Nice work @telumire I have build some custom toolbars in the past and they can be very useful, although it can be a little time consuming to do so.
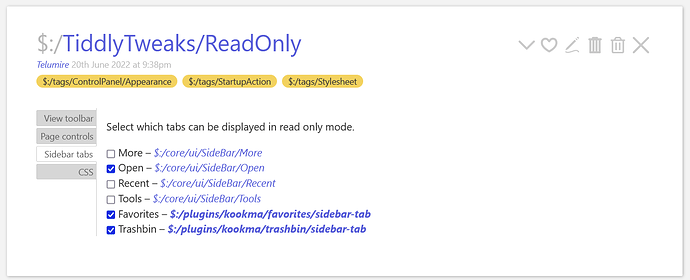
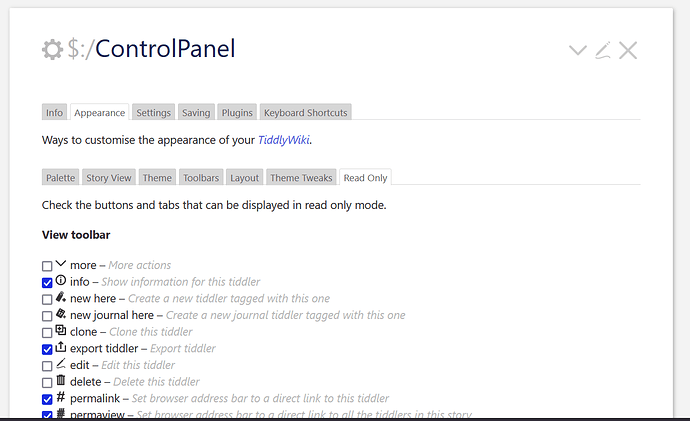
I note in your $:/ReadOnly that you are using local fields to iterate ViewToolbarButtons, PageControlButtons and SideBarSegments/tabs. Which is great.
However I just wanted to suggest a “Code Pattern” to use, you may want to consider in future solutions, although not necessarily essential to this solution, This is a code pattern I need to remind myself of as well.
For example, I see you use the hard coded filter ‘[[$:/tags/ViewToolbar]tagging[]]’ to populate this toggle list.
<$macrocall $name="toggle-visibility" filter="[[$:/tags/ViewToolbar]tagging[]]" field="ViewToolbarButtons"/>
A design pattern to use is, the subfilter, to use a filter/list, So alternatively one could create a field or config tiddler ViewToolbarButtons-filterand rewrite the above as;
<$macrocall $name="toggle-visibility" filter="[subfilter{!!ViewToolbarButtons-filter}]" field="ViewToolbarButtons"/>then to duplicate the current behaviour of your solution set ViewToolbarButtons-filter to [[$:/tags/ViewToolbar]tagging[]]
The key advantage of this approach is, using a subfilter allows the “parameter” to be either or both a list of titles OR a filter, or set of filters. The final code will be even simpler with the release of version 5.2.3, because of changes to the checkbox widget to use the listField parameter. Using a subfilter allows;
- You can simply add a single tiddler to the ViewToolbarButtons-filter
- You can add a filter to ViewToolbarButtons-filter
- this includes
-[[tiddlername]] for exceptions
- or
+[sort[]] to reorder
- this allows the configuration to rule in out, include/exclude and other useful alternatives via the power of filters.




 so it is better to have the same effect when we check the checkbox in both windows!
so it is better to have the same effect when we check the checkbox in both windows!