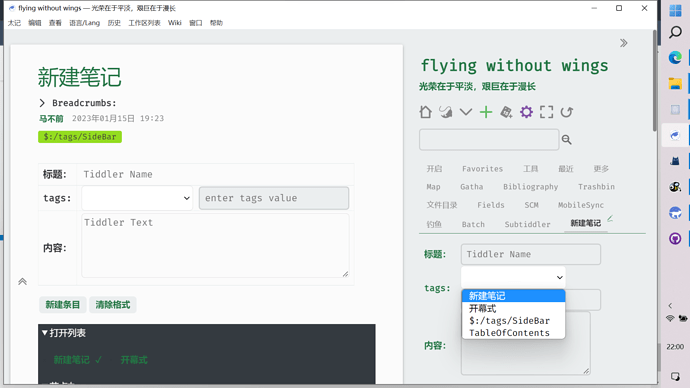
I am seeking assistance from someone familiar with or comfortable with the code found in $:/core/macros/tag-picker
The core macro tag-picker is used in $:/core/ui/EditTemplate/tags the and defined in $:/core/macros/tag-picker but is still somewhat limited in scope.
- One limitation is you can not add tags from tiddlers not already a tag see here
I see great value extending the capabilities of the tag-picker, or generalising it into a tiddler-picker. Specifically modifying or cloning the tag-picker macro $:/core/macros/tag-picker to make a more general, tiddler-picker macro.
- I am finding editing/retrofitting/rewriting $:/core/macros/tag-picker very difficult
- I would like to create a “tiddler picker” to which we can provide a fieldname, filter and placeholder (replacing “tag name”)
- Since the fieldname can be tags and the filter
[tags[]]it can do the same job as tag-picker - However it could be used to do the following both in edit and view modes.
- Pick any tiddler title including not yet a tag and add it to the tags
- Pick a tag from a filtered subset of tags
- Pick any tiddler title and add it to any field, including multiple items eg a tiddler list
- And as defined by any filter
- Since the fieldname can be tags and the filter
I am raising this in the Developer category, because of the complexity in the $:/core/macros/tag-picker is making it hard for me to retrofit or replicate it to generalise it.
- The existing tag picker has a great interface and 95% of what I need including a selectable field name.
I am happy to provide the requirements and even specific methods to address this so would love to find a collaborator with the skills to make this a reality.
Why?
Such a solution will permit users and designers to
- address some shortfalls in the current tag-picker and tag editor
- provide a method to offer a curated set of tags that the user can select from
- provide a flexible tool for selecting and populating fields, including list fields.
- from existing titles, a filter or even a set of values
- make the use of fields and list fields much more accessible to users and designers
- For example a tag-picker that allows you to tag the current tiddler with a title from the list of possible “contacts”, or add them to a contacts-list field.
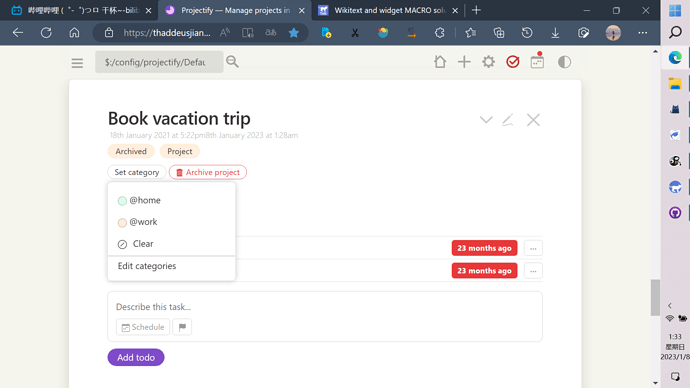
- A parameter that allows one to force a selected fieldname to only contain one value, not a list as by default, will also permit user/designers to developed fields that have only one value eg; next-tiddler, category, project-name.
Post script design notes
- If the existing tag picker was replaced with a tiddler picker, the tag picker macro can be come a specific case of the tiddler picker, thus minimising the number of additional bytes to provision this solution and hopefully have it added to the core rather than as an additional macro.
- Leveraging the existing actions option of the tag-picker designers could allow additional tags/list items/values to be added or removed on the selection of a specific title;
- Eg adding the done tag may remove the todo tag.