That would definitely have helped, as would the three-part result in the subsequent discussion.
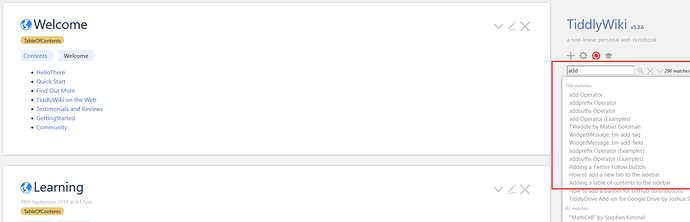
But I think it’s a far way from a full solution. add field (with or without punctuation) was a reasonable guess, but in fact it wasn’t really what I needed, which was setfield. And my main frustration there was not being able to keep clicking on links to find related information. The docs for tm-add-field did not really explain how to use it, and there were no links to other documentation that did explain. That was the crux of the matter. The bad guess on the search and the difference with and without the hyphen was mostly a minor nuisance.
I have to say that for me, it’s no longer anything like “every time.” It’s becoming less and less frequent. But it’s frustrating every time… and for some reason it seems to have happened a lot more in the past month or two.
I think there’s more consistency than we sometimes realize. The operator names, for instance, simply don’t have punctuation or capital letters, except for two oddballs, standard-deviation and search-replace. The ActionWidgets all have names like $action-createtiddler and $action-deletefield. And the Messages look like tm-add-field and tm-edit-text-operation. My trouble in this area is that I don’t immediately recall what’s a Filter Operator, what’s an ActionWidget, what’s a Message, so that consistency doesn’t help me much.
I created an initial PR to start addressing what I think of as the core problem, one of discoverability of the documentation, adding a “See Also” footer, based on a list field called see-also. It’s perhaps too naive on its own, and might need a bit of polish before it’s acceptable, but I’m hoping that the maintainers would see this as a useful direction.
@saqimtiaz: This was my first use of the PR-maker. I had recommended it here to someone else without ever trying it, and figured I should give it a go. I had a problem first with an expired token then (I think) because the replacement token didn’t have the correct permissions.1 I’m bothered now that I am using what may be a too-permissive token. I would appreciate if the process told me what permissions the PR-maker required. Because I was having problems, I exported the changed tiddlers to JSON so that I could do this from the command line if necessary. Then, to test fresh, I switched browsers, created still another GH token, with nearly every permission, dragged my JSON export into the PR maker, and was able to accomplish this. I’ve updated the token in my main (Brave) browser’s local storage, and expect next time to be smoother.
The PR that was generated has more changes than I would like, as it doesn’t just add my new field, but rearranges the others, alphabetizing them. Is this simply because of my JSON export/import? Or is PR Maker doing this? Also, I thought I read somewhere that we shouldn’t update modified date in docs PRs. Is that true? And if so, again, was this due to my JSON detour, or is PR Maker not skipping them appropriately? Or do I simply misremember a modified rule whose origin I can’t even recall?
Update: There was one more bit of friction. My PR added one system tiddler and modified another. I would have been nice to have these show in the initial list. It was not hard to add them, but the more that’s automated, the better.
And I should have said above that I think this is a wonderful tool! I’m sure future uses will be smoother. I’m pretty used to working in git, so I don’t know if it will become a regular tool for me, but it’s nice to know that it’s there.
1 This was the on-screen error. I didn’t dig in any further:


 ]
]