The two in question were Kookma’s Favorites and Trashbin. I have since realized that I don’t actually use those, so don’t spend any time on that unless you are simply curious…
Actually there was only “Hide Individual UI element”, then I added the “Hide Bulk of UI element” to have more flexibility for advanced users.
It clearly says “Select items to be excluded” and “Show …” so if one read what the item says, there is no confusion! BUT you are right as I myself always click and then see what happens  so it is better to have the same effect when we check the checkbox in both windows!
so it is better to have the same effect when we check the checkbox in both windows!
This is quite natural. No app restores changes after uninstalling!
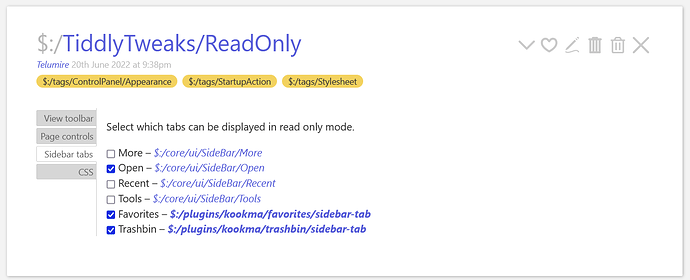
Well this is very weird because I installed those plugins and they appears as expected :
(I updated the UI to use vertical tabs, its more consistent with the overall UI of tiddlywiki).
Maybe you grabbed a previous version ? Here’s the latest :
ReadOnly.json (7.5 KB)
I was using the version from your last post, theoretically after you edited it?
The new version works as advertised!
Now I have a problem. All of my local files come up in read-only mode, so i can no longer edit them! This is pretty much the opposite of what I need. 
I tried opening them as file:/// and w/ WebDAVNav - also unable to open them in safe mode. FML
You can force the edit mode using a checkbox :
Press alt+n to create a tiddler, then copy/paste this code :
<span title="toggle read/edit"><$checkbox class="toggle" tiddler="$:/status/IsLoggedIn" field="text" checked="yes" actions={{$:/TiddlyTweaks/ReadOnly}}/>
</span>
However I dont understand why it’s stuck in read mode, the filter should match your url ??
What’s the version of your tiddlywiki ?
Can you open the tiddler $:/info/url/full ?
You can restore your default settings by opening the tiddler $:/AdvancedSearch (with the search or from the url - e.g https://read-only.tiddlyhost.com/#:[[$:/AdvancedSearch]]), then in the Filter tab use this filter :
[search:title[sidebar]] [search:title[visibility]] [[$:/TiddlyTweaks/ReadOnly]]
And delete the matches :
This will delete the readonly tiddler and force the default settings for the core plugin by deleting the modified tiddlers. Double check the results before deleting anything !
If you are still stuck in read mode then I can try to help you by private messages but it shouldnt be possible…
Nice little trick there! (the toggle span) - ok, so I turned the buttons and tabs back on then made sure the kookma utility plugin and your readonly json file were deleted and gone. I then re-added the .json file and edited it and changed the filter from localhost to the IP address being served up by WebDAVNav. That does the trick. Local copy stays in edit mode, the copy I push to GitHub>Netlify stays in read-only mode.
That’s the Catch-22 I was getting stuck in. Turn things off, then local site gets all those things turned off because the filter was setting it to read-only. Guess the only way to prevent that is to make that one line of the filter editable? Is there a way to check the URL from inside your .json file?
Glad you were able to fix it ! I think a better way would be to use the checkbox toggle (the span isn’t needed) to “log you in”, then when you upload to github you remove the tiddler “$:/status/IsLoggedIn” from the upload filter. Otherwise you will need to edit your ip adress in the filter manually every time it changes …
If you are using the github saver addon, you can use my SaveToGitHub tweak :
GithubSaverButton.json (16.6 KB)
demo : TiddlyTweaks — Small tweaks for TiddlyWiki
A quick note about how this tweak works :
This work by disabling the normal save, filling in the github credentials from a setting tiddler, then triggering a save. Since the github credentials are filled in and the autosave is disabled, the github save take the highest specificity and the wiki is saved to github. Then, the github credentials are erased from the github saver settings (but kept in the setting tiddler), the autosave is re-enabled allowing to save normally after. It’s contrived but for now there is no other way to choose a saver without using javascript.
I think you only need $:/SaveToGitHub/Button and $:/SaveToGitHub/PublishFilter, the rest should be optional. Once it’s installed, fill the required info in $:/SaveToGitHub/Settings (or go into the new sidebar) and it should be ready to work - just click the github icon to save to github.
Do a backup BEFORE trying anything! And make sure everything seems fine once you did your save to github.
Since I am unable to both save locally and to GitHub (you have to choose one or the other) I turned off the GitHub Saver. I am manually pushing at this point.
My second TW instance is still stuck in read-only mode. At this point, none of the changes I make in the ReadOnly tab have any effect on the local copy. I deleted the .json file, and re-imported a new copy after manually replacing localhost with the IP address. Nothing changed.
Checking and unchecking the logged in checkbox does not do anything. Turning on all the buttons in read-only mode does nothing. I’m getting a bit worried that this file has become corrupt…
This is the point of my “github saver button”, you can edit your wiki and save locally, then click on the github button to save to github. With this you get two save button, one for saving locally and the other to push to github.
