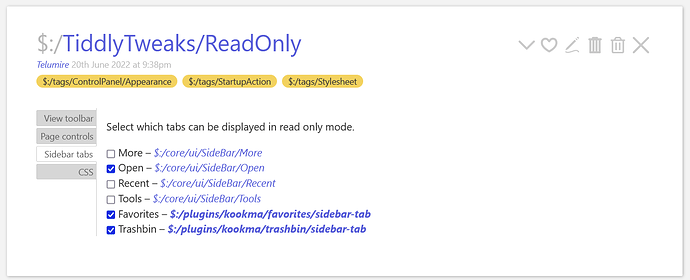
Just had major issues w/ your plugin! Some of it was the confusion of excluding vs. including. The way the author mode panel is worded was difficult to understand. In the Bulk UI tab, putting a checkmark in a box meant that this item does not show in reader mode. In the Individual UI tab, putting a checkmark in a box meant that this item does show in reader mode! It is the reverse, and very confusing.
Furthermore, selecting any of the four main tabs (Open, Recent, Tools, More) does not persist as you toggle between author/reader mode (Ctrl+Alt+L). It defaults to all of them being gone in Reader mode.
When I had all four selected, I disabled and deleted the plugin, then restarted. I was stuck in Reader mode with no way to exit. The main tabs had a Excluded tag, and there was no edit button on any tiddler. I had to reinstall, fix all the selections, delete the Excluded tags, then disable, delete the plugin and restart. It was a fairly frustrating experience 
Sorry for dumping this here, some of it should probably be on GitHub…

 so it is better to have the same effect when we check the checkbox in both windows!
so it is better to have the same effect when we check the checkbox in both windows!