Here is the current follow-up to my Broad layout WIP. I call it…
Be Rad
I am still playing around with the custom layout to put everything right where I want it. Here are some screenshots of the major changes…
Here is the current follow-up to my Broad layout WIP. I call it…
I am still playing around with the custom layout to put everything right where I want it. Here are some screenshots of the major changes…
Wonderful job!
Is the second screenshot shows a floating tiddler?
Minor comments:
@Brian_Radspinner this looks nice.
Two quick comments.
Looks great!
I’m curious about how you went about to create this? Specifically, how did you identify the various styles to overwrite? I’m not asking for help how to do this, I’m just asking how you did it?
You do give clues in your Introduction tiddler “FYI I replaced a lot of the default UI elements, so […]” but it is tricky to see what is overwritten in the core because it seems you have changed it so shadow titles no longer are in bold, so they can’t be distinguished from overwritten shadow tids. And there doesn’t seem to be any separate plugin or theme plugin for this.
Would you mind giving an overview of how you approached all this?
Thanks!
Much appreciated.
 It was a combination of scrutinizing the Dev Tools > Inspector, and diving into the Core templates to better understand how the UI was constructed.
It was a combination of scrutinizing the Dev Tools > Inspector, and diving into the Core templates to better understand how the UI was constructed.
I started out trying my best to keep all core tiddlers intact and only use CSS but getting more familiar with CSS Grid and Flexbox, I found that many of the default UI elements just had too many nested elements to make it work like I wanted. TW Github discussion about trying to update the layout with Grid/Flexbox showed that Jeremy was running into the same problem, so I decided to just go ahead and re-create things as needed.
When re-creating elements, I would clone the original elements, take out what wasn’t necessary for me, then further work until all auto-created <p> elements were gone. This also helped when setting up CSS breakpoints for different screen sizes, as I didn’t have to use as many complicated selectors to target odd, unnamed <div>s or <span>s a few levels deep.
All of my custom layout-related tiddlers are located in the $:/.be-rad/ui namespace - I tried to keep it organized for easier reference.
this is on my to-do list, I just need to figure out how to do it. 
also on the to-do list. I think I’ll add a checkbox somewhere to switch between the currently narrow max-width, and allowing tiddlers to fill the width of the Story River.
No, I just added a comment about the icon to use the second Story River, in case anyone tried this out themselves.
Looks really nice! I’ll be tempted to switch to it once you deem it ready for public consumption :).
This makes me want to comment on something and I hope I won’t accidentally derail your thread. TW can be very neatly used like a personal notebook, akin to Notion, Nimbus Note or Evernote. But one major thing that differs the two is that TW has no established structure for Tiddlers, they just float around, while the tools specifically made for this purpose usually have some kind of folder/tree hierarchy.
Thanks! When you say “re-create the elements” do you mean modify the structure of the html? Or merely the html elements “class invocations”? Or did you go deep and modify the js, which is what I assume is what adds the <p> elements?
It is frustrating that something that excels in “customizability” in one sense, definitely doesn’t in another. (A bit like LEGO - Build anything! Oh, you want the pieces to fit together in 45 degrees?)
Since I started with an Alternative Layout, I eventually started to use my own versions of default up elements.
I should have been more clear before:
The PageTemplate tiddler that I am using is a copy of the default core tiddler. Within that tiddler, I put the basic elements:
Toolbar: a DIV that with own class name and a LIST that brings in items tagged with the default $:/tags/TopLeftBar and $:/tags/TopRightBar. This is streamlined to allow for easier Flexbox layout changes depending on whether the bar is vertical or horizontal.
Sidebar: another DIV with the overflow-y set to auto, rather than using the default Sidebar that uses 2 DIVs with the Scrollable widget. A LIST brings in some of the default SidebarSegment items, but mostly are just my own custom toddlers. The sidebar Tabs in my version don’t use the Tabs macro, it’s just a LIST for the buttons and a LIST to show the related content. Some of the items use default TW class names for styling. Again, it’s all done from scratch to avoid any extra nested elements being auto-generated and allowing me to do something like: put the tab buttons in the Toolbar while the tab content is in the Sidebar.
