Very nice additions, thank you very much @linonetwo . The documentation and examples are also very helpful. Great calendar for mobile!
Great! Love the read only mode. I’ll be looking forward to the development of this plugin. (It is very good as it is now.) Thank you.
Fantastic work @linonetwo
- I think your customisations so far are increasing the integration with tiddlywiki substantially.
An outstanding issue in native tiddlywiki is an effective date picker, we need both a normal popup calendar select with or without displaying the date. eg an Icon to select the date and/or time with or without also displaying the time.
- If in your work you could provide macro access to a date picker in the library it would be helpful
- It would be nice if we could show the picker if a fieldname exists/or not exists, but has no value, and indicates it has a value without displaying the value and tooltip that displays the value. Displaying formatted dates is already easy.
- I have found a way to leverage the default HTML picker and convert to a tiddlywiki serial date. date-picker.json (1.3 KB) however it has two limitations
- I need to maintain a field with the HTML form of the date (can be useful)
- I can’t have an icon only picker (ie hide the date)
- A picker to support a range of dates start-date and end-date for example would also be helpful.
*If this picker were suitable if could be placed in the core.
The final outstanding issue is basic date arithmetic just add or subtract N days from a provided date while honouring the calendar would be very helpful.
- I would be supprised if this code is not already in the library you have used, we just need access to it.
Without suggesting you do anything specifically I think there value in ensuring your solution has this hackability and tweak ability that many of @EricShulman It’s all about time date/time tools can be used along side this calendar.
- In fact if you try to implement a feature not in the “library” or are introducing a “hackable feature” consider a quick review of related items in Eric solution which is after all the definitive work on date and time in tiddlywiki. I am not asking you to integrate them, just to ensure enough flexibility others can integrate them, if at all possible.
Advanced feature to keep in mind.
- I eventually hope to have dated tiddler appear in the calendar and be able to link other tiddlernames with a time length eg 1/1.5 hours, to that item in the calendar such that all linked items are listed after the scheduled items on the calendar but will move according to the prior one’s end time.
- This will introduce an interesting and possibly very effective method for day planning and time management because you do not need to set the date time, only that it should proceed or follow something in the calendar, and will flow over to the next day if not completed.
Love your work
Actually I was hoping this PR can provide the date time picker we need https://github.com/Jermolene/TiddlyWiki5/pull/6377#issuecomment-1335634884 . I hope I can depend on other plugin to provide the date time picker, other than provide it from my side…
But yes, this FullCalendar library can be used to build a date time picker, but just require much extra typescript work I think.
About the project management, I’m still exploring, I may find the solution at sometime.
- Yes, and it was closed 7 days ago.
However I just realised we may be able to provide a more generalised solution.
- Do have a look at my prior solution, I believe it could be improved with some CSS
- It is based on the
<$edit-text ... type=date />
I wonder if we could just improve the way we handle the result that comes from the edit-text widget regardless of the HTML type that is used, but especially for dates.
- Kind of like providing pre/post handling to convert dates
- Perhaps we could do this through actions on the edit-text widget, or with a widget/macro that wraps edit-text?
- This may be trivial once TW 5.3.0 is released, a new widget using an existing widget.
First, have a look at https://tiddlytools.com/#TiddlyTools%2FTime%2FEditDate macro.
It provides an $edit-text input control with a popup Calendar. If TiddlyTools/Time/Calendar is not installed (or if “type:date” is specified as a parameter), then the default HTML date picker is used as a fallback; and, if “type:button” is specified, then the $edit-text input control is suppressed and a $button is used instead.
For your purposes, you can get a simple button when using type=date (the default HTML date picker), without using TiddlyTools/Time/EditDate, like this:
<$edit-text tiddler=... field=... class="date-button" tag="input" type="date"/>
where the date-button class is defined as:
.date-button { width:1.5em; height:1.5em; padding:0; }
The really important part is width:1.5em, which forces the text input field to only be wide enough to show the system-provided calendar icon, which effectively hides the date input text.
enjoy,
-e
Thanks for the great plugin. Could I directly open the tiddler, instead of opening preview window?
Ok, there can be a config to modify this. Maybe add it later
Just a few more suggestions
- Would be useful to drag and drop items/tiddlers without fileds
startDateandendDate. Currently, tillders without fieldsstartDateandendDateare displaying in the calendar, but cannot move them. - Could we use
titleinstead ofcaptionwhen a new tiddler is created?
See the doc, you can set param to use different field as start/end, then you can drag tiddler with these fields.
But tiddlers with only created/modified can’t drag, because you shouldn’t modify its modified field like this.
We show title, if a tiddler don’t have a caption. But surely we can add a checkbox, to allow create new tiddler in calendar with only title.
