@vilc — These issues are related to: Wilk-tweaks, my collection of TW tweaks, settings, styles, and palettes
Code mirror styles: use the !important setting, wich I personally think is toxic.
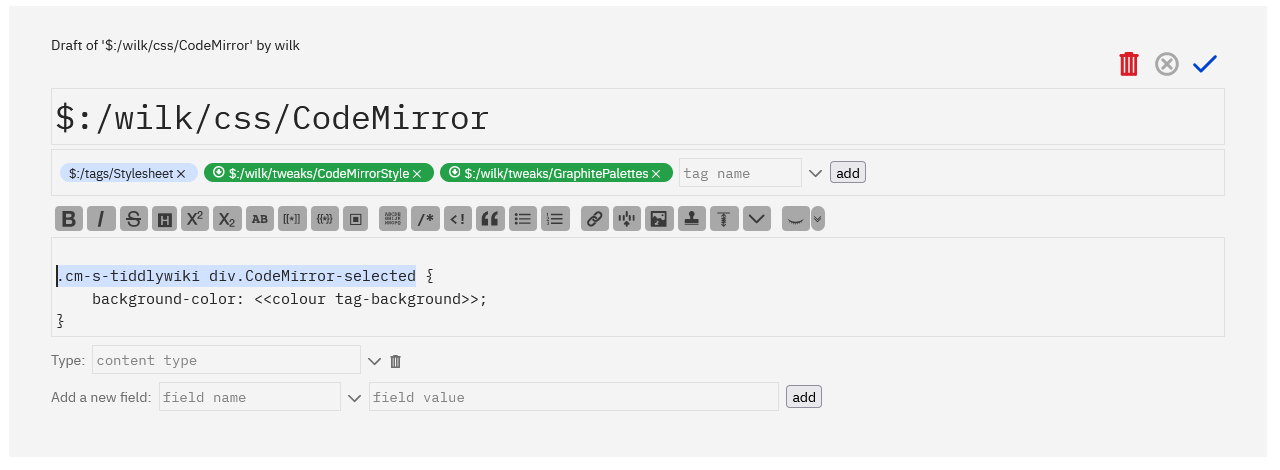
It can easily be changed to the following CSS, which does the same thing without !important
.cm-s-tiddlywiki div.CodeMirror-selected {
background-color: <<colour tag-background>>;
}

The Tools Sidebar is gone
It seems you removed the tag: $:/tags/SideBar from $:/core/ui/SideBar/Tools. I’m not really sure why?
It seems you did edit the tiddler in a way that is not according to “best practice”. eg:
<$let tv-config-toolbar-icons=yes tv-config-toolbar-text=yes tv-config-toolbar-class="">
Removing the quotes for yes is error-prone, if inexperienced users copy / paste the code. So I do suggest that you the following syntax instead:
<$let tv-config-toolbar-icons="yes" tv-config-toolbar-text="yes" tv-config-toolbar-class="">
There are some other things with the Tools-sidebar, but I need to investigate it further.
I think there is room for improvement.
-mario