The syntax for using an imagemap with the $image widget is identical to that in plain HTML. Also, you may find this helpful: https://www.image-map.net/
I understand this, but it is not identical in so far as one needs to integrate it into tiddlywiki. Currently the documentation only mentions it is a parameter on the image widget.
- I think a very simple example would be sufficient.
I am not sure what integration you refer to as none is required. The syntax for the image map is identical to using an image map with an image in HTML. If you have tried that and run into difficulties, please post the code that you have tried.
All someone needs to do is show a simple example.
I have not coded it, I know how to in a html only environment, but not in tiddlywiki.
Everyone I have asked is saying it is easy, obvious etc… but no one has shared even a simple example, so I wonder if it is so obvious, that no one has tested it?
As long as it is is valid HTML it will work in TiddlyWiki as well, with the added bonus that you can replace an <img> tag with an $image widget if you need to. There is no difference in usage and spreading unfounded confusion that there is isn’t helpful, even if you do find the documentation lacking from your perspective.
If I am confused, then I am confused, it is not unfounded thank you.
- You just gave me a little more information than I had, but…
If someone puts the code where their comments are then it would all be over.
- And even better we improve the docmentation, which I would do if I knew how to do it, to start with.
FYI: There is no example of integrating Image maps with tiddlywiki in the documentation so any submissions appreciated.
Some of my ImageMaps linking to tiddlers. I use GIMP image-map web filter to generate the code and cut and paste. Some hotspot maps are missing, because I’ve been a lazy explorer.
-
Duris Continent Image Map - Overview Surface Map.
- Goodie/Evermeet Continent Map - GC/EM continents imagemap.
- IceCrag Continent Map - IceCrag continent imagemap.
- Khonami-Khan Continent Map - Khonami-Khan continent imagemap.
- Evil Continent Map - Evil continent imagemap.
- Undead Continent Map - Undead continent imagemap.
I would much rather have a leaflet version with Simple CRS map, but I am not savvy enough to integrate.
A couple of thoughts and questions:
- Does this need any plugins, or is it only based on the code?
- I also noticed that PNG files don’t appear, but JPG does. Your code uses a GIF, so I wonder if that works too.
- Is there a specific order for writing an area code? Because the image map generator gives the HTML to use, just in a different way or reversed.
No plugins are needed, image maps are just HTML and HTML works out of the box in TW (apart from on* event handlers). See https://tiddlywiki.com/#HTML%20in%20WikiText
Regarding order, it should not matter as long as the map and the image are in the same tiddler (or otherwise rendered at the same time). You should be able to just copy and paste the code from the imagemap generator for the most part.
If you run into issues implementing this, suggest posting the HTML/wikitext code you are working with as that makes it a lot easier to provide assistance.
Here is the code I’m trying to use:
<img src="GwainGreen05.png" usemap="#image_map">
<map name="image_map">
<area alt="Green Knight" title="Green Knight" href="" coords="146,116,426,872" shape="rect">
<area alt="Sir Gawain" title="Sir Gawain" href="" coords="576,231,860,946" shape="rect">
<area alt="" title="" href="" coords="523,129,38" shape="circle">
</map>
Here’s a demo (you can “enter” the door on the left) : Point and click — a demo of image map & alternatives
I noticed an issue however, image map doesnt scale, so when the sidebar is open this area is not correctly aligned. Maybe using svg would be better. Here’s the same image, but using svg this time (this work at any size):
https://point-and-click.tiddlyhost.com/#The%20Entrance
I used this website to generate the svg: https://imagemapper.noc.io/
This website only allow to draw boxe shape however, inkscape or Graphite would be best if other shapes are required.
EDIT: it’s a bit tricky to use the svg solution with embedded image in the wiki because wikitext doesnt work in the context of a svg tag. I guess you could use wikify, but here’s an alternative using CSS: Point and click — a demo of image map & alternatives
I reused the trick in my solution to create custom icon for links. Here’s the code to generate the background image:
<$let
image={{!!text}} type={{!!type}} uri={{!!_canonical_uri}}
external={{{ [[url(']] [<uri>] [[')]] +[join[]] }}}
base64={{{ [[url('data:]][{!!type}][[;base64,]][<image>][[')]]+[join[]] }}}
svg={{{ [[url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg">]][<image>get[text]else<image>][[</svg>')]]+[join[]search-replace:g[#],[%23]search-replace:g[
],[]]}}}
>
<style>
<$text text=`[img='$(currentTiddler)']`/>{
background-size:contain;
background-image:<$text text={{{
[<uri>!is[blank]then<external>]
[<type>!is[blank]!search[svg]then<base64>]
~[<svg>] }}}/>;
}
</style>
</$let>
This is in a tiddler called “bg”, then you use it like this:
Note: the viewbox need to match the size of the image, in that case it's 1024 x 1024
<svg img="entrance.jpg" viewBox="0 0 1024 1024">
<a href="#:[[Door on the left]]"><title>Enter the door</title>
<path opacity="0" d="m107.6 342.19 136.7 50.271 0.16392 341.23-106.64 58.621 0.62363-18.397-9.6663-6.2363-1.5591-61.428-13.408-3.43-9.3544-28.375z"/>
</a>
</svg>
{{entrance.jpg||bg}} --> this will generate the css needed to display the img in the background of the svg. "entrance.jpg" is embeded in the wiki itself.
The svg now is simply used to scale the link, but the image is displayed with css instead of svg. It works with base64 image embeded in the wiki, but it should ALSO work with external image tiddler using _canonical_uri.
