Hi, I’d like to share my recent idea. You can go directly to a demo I’ve set up.

The concept of tag intersection is (hopefully) useful to manage and explore relations between tiddlers and tags in situations where a clear tag hierarchy is not present and where using dedicated fields to describe “features” of tiddlers instead of tags is unwieldy.
The base of the concept is to treat tiddlers with a special title in the form of <tag1><separator><tag2> as intersection of two tags – e.g. in a wiki about various animals we could have a tiddler Flying%Swimming to refer to all tiddlers tagged both with Flying and Swimming.
With some view templates the following can be achieved:
- in an intersection tiddler, also a missing one, see a list of all tiddlers tagged with both tags
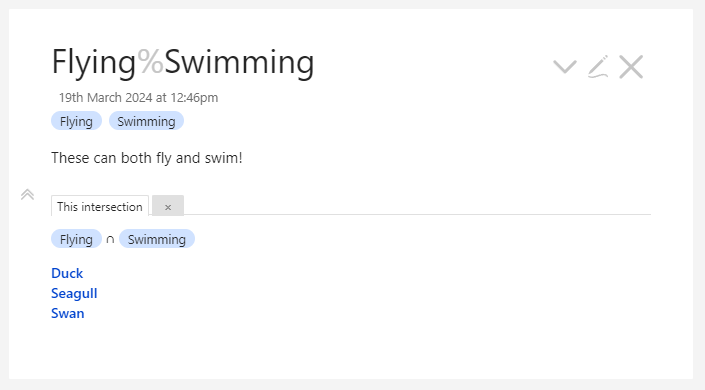
- in all tiddlers tagged with both tags from an existing intersection, see that the intersection exists
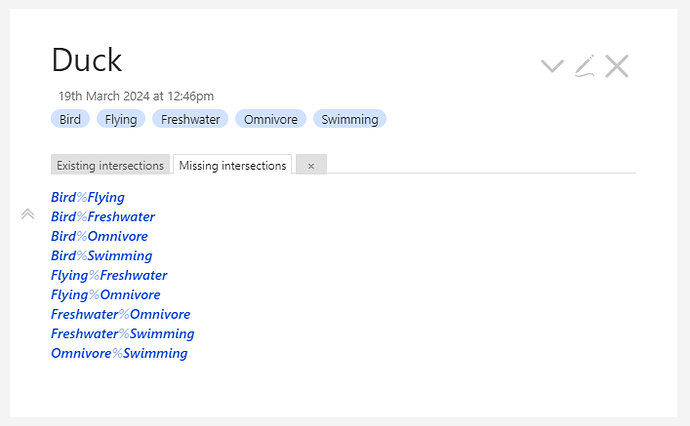
- in any tiddler tagged with at least two tags, see a list of all possible missing intersections – these are not all meant to be “cast into existence”, since they are useful also as missing tiddlers
The demo linked above goes more into details on how I achieved it and shows how it works on a simple example wiki.
Some screenshots:
Links to an intersection displayed below a tiddler:
Links to other possible, missing intersections below a tiddler:
Links to tiddlers contained in a given intersection:
The whole thing feels a bit overcomplicated, but it has been helpful to me so far. It is certainly not as elegant as the tag hierarchy mechanism, but I intend to use it in less organized notes where such hierarchy is not easy to create and maintain.
I have to see how useful it is in long term, so I wouldn’t recommend it to anyone yet. I also don’t think it is universal enough to qualify to the tips&trick category here. In any case this has been an interesting exercise on using functions, even if I end up not using it in the future.
This could be added to the long list of examples of leveraging missing/virtual tiddlers here: Virtual tiddlers
@TW_Tones I think you might be interested in taking a look, you’re doing some advanced things to extend the functionality of tags.