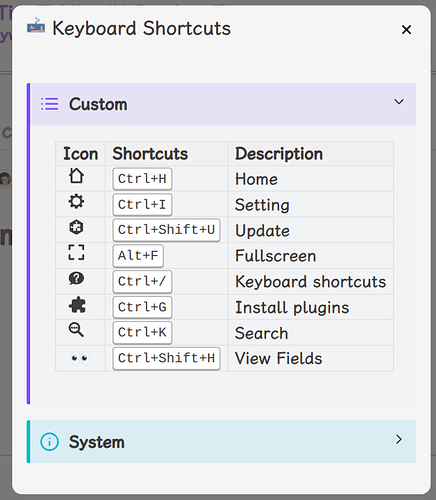
Why isn’t the current modal closed when switching layouts? This seems to go against the logic of other software I’ve used before. or try changing the position of ‘close’, for example, to the upper right corner."
Modals give you the freedom to design an element in the User Interface, and it is usually closed with a close button.
- If you follow the way the layout switch works you should be able to add an action to close the modal.
- Some designers may want the modal to remain open in similar cases so it needs design input to determine the UI behaviour, especially when it varies from the default behaviour.
The modal mechanism is an independent layer on top of the main page display, and so switching layouts doesn’t affect modals at all.
I’d have no objection to extending modals to allow the close button to be at the top right. For backwards compatibility, it might have to be controlled by an explicit flag, like we did for “mask-closable”.
1 Like
You are free to create alternative UI to switch layouts.
For example like a browser with sidebar:
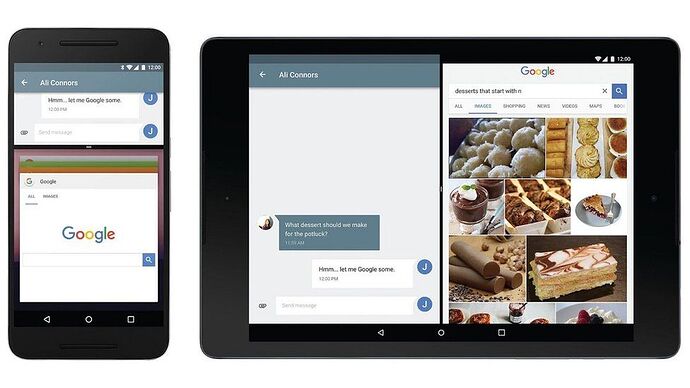
or android launcher and split screen
or example of ClickUp in
1 Like