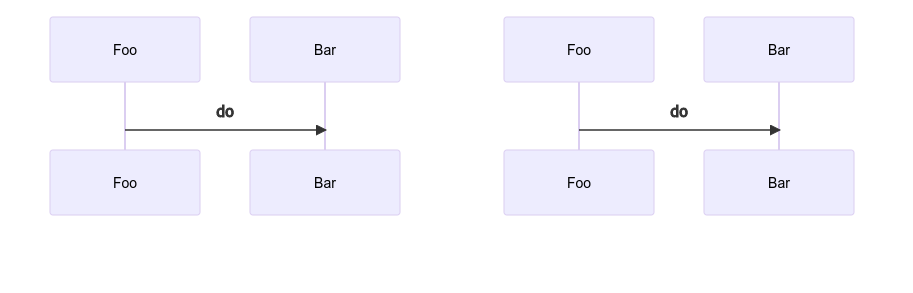
The arrowhead is specified by means of an ID reference. In zoom-in view, there is already an element with that same ID in the tiddler Foo that is not visible. Therefore this element when referenced via ID does not result in a visible arrowhead.
Which element is picked up in case of ID clash is browser dependent and this is a really good example of why we should avoid ID usage in TW.