Story Rivers: each river is a copy of the Core story river templates with just the minimum left in. I removed the AboveStory and BelowStory items because I don’t use them, but I could easily put them back if needed later on.
…TLDR: most of what is seen on screen is a copy of, and simplification of, the TW Core UI elements. Some use default TW class names, some don’t. Lists bring in a lot of the same Core template items, but may leave out items that I don’t use. I didn’t touch any JavaScript. I only know HTML and CSS as a hobby.
…still TLDR: If I needed a 45-degree Lego piece, I made one. It might not be as polished or robust as an official piece, but it does the job for me.
Interesting to read. Thank you! 
@Brian_Radspinner Thank you for sharing your work with the community and for the write up. It is encouraging to see that armed with a knowledge of CSS and HTML, you were able to find your way around creating an alternate layout. If you can find the time, I would strongly recommend turning this reply about how you approached creating an alternative layout, into a post in the Tips & Tricks category in this forum.
As a small aside, for those interested this is a very simplistic example of an alternative layout. Most of my wikis use custom layouts but predate the core facility for switching layouts. Once I get them updated I will publish them so that they may serve as examples of creating custom layouts from scratch.
@Brian_Radspinner Any progress with this alternate layout ? Will it be available a plug in or theme?
Progress? Maybe. I keep changing my mind as to how I want things to be, and am trying to play with ideas.
I uploaded a new WIP snapshot to the same wiki address.
All of the customizations are located under the $:/themes/be-rad/ namespace.
Some things I’m been working on:
I would DEFINITELY NOT try importing this into an active wiki unless you make a back-up first. I use this with my own main wiki, but I can’t guarantee that anything will work with someone else’s highly-customized wiki. The custom tiddlers are somewhat of a mess right now as I’m in the middle of trying to re-organize everything to make more sense, simplify, and fix bugs.
It’s a mess, but it is becoming more and more useful to me. My main wiki has a few more tabs in the Right Toolbar that show Sidebar content related to specific workflows that are really handy.I keep the Right Sidebar shown almost all the time. Once I get the River Tabs and River options to be less brittle, I plan on using the River Tabs more.
