template for Psalms, $:/_/bible/templates/psalms, and a more general-purpose one for everything else, $:/_/bible/templates/most-books.
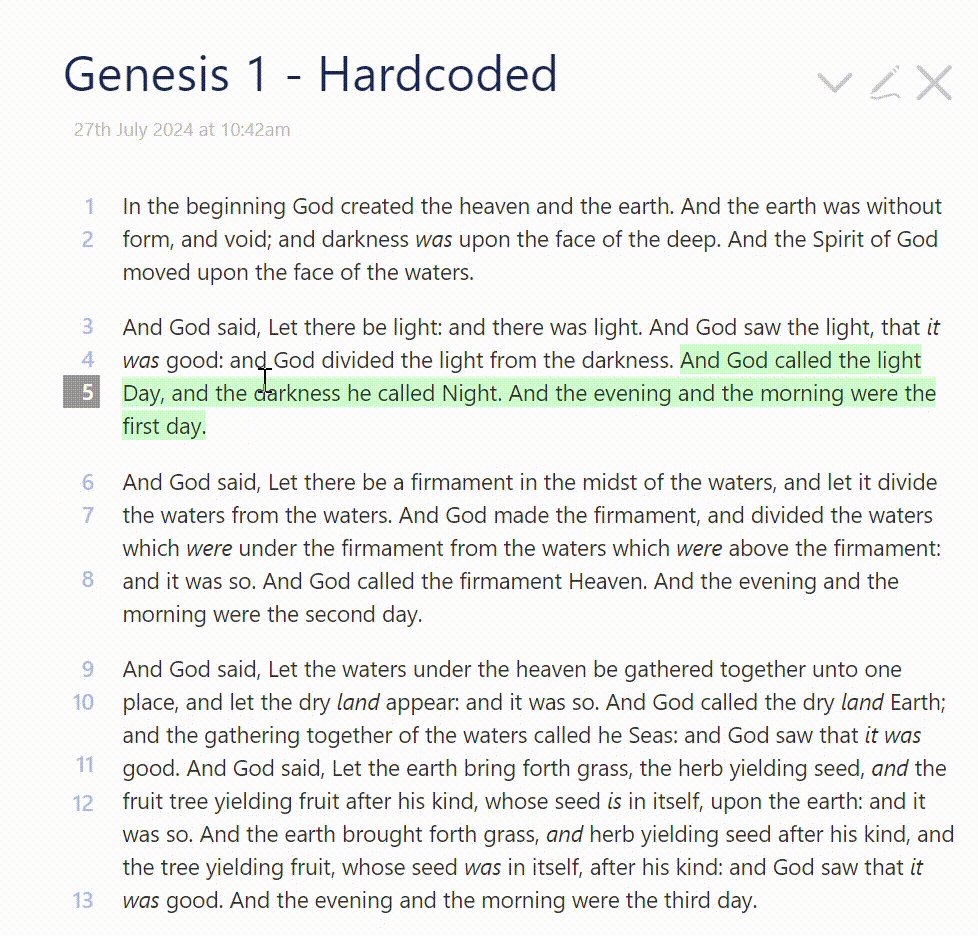
We can fix them by removing the related markup from both:
<$eventcatcher selector="a" $click=<<open-verse>> tag="div" class="chapter" >
<$set name=verses filter="[<currentTiddler>tagging[]tag[Verse]]">
<$list filter="[enlist<verses>get[para]unique[]nsort[]]" variable="thisPara">
<p><$list filter="[enlist<verses>para<thisPara>sort[seq]]">
<span class="verse">
<sup class="verse-number">
<a class="tc-tiddlylink" data-verse=<<currentTiddler>> href=`#$(currentTiddler)$`>{{!!verse}}</a>
</sup> <span class="text">{{!!text}} </span>
</span>
</$list></p>
</$list>
</$set>
</$eventcatcher>This looks fine in the rest of the chapters, but it removes the indentation of the Psalms and looks wrong. I would add some CSS for this:
