TiddlyWiki v5.3.4 is due to be released on 27th June 2024. Before that happens we would appreciate everyone helping with testing the new release.
This release includes some interesting improvements:
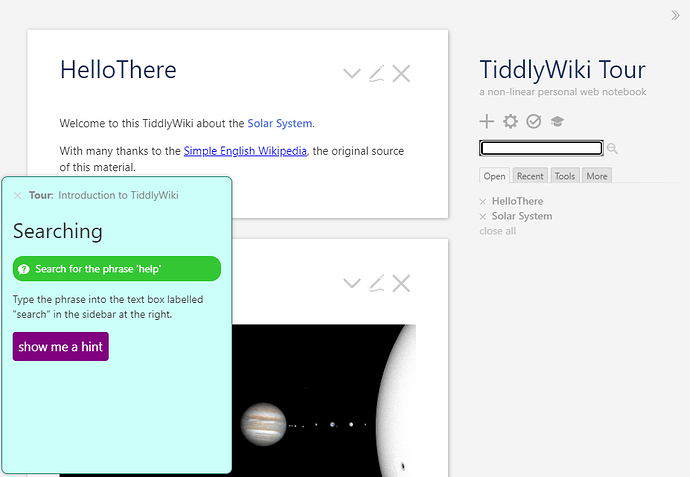
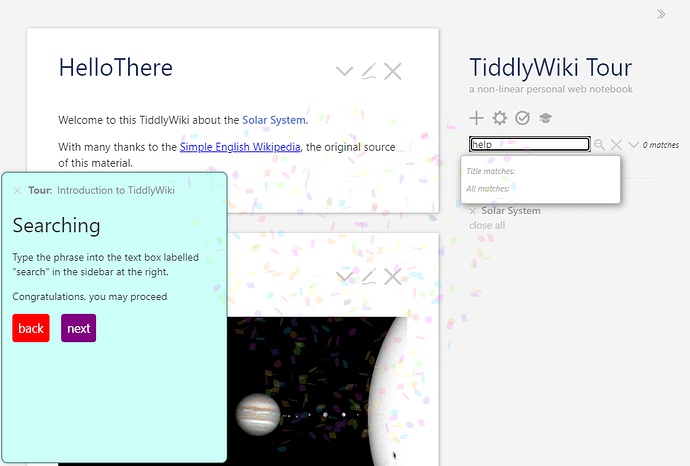
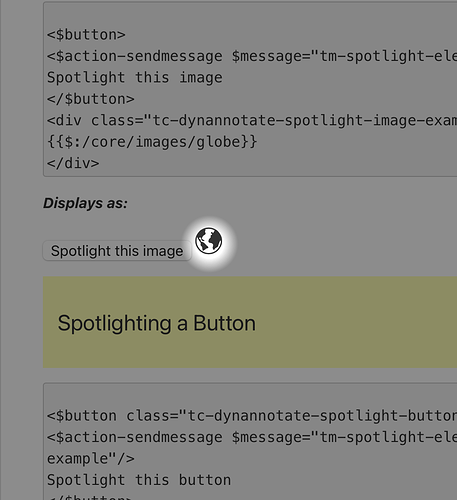
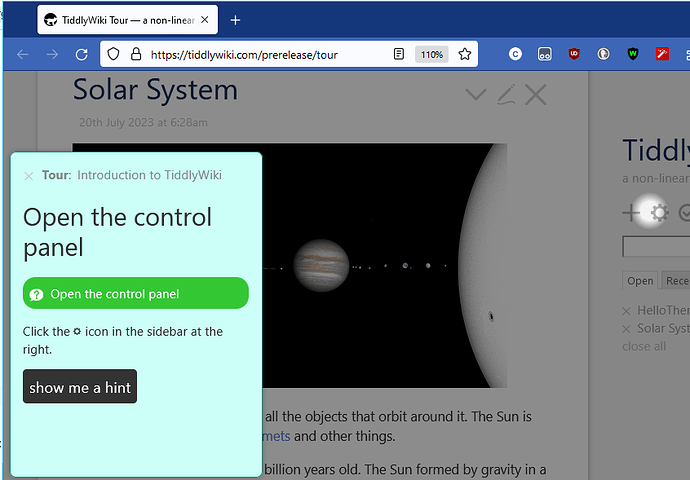
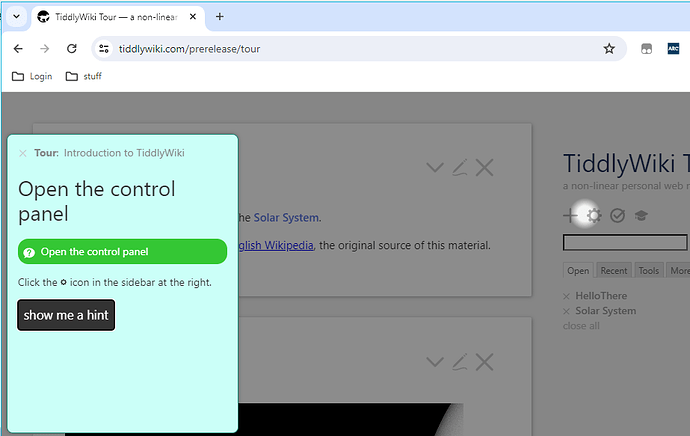
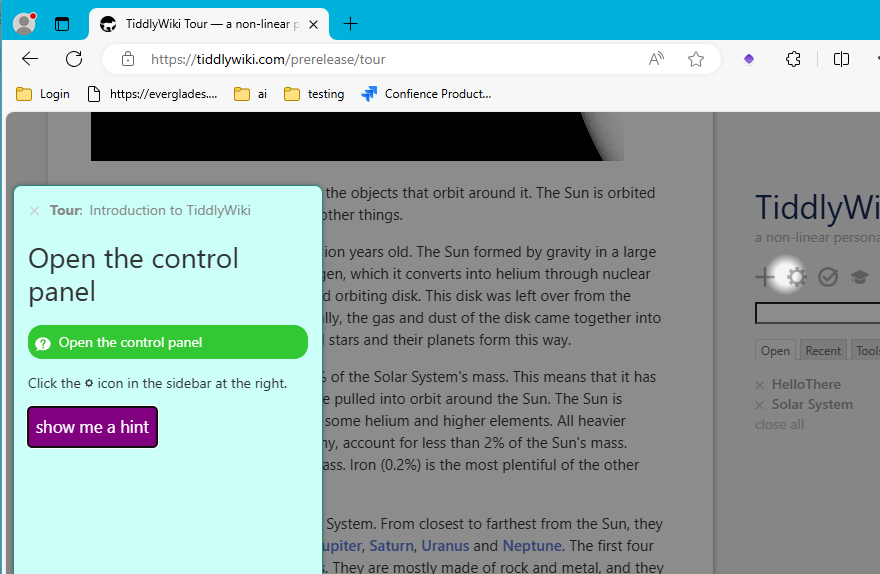
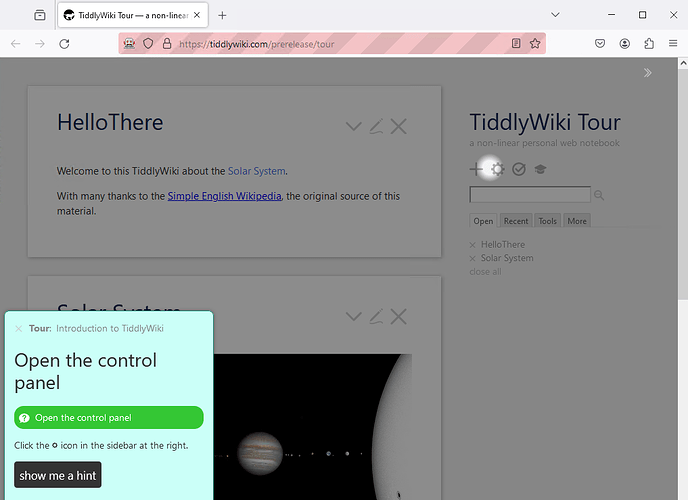
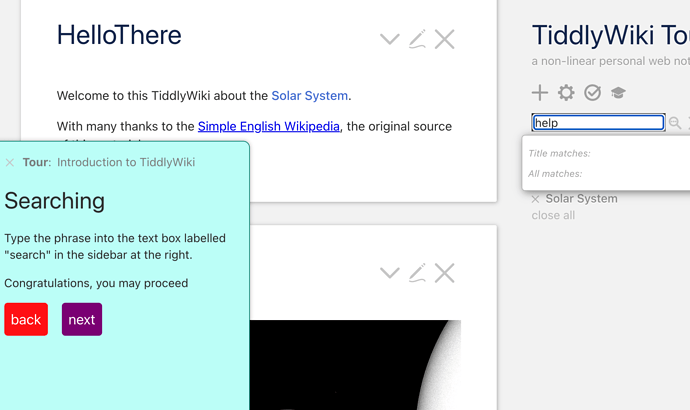
- New Tour Plugin allowing interactive learning tours to be created and presented in TiddlyWiki. Try it out at https://tiddlywiki.com/prerelease/tour
- New Test Case widget for displaying complete, self-contained interactive examples showing the output together with a tabbed display of the constituent tiddlers that produce it
- New Geospatial Plugin that enables non-developers to build sophisticated interactive geospatial applications