I suspect that this is because the visibility of the button is not restored. Reminder that the read only tab only serve to specify what button CAN be displayed, so to restore the visibility you should instead go to $:/ControlPanel > Appearance/Toolbars and check the icons. They should reappear 
If this fail you can try to delete the system tiddlers :
If this still doesnt work, you can go to $:/core/ui/Buttons/save-wiki, save your wiki then try to drag/drop your wiki in https://tiddlywiki.com/upgrade.html to make an upgrade and override the core tiddlers … but it shouldnt be necessary.
Well now - you’ve got my attention!
Well, that works initially - but when I try saving and refreshing, or using the checkbox to log in/out, everything resets to read-only mode. Here’s my workflow:
Starting out, no edit button on tiddlers. Go to ControlPanel > Appearance > Toolbars > View Toolbar tab. Check the Edit button.
Go to ReadOnly > View Toolbar tab - only Maximize tiddler and Close are selected.
Save changes. Refresh.
Edit buttons gone.
Go to ControlPanel > Appearance > Toolbars > View Toolbar tab. Edit button is unchecked!
I’m stuck in this circle…
Sometime you will need to refresh TWICE to see your changes, did you try that ?
If the edit button visibility is restored and you saved, then refreshed the wiki twice, and it still is hidden, then that means the actions in $:/TiddlyTweaks/ReadOnly is triggered, meaning you are still in read only according to the filter. Try to delete the filter in $:/TiddlyTweaks/ReadOnly (in the macro read-only-filter) , then refresh and see if it fixes the issue.
Refreshed multiple times, no go.
Deleted filter section of the ReadOnly file - dropped back to an earlier version where almost NOTHING is available on any sidebar or page control or tiddler. It’s time for dinner and I think I’ll just wait till tomorrow on this. And I was thinking that running my tiddlers in node.js was just going to be too much work so I stayed with single files…
Try to delete the tiddlers as said previously, if it fails you can try to update your wiki, if it still doesnt work you can try to follow the steps here : Tips & Tricks to salvage tiddlers from a corrupted single file TiddlyWiki
If your wiki is online and you cant download an offline copy, you can create a tiddler (alt+N) and write {{$:/snippets/download-wiki-button}} to get a download button.
I can do it for you if you want, feel free to send me you tiddlywiki file ; my inbox is open. Good luck !
This is a good solution and it make sense to have its own thread under tips and tricks.
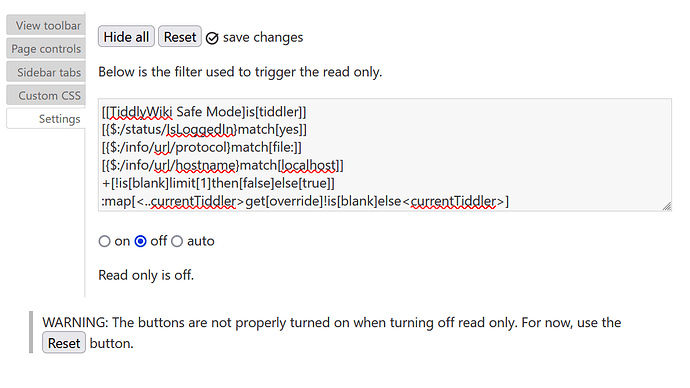
Thanks @Mohammad ! I have managed (I think) to reproduce the issue encountered by @dixonge, for now I solved it by adding a reset button to the UI :
To update simply drag and drop the title of the tiddler “$:/TiddlyTweaks/ReadOnly” inside a new wiki.
I wanted to update the ui when clicking on “hide all” but it seems like there is a timing issue with the macro, so I combined a save button with a refresh function.
I will open a thread for this solution, hopefully someone can help found a better way to solve this issue.
EDIT: Solution for hiding buttons/tabs ("read only") - contributions welcomed
UPDATE for those reading along…
I believe that some of the problems I was experiencing were due to trying to test too many things at the same time. Fixing one thing broke another, etc. So here is my current setup which is working:
- Local edits served via TiddlyDesktop using all buttons/tabs as normal
- Local save + separate save to GitHub using @telumire 's button
- Read-only mode using @telumire 's setup (not the latest one with the reset button)
- Live version online is truly read-only w/ limited buttons/tabs as expected.
This is a very workable/desireable setup for me. In the end I will be pushing about 10-12 different sites using mostly subdomains. Sites are general, travel, art and then mostly genealogy-related.
Sorry for clogging up the main feed with all these side-issues!
telumire, Thanks so much for this work!
Sorry I’ve been slow to come back around and acknowledge this helpful approach, and all your conscientious follow-through.
Most of my use-cases involve wanting to see edit tools whenever I’m interacting with my site (using an alternate browser if I want to do a reality-check on what web viewers will see), and wanting edit tools to be at all times unavailable to other viewers (especially for sites not directed at tw community).
So, it’s helpful not to have to remember to toggle author/reader mode after any given edit, prior to saving. So your approach is fantastic in this respect.
This thread has also gotten me to review Mohammad’s utility-plugin author tools, which (like all of the kookma toolkit) is very thorough (though I too, got briefly disoriented by instructions — check box to “exclude” things from being hidden).
In an ideal world, we’d get both of your tools to mind-meld. 
Meanwhile, I can imagine a role for each of these solutions, depending on user workflow.
-Springer
I have noted this! to see how better and consistent UI Utility can have!
It seems everybody assumes to have something when he/she clicks (checks) a checkbox for something!
The current implementation asks you to select (check) a checkbox if you donot want something, to exclude something.
I will work on this in summer time.