EDIT2: Seems like there is an easy way to use wikitext in a SVG context, using foreignObject : Point and click — a demo of image map & alternatives
<$let width="1024" height="1024">
<svg viewBox=`0 0 $(width)$ $(height)$`>
<foreignObject width=`$(width)$` height=`$(height)$`>
[img[entrance.jpg]]
</foreignObject>
<a href="#:[[The Library]]">
<title>Enter the room</title>
<path opacity="0" d="m107.6 342.19 136.7 50.271 0.16392 341.23-106.64 58.621 0.62363-18.397-9.6663-6.2363-1.5591-61.428-13.408-3.43-9.3544-28.375z"/>
</a>
</svg>
</$let>
Thanks, Great example @telumire
- The scaling needs to be addressed
So let me state for future users;
To use an Image map define the map as usual in HTML for example;
<map name="image-map">
<area target="_self" alt="Enter The Door" title="Enter The Door" href="#:[[Door on the left]]" coords="115,344,235,402,242,740,131,804,128,708,100,664,101,558" shape="poly">
</map>
Notes:
- In the “map”, see the
name="image-map"this is how we reference it from the image widget. - Note the href
href="#:[[Door on the left]]"which in this case points to a tiddler, it has the prefix#:
Now reference the map using the $image widget that displays the image, however you need to add the # prefix eg usemap="#image-map"
<$image width="1024px" source="https://i.imgur.com/uI3incl.jpg" usemap="#image-map"/>
To help improve this
- Using an internal image in the wiki
- Lets explain the syntax/use of
-
#in#image-map -
#:inhref="#:[[Door on the left]]"
-
- Any other relevant documentation notes
- An example using an image on TiddlyWiki.com
- Also notes on using (or not using) wikitext
[img[]]html<img> - How to solve the scaling with SVG
This is the filter syntax used by tiddlywiki to navigate to tiddlers, see https://tiddlywiki.com/#PermaLinks:~:text=It%20is%20also%20possible%20to%20specify%20a%20story%20filter%20without%20specifying%20a%20target%20tiddler%20for%20navigation%3A
Understood, the thing is we just need to spell it out.
- Linking to internal wiki content is of course a key reason to use image maps but also to link to content in other wikis
- I did not test it but permalinks, permaviews and more are most likely also relavant.
Perhaps even Document elsewhere in tiddlywiki.com and link to it.
For example
- In the href, the current wiki address is the default, so tiddlers within the current wiki can be addressed just as they can be on the URL using the
#or fragment.- Including permalinks, permaview and filter.
- See here permalinks also to learn the difference between
#and#:
- See here permalinks also to learn the difference between
- Including permalinks, permaview and filter.
Just accumulating content to consider adding to the documentation.
Sadly, the map coordinates are based on the image size at creation. If a responsive design changes the displayed image scale the coordinates will be offset.
I know there was a jquery based script that could recalculate map coordinates for responsive designs, not sure if something similar could be developed with js within TW.
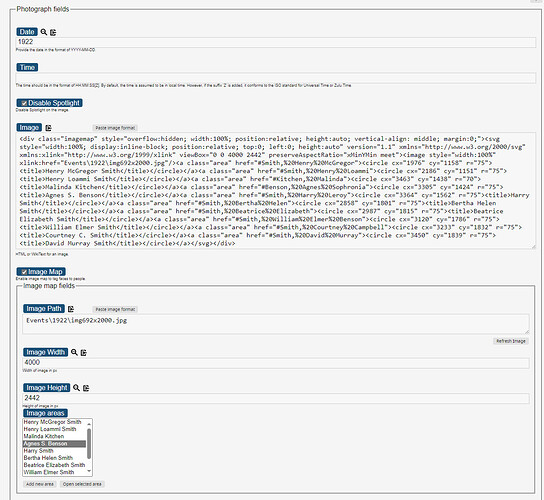
@TW_Tones I have implemented a photo map feature in “The Memory Keeper” (MK). MK has a photograph tiddler so it was built on top of this. Here are a few screenshots to demonstrate. First, the user does need to know the height and width of the image and the necessary coordinate information for each area. A simple photo editor (MS Paint or GIMP) helps get this information.
Users can create areas in edit mode of the tiddler or use the sidebar. Using the sidebar helps test each area as it is created. Behind the scenes, each area is defined in a separate tiddler. Each area can be a circle or rectangle. A caption defines the tooltip for the area. For a circle the X and Y fields identify the center of the circle and the radius defines the radius. The user can then select the person tiddler that is associated with the area, so when the area is clicked that tiddler opens. The user then has to click on a “refresh” button which generates/updates the image HTML housed with the photograph tiddler.
You can see the mouse pointer (in the screenshot) where it is hovered over one of the areas in the photograph that was created in the sidebar.
Defining and editing areas can also done when editing the photograph tiddler. In this screenshot, you can see the image field that is populated by the refresh button.
This is not a generic solution for all, but a demonstration of how I have done it in TW.
Craig
Perhaps looking at @clsturgeon example we can parametrise the SVG areas to respond to images at different sizes?
This information from you all takes the “use of image maps” a lot further. Initially I wanted to provide some minimal information, to put in the documentation to kick start peoples use of this, within tiddlywiki.
However feel free to submit additional documentation going forward.
Using SVG like clsturgeon does ensure that the clickable area adapt to the size of the image, that’s why IMO image maps as they are aren’t very usefull. It would be great if tiddlywiki offered a way to resize it with js as john said (I think he’s refering to davidjbradshaw/image-map-resizer: Responsive HTML Image Maps (github.com))
I opened an issue: [IDEA] Make image map (usemap) responsive · Issue #8041 · Jermolene/TiddlyWiki5 (github.com)
This looks great - can you post a link?