These changes will only happened in half a years, because I don’t really need them, and I’m going to create new plugins that I need, but you can submit PR to achieve them, thanks. And make sure each PR only contain one change, so its easier to review!
Thanks. I make some changes to directly open tiddlers instead preview panel. However, I cannot find the link for github repo. How can I make a PR?
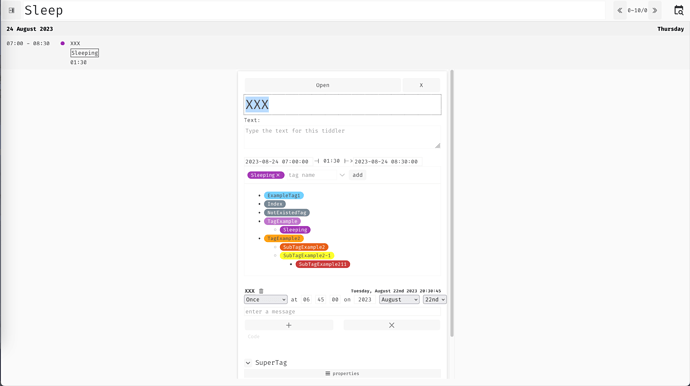
A small tip to modify field startDate and endDate for tw-calendar plugin through a ViewTemplate.
- Install plugins Shiraz and datapicker.
- Import ViewTemplate: $__bangyou_template_todo-date.json (620 Bytes)
- The input boxes are rendered for start date and end date for any tiddlers with tag
todo.

It’s on doc site
also pasted it here GitHub - tiddly-gittly/tiddlywiki-calendar: Widget and Page Layout displaying tiddlers on calendar and agenda, based on created, modified, startDate and endDate fields.
-
How do I configure your month calendar to show only one month permenantly for instance May 2024.
-
a) How do I configure the clickable link in the calendar square to show not the title but the contents of the relevant tiddler’s “journal-synopsis” field, and b) let it wrap so that the box will lengthen as necessary to show the contents of the field.
This next seems to be too far from the original purpose of your calendar, since I am trying to use it as a past-oriented diary month overview and not a future-oriented schedule book. I’m using Mohammed’s Journal-book and in a tiddler dated day 0 of each month (so as to put it at the top of the month) I am trying to embed your dayGridMonth widget.
If this is too far from your calendar’s purpose, how do I keep the contents of the “journal-synopsis” from being a link?
If it is not too far from your calendar’s purpose:
- How do I configure the link so that clicking on it either
a) jumps to the relevant day in the stream of entries, or
b) opens the relevant tiddler in a normal pop-up modal for reading like journal-entry without all the scheduling stuff since not using as a schedule book.
This is as far as my experimentation has been able to go (I don’t really know what I’m doing):
<$calendar filter="[tag[Journal]has[journal-synopsis]!is[system]]" startDateFields="journal-date" initialView="dayGridMonth" hideToolbar="yes" width="90%" />
So sorry if I am trying to use your calendar the wrong way or if you are very busy please don’t worry about it.
There is a initialDate param in the doc, and an example https://tiddly-gittly.github.io/tiddlywiki-calendar/#WidgetUsage
I believe it can accept a variable, so you can dynamatically generate calendar for old days.
You can add custom sections to the popup, by adding $:/tw-calendar/EventPreviewMiniViewTemplate tag, see the source code
You can create a custom tiddler that can edit the “journal-synopsis” field of currentTiddler, and add this tag, it will show on every popup on calendar. But I’m not sure about what is the “clickable link” you said.
This plugin should be extensible with $:/tw-calendar/EventPreviewMiniViewTemplate tag.
@linonetwo On my Android Pixel phone (using Tiddloid) I lose the month grid option. It will only show me “3 day”, “day”, “list”, but not the “month” and “week”. (It will appear if I rotate the phone to landscape mode but that is inconvenient for typing.)
I forced part of it back in by putting initialView="dayGridMonth" inside <$calendar filter="[all[]tag[Todo]]" /> and it will show the month grid but not the controls for it, it will still only show 3 day, day, list.
Interestingly, if I close the tiddler, rotate the phone to landscape and reopen the tiddler, the controls appear and stay there even after I rotate the phone back to portrait, but only for as long as the tiddler is not closed out, and this is a tedious workaround.
Is there a way to get the controls on Android phone view?
Other issues:
I downloaded your calendar via the CPL Library from the your https://tw-cpl.netlify.app/ link into an empty tiddlywiki for use on my phone. (I couldn’t figure out how to download it from your demo site.) I did this on my desktop computer and then moved the file into my phone.
Strangely, the Readme in the plugin on my phone was empty.
And “Config” only showed me checkboxes without any words or labels for them.
I think it did this even on the file while it was still on my desktop computer.
Install and update from CPL is correct. Or you can drag & drop to install from demo site.
I think I can let AI add options for you to contron what buttons to show.