@Brian_Radspinner I will definitely want to use it in my wiki once its ready for use.
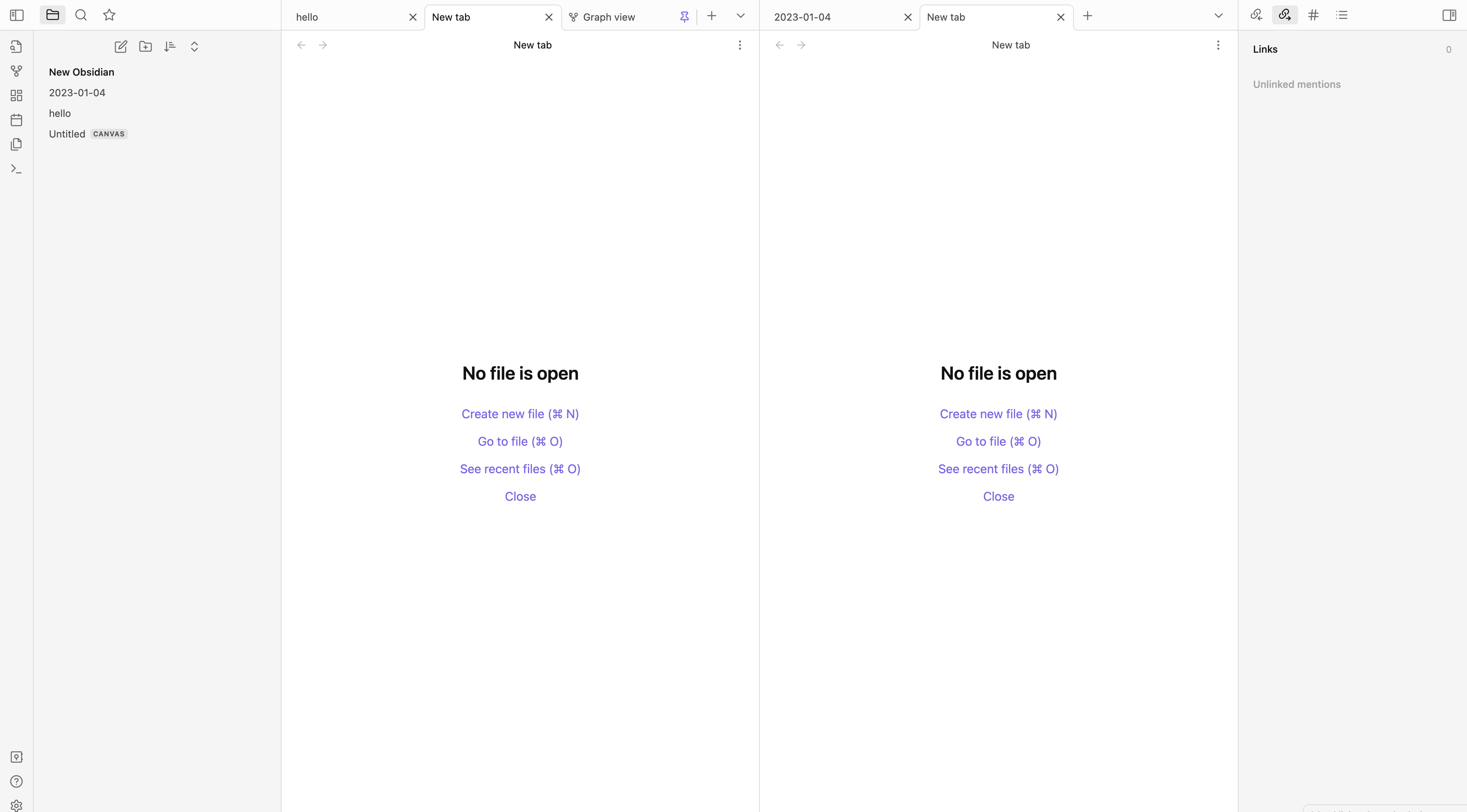
Take a look at the latest Obsidian desktop app. I can see a lot of similarities with your layout of two sidebar/toolbars and storyrivers. https://obsidian.md/

I would like the tabs format (draggable) to be used to show tiddlers within that storyriver like in Mentat rather than showing the storyrivers (Will we ever use that number of rivers to fill the entire space in the topbar. Instead the space may be used to show a tablist of tiddlers in the storyriver
But then how will the list of storyrivers be shown? May be use the dropdown currently showing tiddler list for showing the list of sytoryrivers (like in the pic shown below)
Option to delete/export/rename the storyriver can be added as a dropdown at the right corner of the topbar of each storyriver.
Below given is what I can suggest
Each storyriver shall have a similar topbar with
plus button to add new rivers on the extreme leftthree line menu button to show a dropdown with the list of rivers - clicking on one of the river from the dropdown shall open that river replacing the previous river. Shift clicking the river shall open the river to the right side of the main storyriver. Option to delete the storyriver shall be added in this dropdown also to the right side of the rivernameplus button to add new tiddlers to the storyriver.4, there shall be a three line menu button to open a dropdown to show the list of tiddlers in that particular storyriver and an option to delete/export/rename the storyriver at the top of the dropdown menu.I hope because of the symmetry of the buttons, it wont be give a cluttered look. Each storyriver shall maintain this same topbar.
Can the utility river be replaced by another sidebar like in obsidian to show graph or backlinks or tags ? It would be better to seperate storyrivers and the utility river/sidebar. This utility river/sidebar shouldnt have the tab like look of the default tiddlywiki sidebar.
Shift clicking links in sidebar,search results or a story river shall open the linked tiddler in a new storyriver.
The tiddlerinfo button functionality in the left top corner of the tiddler looks nice.
These are just some suggestions.
2 toolbars? Interesting
What should be done to get only Story River tabs [Primary, River] so that in current tiddlywiki I can create group
@Brian_Radspinner How is this project progressing? Can you update the demo wiki to 5.2.5. I had some trouble using it when I upgraded it to 5.2.5