What is the simplest way to try this out on another tiddlywiki?
I went to the demo site but it is not clear how to run it on my own tiddlywiki?
What is the simplest way to try this out on another tiddlywiki?
I went to the demo site but it is not clear how to run it on my own tiddlywiki?
@khalfaniw I tried exporting just the Slate Write plugin from the official website, but I couldn’t type when I enabled the WYSIWYG mode. So I went to https://tw-cpl.netlify.app. It was a link somewhere in the Slate Write website. It’s a collection of plugins gathered by or created by the Chinese community and it was all in English for me. I love the built-in Github comments and reactions. I dragged and dropped the config (see Welcome!) and then I could install Slate Write directly from my TW file. It’s similar to the built-in plugin library.
I barely tested it, but I think Slate Write’s basic functions work well and that’s what matters to me.
However, there’s an option to insert a WYSIWYG 3x4 table, but I don’t see a table while in WYSIWYG mode. When I re-enable preview mode, I do see a table. But when I’m in wysiwyg mode I see the text in the table but they’re spaced very far apart, which makes it difficult to edit entries.

Thank you for making this wonderful plugin and TidGi. Slate Write has persuaded me to use TW more consistently since I’ve always disliked the writing experience. TidGi seems like a good way to use TW without opening it on a browser and using a browser extension to save (Timimi), which is not ideal for security or privacy. At the same time, it has more options than TiddlyDesktop.
Incredible plugin, but won’t work on huge 10K+ word tiddlers. That’s too bad, because this thing has potential.
Thanks for your comments, as a professional web developer, I surely have some thoughts on performance tweaks, like using virtualized technique. And table support is half done…
Please be patient and I think I will find time to continue this, as I’m personally using this plugin every day too!
Just stumbled over your plugin and I love it!
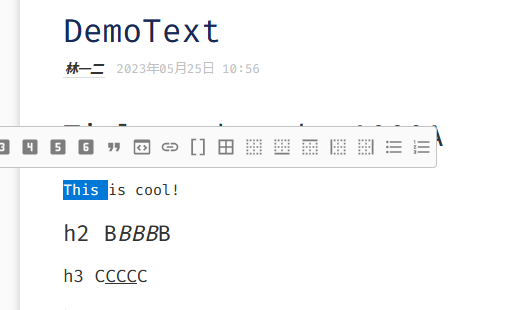
UX-wise there seems to be a problem:

Can’t access the leftmost options.
A question: Would it be somehow possible to draw inbetween the text? I know (assume), not currently, but with further development.
That’s in github issue, just don’t have people fix it.
whiteboard currently might not work in wysiwyg mode,But you can use it alone.
hello linonetwo
I absolutely love this plugin, it’s awesome to just click in a tiddler and type without having to open edit mode! (i think there should be an option to enable this by default and turning it off for tiddlers rather than having to turn it on. but i believei can make that happen in my wiki by adding the field by default when creating a new tiddler)
Unfortunately I have one big issue - links don’t work.
It would be great if i could ctrl-click for example to open the tiddler the link points to. I don’t have much coding experience so i have no clue how difficult this would be, but this problem makes it so that when i want to click on one i either have to select the word(s) and open command-palette or disable the slate-write mode on the tiddler while i click and enable it again later, both are extra steps that make it unusable for a normal wiki experience. 
Could you please look into this? i hope there is an easy solution
I personally always close WYSIWYG mode when done editing, so I won’t mis-type something into it. So for me, I always click links on View mode.
I haven’t recently update WYSIWYG editor because How to serailize macro call, distinguish from transclusion? · Jermolene/TiddlyWiki5 · Discussion #7646 · GitHub block the dev of GitHub - tiddly-gittly/wikiast: Wiki AST transformation for WYSIWYG editor and advanced dynamic widgets in Tiddlywiki. , which is an important depencency of slate-write.
But this can be a small improvment. I can take time for this.
Really love your plugin, @linonetwo – I tried it with a clean install of TiddlyWiki as my previous (Stroll) version seemed to conflict. But I still have the same uncaught error exception.
Here are the list of plugins I have installed, one of which may conflict:
I suspected it was the Autocomplete plugin that may conflict but disabling it still made me get the Uncaught TypeError: Cannot read properties of null (reading ‘removeChild’)
I couldn’t see anything in the console so I’m confused…
Also, I’m a bit confused with SlateWrite about:
Thanks again!
/ and [[ should work on demo site. If it doesn’t, there might be some bug. For me, it stop working years ago, because it have performance issue on wiki larger than 10000 tiddlers.
To debug conflict, you can try drag your plugins to the demo site.
Oh wow, 10,000! What do you use it for, if you don’t mind sharing?
Oh / works, I can see the opening box, but I don’t know what it is for and how to close it?
I think esc will close the box, it may need some repair though.
I mostly use WYSIWYG editor for outline editing, press - or * will create list, and press tab will indent, shift tab un-indent, so it is an outline editor. I don’t use much other features recently.
oh, you mean how I get 10000 tiddlers, I use Calendar and Agenda plugin tw-calendar with Mobile friendly agenda page layout for quick diary, so each day will have 10 tiddlers, and I use GitHub - tiddly-gittly/Browser-Extension-Tiddlywiki-Collector: Clip web contents into TiddlyWiki (NodeJS Ver./TidGi APP) and use TiddlyWiki as a bookmark. to save websites, it also increase a lot.
Just (re)discovering this project based on recent link.
It’s really promising and exiciting!
Current reproducible bug:
If I make a “live” edit (apply bold to a couple highlighted letters, or add/delete text directly), and then hit the edit button to interact with TiddlyWiki’s traditional edit mode, I get the RSOD. This seems reproducible, at least on my Chrome (Mac) browser.
The good news is that the error can be dismissed, edit mode behaves mostly ok.
Some simple TiddlyWiki macros, like <<tag ExampleTag>> don’t always render correctly in the live-edit mode.
Worse, toggling back and forth with the fancy “T-edit” button (which seems to toggle live-edit mode), I find that sometimes such content disappears from the tiddler… Make a new tiddler, put in <<tag ExampleTag>>, and save. Displays fine. Turn on live-edit, and the content won’t display, but is still “in there”… (Activating traditional edit-mode, I do see <<tag ExampleTag>> in edit field, for now…) But if you then toggle OFF the live-edit mode, the macro content is gone, including in traditional edit mode.
Some new update will require feat: serialize AST node back to wikitext string by linonetwo · Pull Request #8258 · TiddlyWiki/TiddlyWiki5 · GitHub to be mreged. But sadly PR like this won’t get reviewed for a long time, like the Feat: allow link to section mark by linonetwo · Pull Request #7744 · TiddlyWiki/TiddlyWiki5 · GitHub . Just hope it can be merged soon.
To understand this: Are These improvements to the core needed to make the Slate Editor work better?
Yes, the first one. So edited text can turn back to Wikitext.
…and the second is the ability to navigate to sections? That also would be a terrific help!
Hi @linonetwo I just checked your terrific slate-editor again. I Encountered this which I post because I cannot read it:
It is standard tiddlywiki red error, just switch the language to English you can read it.
I think it is caused by current version don’t support image. It may only support list and marks now.
I’m writing a new version based on PR I posted above, but it will only release after next TW core upgrade (And if PR above didn’t merged before TW upgrade, just like several times before, we have to wait more), before that, image syntax is not supported, only use it like an outline editor, editing lists…