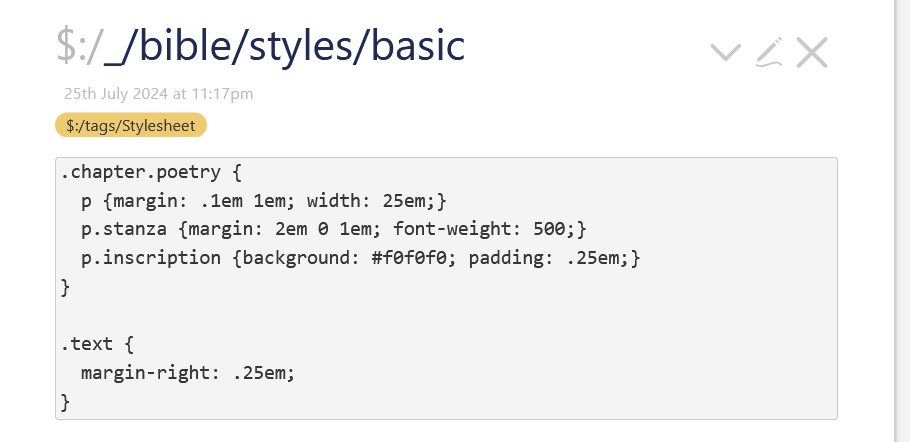
.chapter.poetry p {text-indent: 1em;}
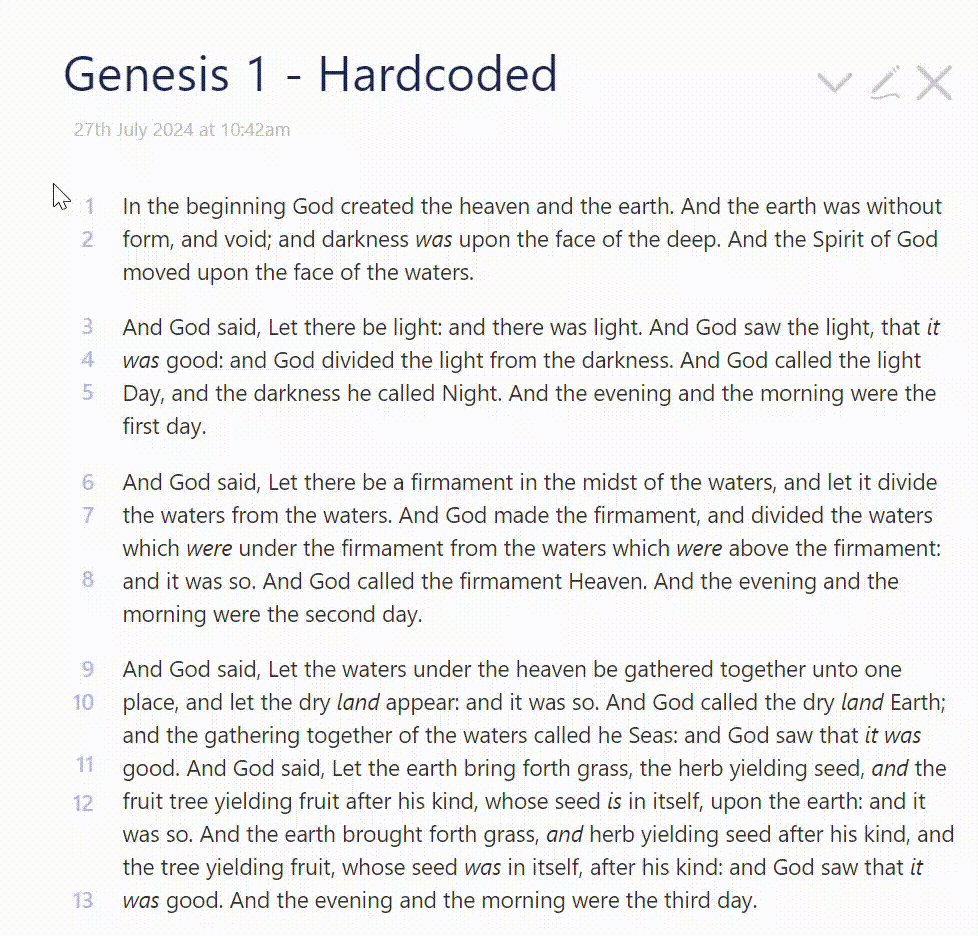
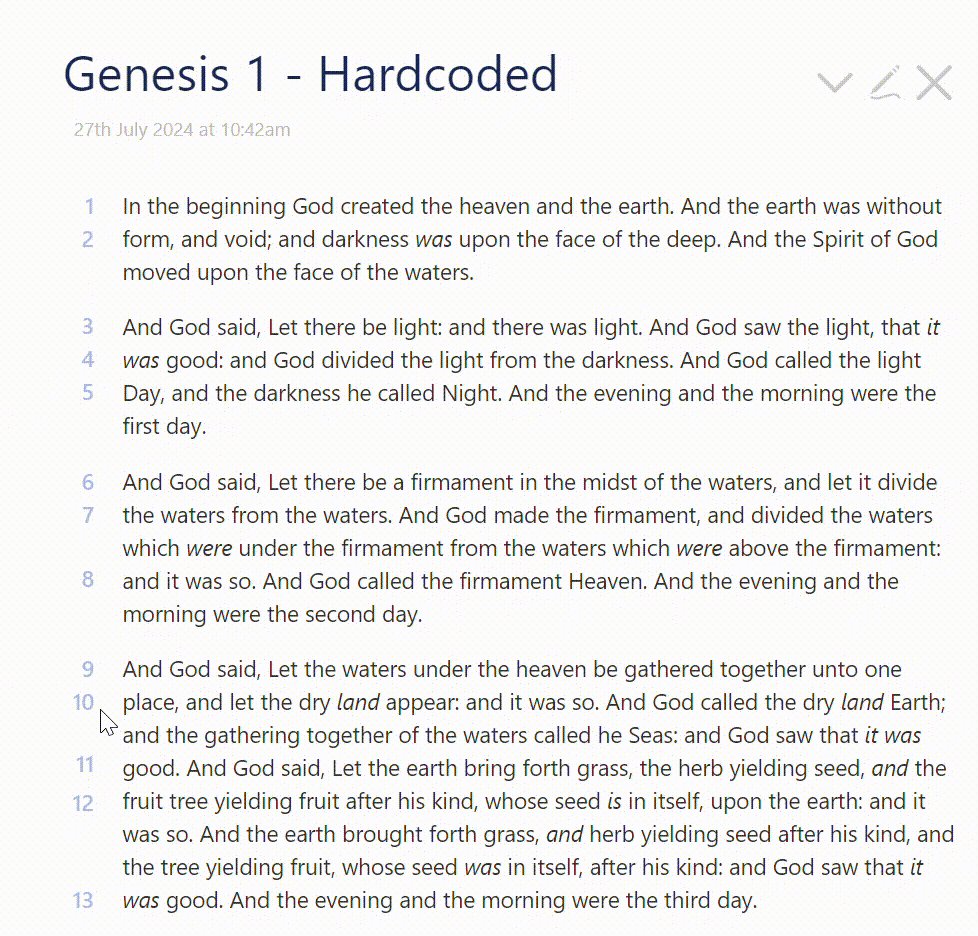
The chapter headers are in the template $:/_/bible/templates/book, and you could just remove this line:
<h2><$link><<header>> {{!!chapter}}</$link></h2>
But I think we’d still want the chapter headers for Psalms, so I think it’s better to replace this:
<$let header={{{ [<currentTiddler>book[Psalms]then[Psalm]else[Chapter]] }}} >
<h2><$link><<header>> {{!!chapter}}</$link></h2>
<$transclude $tiddler="$:/_/bible/templates/chapter" />
</$let>
with this:
<% if [<currentTiddler>book[Psalms]] %>
<h2><$link>Psalm {{!!chapter}}</$link></h2>
<% endif %>
<$transclude $tiddler="$:/_/bible/templates/chapter" />
There’s one more thing we’ve sort of broken in this: The inscriptions above many psalms have an indent they probably shouldn’t. So we can add text-indent: 0; to the p.inscription rule.
To do all that, you can download the following and drag it to the wiki. Once you import, you should see everything looking reasonably good:
HideChapterAndVerseNumbers.json (2.1 KB)
An interesting alternative would be to add a toggle to the sidebar that lets you switch this behavior as you like. I leave that to you, however.
Finally, I just have to quote from an earlier post. This is what I would really like to do:
And now that I think of a toggle button, I would love to do so for this gutter too, if I even spend time on such a change.
1 Also, I see Springer has beaten me to this suggestion. visibility: hidden is an interesting alternative. It leaves all the space where verse numbers had been, which lets you know where the verses start and end, without inserting the actual numbers.






 I do agree that there was too much in that version.
I do agree that there was too much in that version.