I’m using the mermaid plugin. It itself uses the mermaid library. This library is used in markdown documents, e.g. hackmd.io. I think it works well for people there.
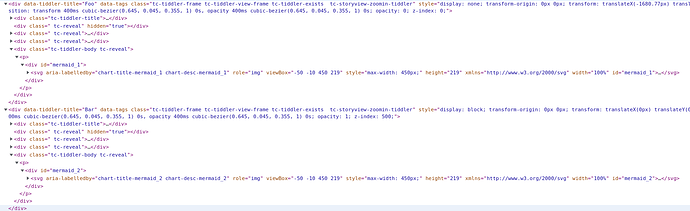
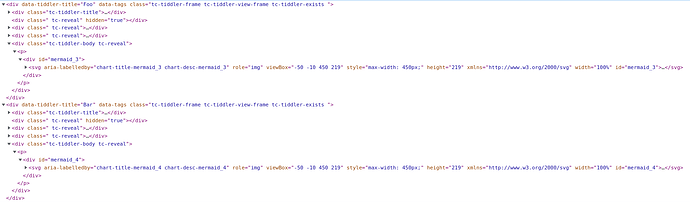
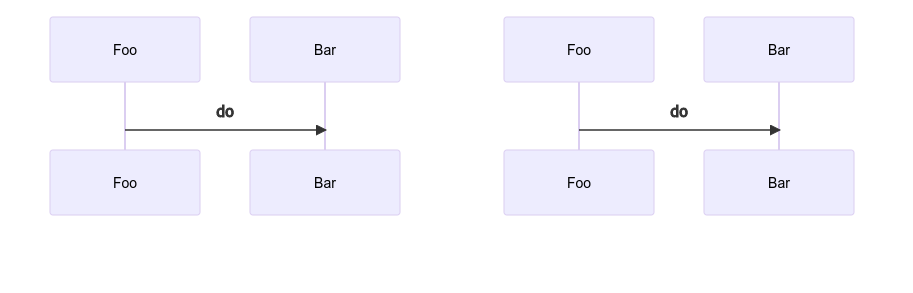
Secondly, then it should not display properly regardless of the story view. But in classic (where both tiddlers are shown simultaneously), the arrow head appears .