Other changes include:
- New stability badges for core plugins to highlight which plugins are stable, experimental, legacy or deprecated
- Extended WidgetMessage: tm-http-request to be able to use Basic Authentication
- Added button to the JavaScript error popup allowing tiddlers to be saved to a local JSON file
- Added $timestamp attribute to ActionDeleteFieldWidget
- Added new backtranscludes Operator
- Improved tm-permalink, tm-permaview and tm-copy-to-clipboard messages to allow the notification text to be customised
- Over twenty bug fixes
The prerelease is available at:
https://tiddlywiki.com/prerelease
There are several ways you can help:
- Visit the prerelease on the web, explore the release note and try out the new features. Let us know if the release note or documentation is not clear
- Use the prerelease upgrader at https://tiddlywiki.com/prerelease/upgrade.html to make a test upgrade of your own single file wiki and try out your usual workflows. It is suggested that you use a copy of your real life wikis, ie complex wikis that you’ve tweaked and personalised over a long time, so that the new version is tested under tough conditions
- If using Node.js, download the prerelease from GitHub - Jermolene/TiddlyWiki5: A self-contained JavaScript wiki for the browser, Node.js, AWS Lambda etc. and try it with your own data and plugins
Any feedback is welcome here, or on GitHub.
Please wait until the official release before updating your day-to-day wikis, and remember the first rule of TiddlyWiki: to make sure to take (and verify) backups before doing anything risky.
Best wishes
Jeremy










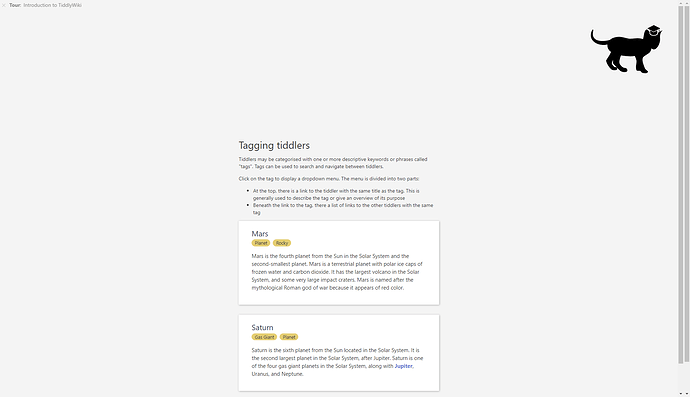
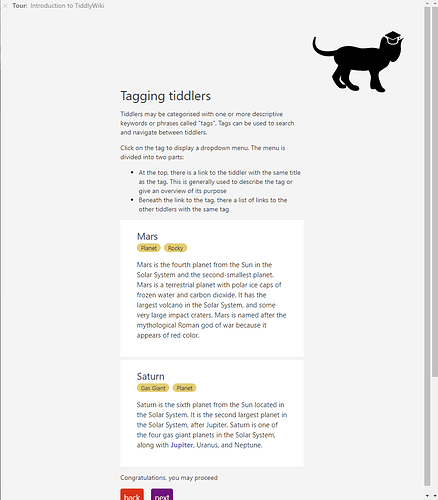
 , there’s a weird thing at the end of the tour at the moment:
, there’s a weird thing at the end of the tour at the moment: