I’d like to share my small collection of TiddlyWiki tweaks, settings, styles, palettes etc. that I use across my wikis. These are mostly small modifications that would not make much sense as plugins, but they took enough time to make/adjust/find that I want to keep them for future reference and share. There is a short explanation or simple usage example for each of them.
A couple ones that I’d like to highlight, I think the most universally useful, are:
- Extended search: includes missing tiddlers and tags.
- Minimalistic star/favorites system.
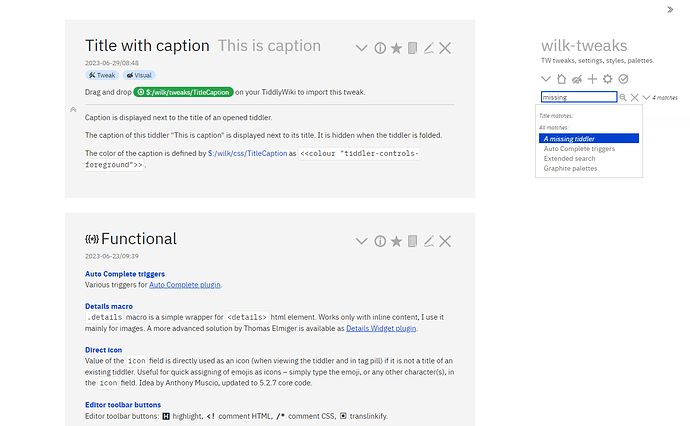
- Caption displayed next to title.
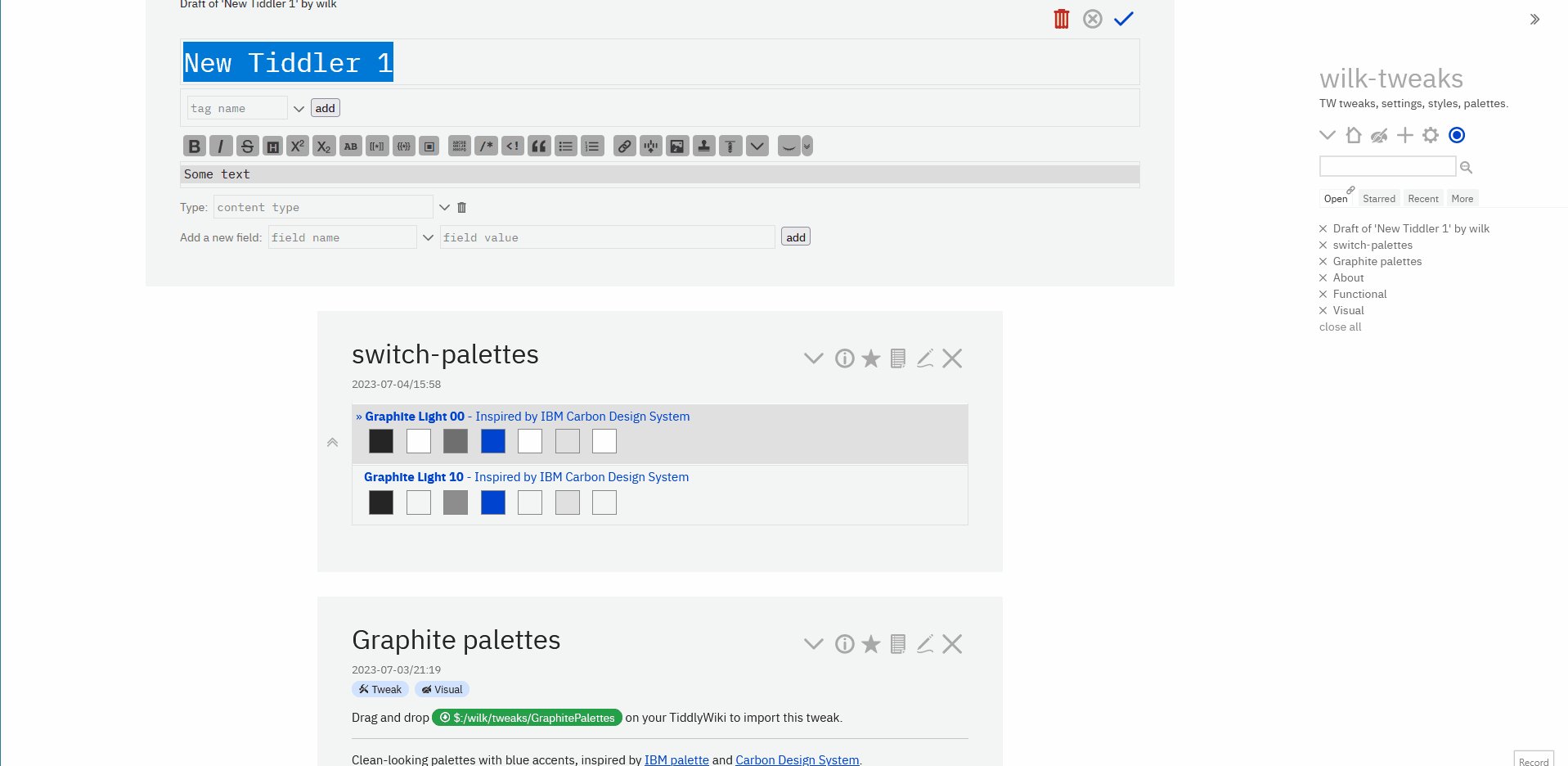
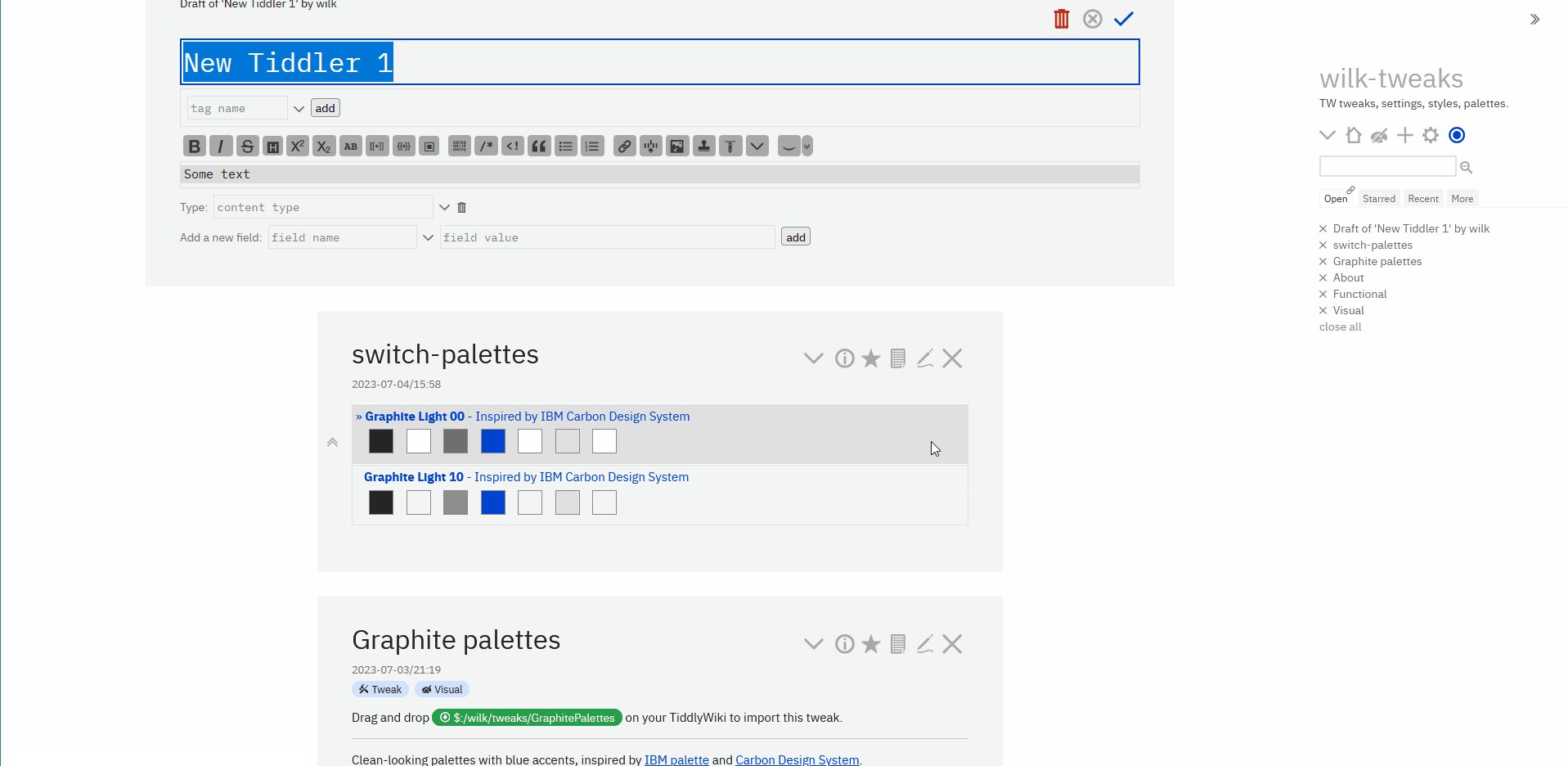
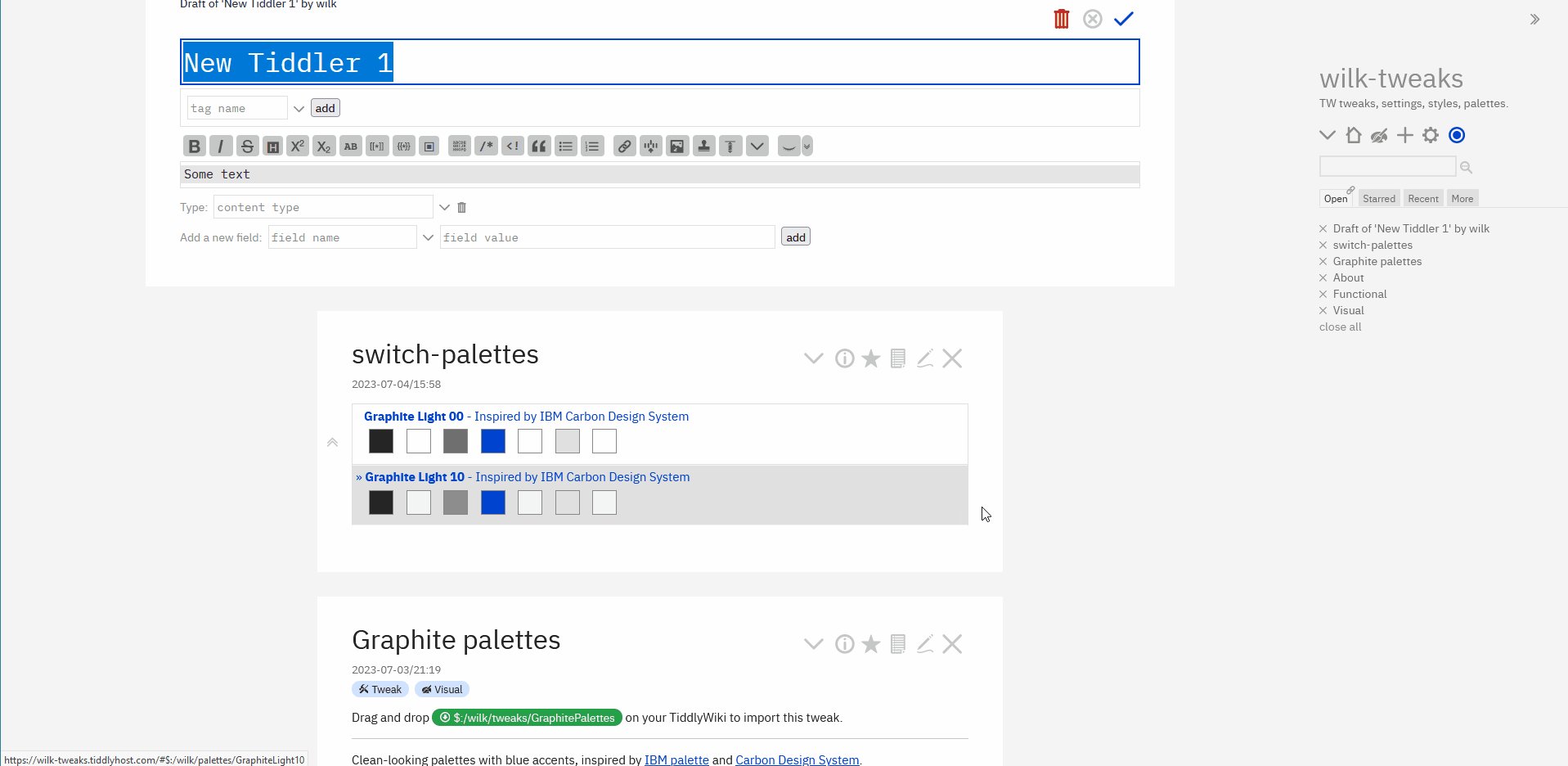
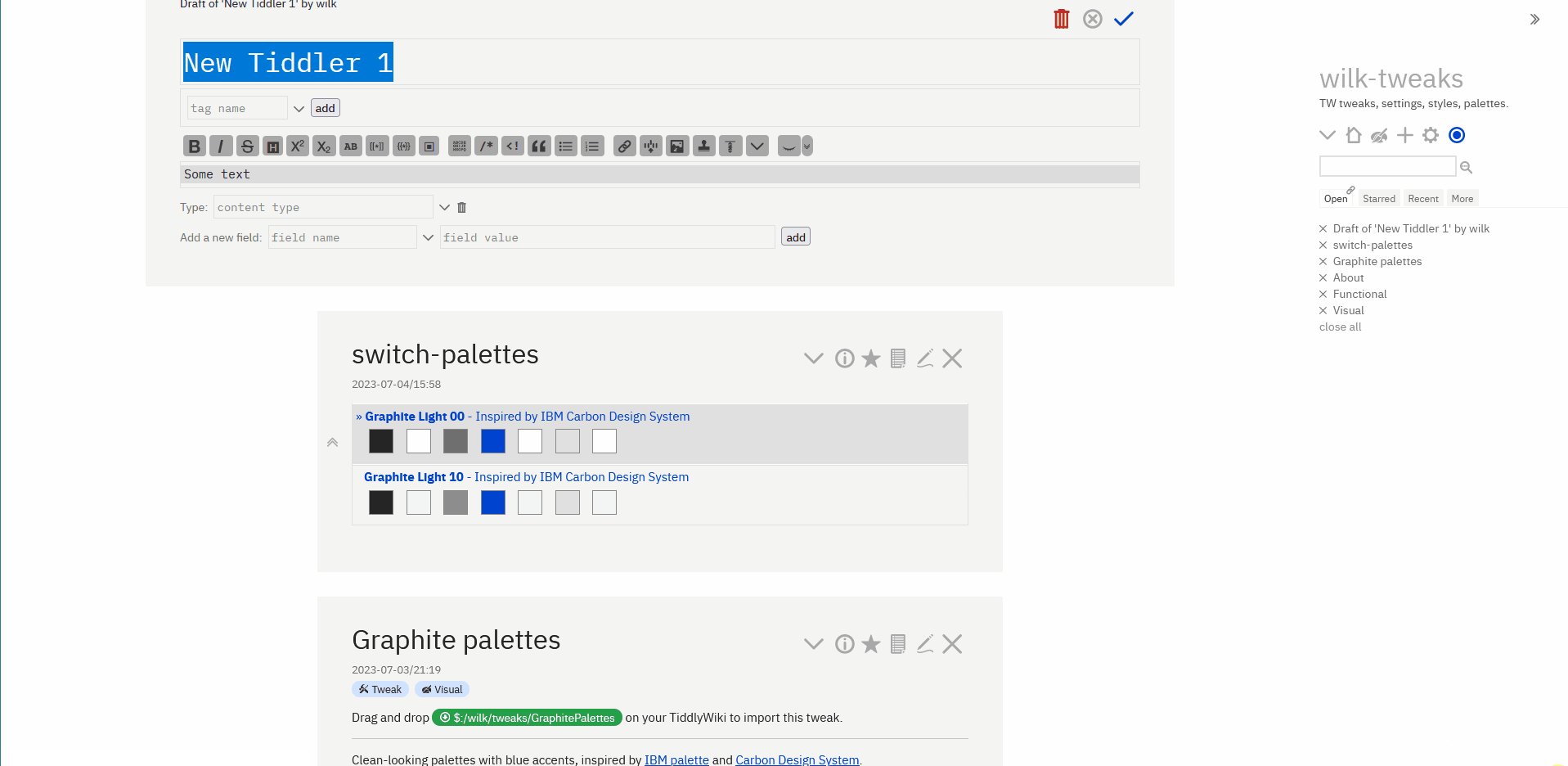
- Graphite palettes, inspired by IBM palette.
- Editor toolbar buttons: highlight, translinkify (wrap title in inline translink macro), comment HTML, comment CSS.
- View toolbar button to toggle $:/tags/Stylesheet tag.
Of course all questions and feedback are welcome. I hope it is friendly enough to new users, who are looking for the solutions I once looked for. The current design is a compromise between conveniently storing the tweaks for my own use, and making this useful and understandable to others.
Below is the full list of the tweaks with short descriptions. I’ll update this list when I change or add something relevant. It’s here only to make it findable on the forum, it is best viewed on the wiki itself. All tweaks are also catalogued in links.tiddlywiki.org.
Functional:
Functional:
- Auto Complete triggers: Various triggers for Auto Complete plugin.
-
Details macro:
.detailsmacro is a simple wrapper for<details>html element. Works only with inline content, I use it mainly for images. A more advanced solution by Thomas Elmiger is available as Details Widget plugin. -
Direct icon: Value of the
iconfield is directly used as an icon (when viewing the tiddler and in tag pill) if it is not a title of an existing tiddler. Useful for quick assigning of emojis as icons – simply type the emoji, or any other character(s), in theiconfield. Idea by Anthony Muscio, updated to 5.2.7 core code. - Editor toolbar buttons: Editor toolbar buttons: 🅷 highlight, <! comment HTML, /* comment CSS, ▣ translinkify.
- Extended search: Modifies the default search (in sidebar and in editor’s create link modal): Title matches also search caption, All matches searches all fields and includes tags and missing tiddlers.
-
List filter macros:
.list-filterand.list-filter-detailsare wrapper macros for the core macrolist-links. The filter itself, results count, and an optional comment are displayed before thelist-linksresults; in-detalsvariant the results are collapsed by default inside a<details>element. -
Pseudo zoom for TiddlyDesktop: Keyboard shortcuts
ctrl/cmdshift+/-/0to pseudo zoom in/out/reset zoom in TiddlyDesktop. -
Review button: ViewToolbar button that sets field
reviewedto current time, without changingmodifiedtime. - Simple star: Simple mechanism for starred (favorite) tiddlers: ViewToolbar button to toggle Star tag and Starred tab in SideBar. More advanced solution by Mohammad Rahmani is available as Favorites plugin.
- Toggle stylesheet button: ViewToolbar button to toggle $:/tags/Stylesheet tag on a tiddler.
Visual:
-
Blend image class:
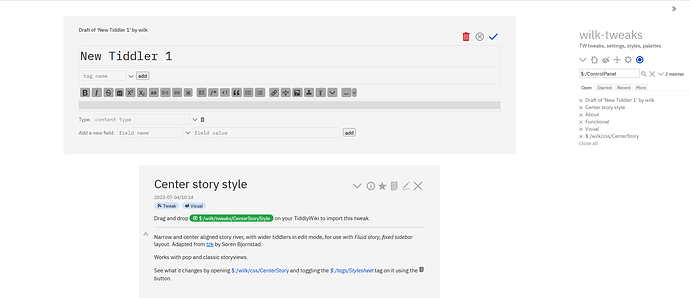
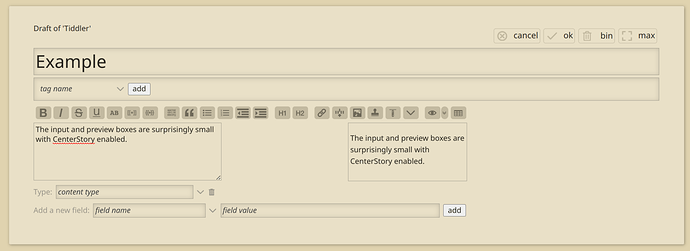
blendutility class for images – blends B&W schematics with tiddler background, inverts colors by dark palette. - Center story style: Narrow and center aligned story river, with wider tiddlers in edit mode, for use with Fluid story, fixed sidebar layout. Adapted from tzk by Soren Bjornstad.
- CodeMirror style: Custom background color of selected text in CodeMirror editor.
-
Details style: Improved spacing and colors of the
<details>element. Adapted from Details Widget plugin by Thomas Elmiger. - Dwarf palette: A light palette similar to Vanilla, based on GNOME HIG.
- Embedded fonts: A collection of embedded fonts ready for use in TiddlyWiki: IBM Plex Sans, IBM Plex Mono, Source Sans Pro*, Inconsolata*. * From tzk by Soren Bjornstad.
- Graphite palettes: Clean-looking palettes with blue accents, inspired by IBM palette and Carbon Design System.
-
Horizontal rule style: Horizontal rule
<hr>has more subtle color and a bigger margin. Adapted from Documenting TW by Dave Gifford. - Notebook theme fixes: Fixed appearance of the fold/unfold tiddler bars in the Notebook theme.
- Sidebar on the left: Move sidebar to the left under $:/ControlPanel > Settings > TiddlyWiki. Code by Eric Shulman.
-
Text input style: Text input elements look cleaner, consistent across browsers, and use
primaryborder color when focused. From Palette Manager plugin by Mario Pietsch. - Title with caption: Caption is displayed next to the title of an opened tiddler.