New Topic to continue - More details on the Personal Notebook Edition
See here for the First draft of this Personal Notebook Edition
In many ways this is the “First” solution that comes to mind with tiddlywiki. I feel the freedom to create needs to remain open with this edition, it should perhaps Look a lot like TiddlyWiki.com and include features that are not too hard to use, ideally intuitive.
Features to include?
-
 Table Of Contents with simple guidance and easy for users to extend.
Table Of Contents with simple guidance and easy for users to extend. -
 Activate all relevant View and Page buttons
Activate all relevant View and Page buttons -
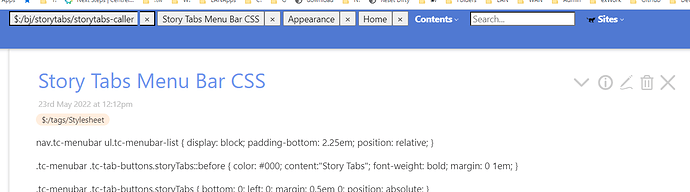
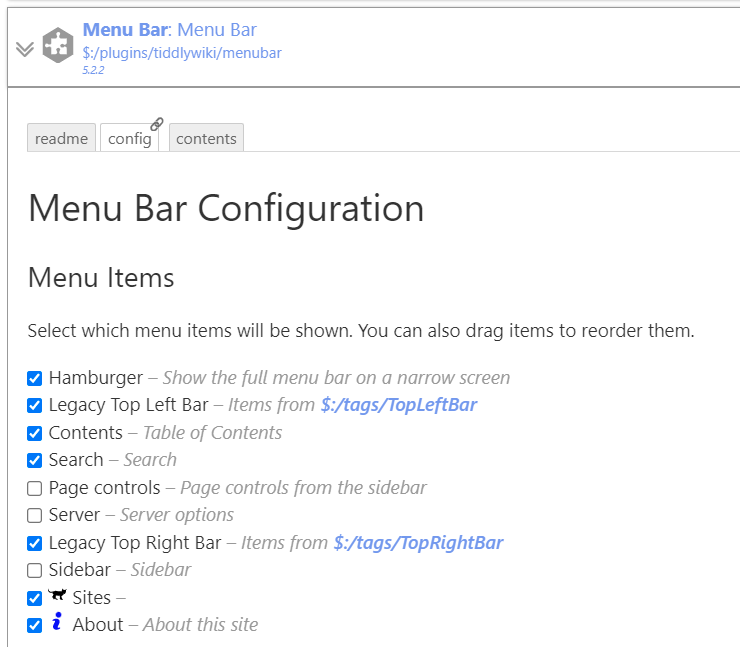
 Install Menu bar and TiddlyWiki internals
Install Menu bar and TiddlyWiki internals -
 Easy to use history and other features so no Tiddler is Lost
Easy to use history and other features so no Tiddler is Lost - The ability and guidance to make use of categories, keywords and subjects in addition to tagging to organise information -
- enhance standard search to include these.
- Ability to review and query all of the organising information
-
 Provide additional tag handling tools via the tag pill dropdown such as open/close all tagged
Provide additional tag handling tools via the tag pill dropdown such as open/close all tagged - Breadcrumbs
-
 Open tiddler tabs
Open tiddler tabs - Jump to tiddlers open in the story - menu bar dropdown
-
 Adjust clone button to store “tiddler-source” in new button.
Adjust clone button to store “tiddler-source” in new button. - Provide a simple New tiddler template and creation tool
-
 About button/menu describing this edition
About button/menu describing this edition
Possible options
- Activate code Mirror
-
 -just pallet selection, Basic user interface customisation such as themes and dark mode etc…
-just pallet selection, Basic user interface customisation such as themes and dark mode etc… - Locate a day night switcher
Other Edition specific feedback from The-essential-editions-of-tiddlywiki and elsewhere.