This code works great, except it seems to trigger a Tiddlywiki rendering issue for me. I’m adding the workaround I figured out in case anyone is having similar issues.
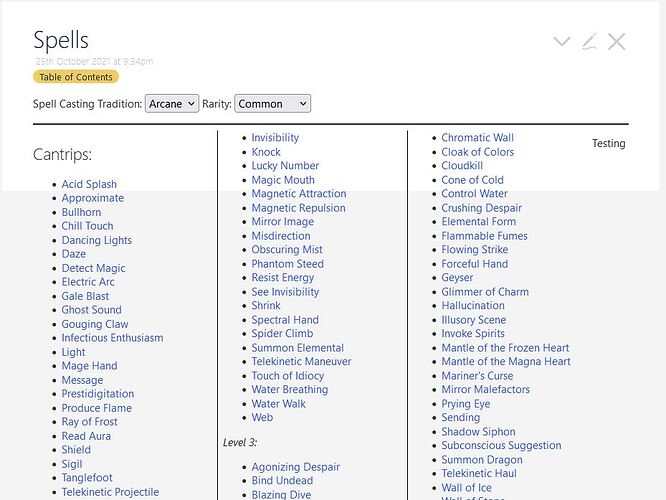
Problem: Basically Tiddlywiki doesn’t appear to recognize the multicolumn section as part of the “contents” of the tiddler. If there isn’t any text after the multicolumn, the contents of the multicolumn list overrun the tiddler boundary and mess up downstream tiddlers. Even text afterwards doesn’t always fix the issue (and isn’t desirable in my case). The div block isn’t acting as a display:block despite the tag (and the fact it is a div). The text wraps to the right hand side of the multicolumn when there is room breaking the rendering again.
Solution: I’ve been able to prevent the wrapping behavior be adding a
wrapper around the multi column section. I avoided adding it directly to the multicolumn