New repository for storing tiddlers in browser that I found on Github:
Not the author, just sharing the find!
New repository for storing tiddlers in browser that I found on Github:
Not the author, just sharing the find!
Thanks, @anthrospeak. I’m the author and hadn’t gotten around to sharing it here yet.
More details from the readme:
This plugin contains opinionated configuration settings for the browser-storage plugin:
- Configures the browser storage plugin to save more tiddlers than the default
- Since the tiddlers are automatically saved to local storage, the SaverFilter is configured to leave the save icon inert
- Automatically save open tiddlers between sessions (see $:/DefaultTiddlers)
- Instructions on using the save button as a way to backup the wiki
- Browse-able list of tiddlers which were loaded from storage and those which were saved to storage after load
- Displays a notification message at startup telling how many tiddlers were loaded from browser storage
Contains browser storage improvements which have not been merged into master yet:
In addition I mark browser storage tiddlers with a cylinder icon in the tiddler view toolbar.
The demo is available at https://btheado.github.io/tw-browser-storage/. This demo is fully functional and might serve as a good entry-level wiki for someone who doesn’t want to spend time figuring out how to setup a convenient saver. Plugins can be installed, even ones which require reload due to javascript.
@btheado nice and important piece of work. I am reviewing it right now.
If we could collaborate on this I have some ways to make this overall solution more robust and self explanatory, it may make tiddlywiki’s much easier to adopt without the complexity of installed savers and servers.
The following text is somewhat technical and assumes the reader understands the context. I am happy to explain more if asked.
Observations
Here are examples for which I already have working solutions. I have working proof of concepts already.
Named local backups and reload
Capture the backup in bookmarklets/cookie/local storage
The copy paste paths trick
Advanced bookmarklet use
Local files
Have any .json containing the functionality?
Is this similar to how $:/config/SaveWikiButton/Filename can be used to set the download filename?
Do you have your browser configured to prompt for filename for downloads? Otherwise how are you getting a “save as” dialog?
Yes, in a range of configurations, some in bookmarklets.
Of course there is more detail behind each of these mechanisms which I happy to share.
I still don’t understand. What steps are your taking to see a Save dialog box? Do you have your browser configured to do that?
@btheado I am not sure what you are looking for or not understanding, perhaps this example shows something similar, drop on tiddlywiki.com, it places an icon in the Page Controls and will download as mywiki.html not the default tiddlywiki.html
download-wiki.json (1.7 KB)
This results in a save dialogue that will save the whole wiki including current unsaved changes.
ctrl-V on windows to paste it into filename: of the save as dialogue.Does that answer your question?
[Edited] if we store the path and generate the save filenames we could cycle through backup filenames like the tower of Hanoi. If restoring, the user will navigate to the folder, sort and open the latest.
This is the part which was confusing me. I think in order to see the save dialog in chrome you have to go to chrome://settings/downloads and enable the “Ask where to save each file before downloading”
option.
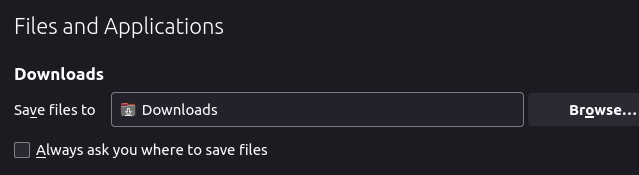
Firefox has a similar “Always ask you where to save files” setting in about:preferences.

After I make those changes, I’m able to see the save dialog. Before I made those changes, I was never seeing the save dialog.
I’m pretty sure the automatic download without prompting is the default in most browsers these days.
Is it possible for the mechanism to distinguish which Tiddlywiki file it’s associated with? In other words, it is possible to use this plugin to run several different Tiddlywiki files from the same browser (different tabs)? Thanks!!
The core browser storage plugin supports this but only if the tiddlywiki file is hosted at different urls. The plugin will use a different prefix in the browser storage depending on the url. For file:/// urls that is easy…just have multiple copies at different file locations.
The online wiki at My TiddlyWiki — a non-linear personal web notebook resides at just a single path, so just a single instance is supported.
However, with firefox you can workaround that limitation using the built-in “container tabs” feature (it can be enabled in the settings). With this you can open the same site in two different tabs with each tab in a different “container”. Each container has its own, isolated browser storage.
I use this for testing when I deploy new code to My TiddlyWiki — a non-linear personal web notebook. One container tab I always leave fresh so I can see what the blank-slate instance looks like. The other I have a bunch of plugins installed and other tiddler changes so I can see what it looks like for an “in-use” wiki.
The same could be achieved via separate browser profiles, but container tabs are easier to manage.
Today I tried the demo and played with different features! It works amazing! One use case for me is with Edge/Chrome with memory saver turned on!
I forgot to mention, any feedback related to the above pending pull request is welcome. Visit this tiddler:
browser storage settings
You will see something like this:
Prevent browser from evicting local storage
Permission for local storage persistence: not requested yet
The first time a tiddler is saved to local storage a request will be made to prevent automatic eviction of local storage for this site. This means the data will not be cleared unless the user manually clears it.
Old browsers may not support this feature. New browsers might not support the feature if the wiki is hosted on a non-localhost unencrypted http connection.
Some browsers will explicitly prompt the user for permission. Other browsers may automatically grant or deny the request based on site usage or based on whether the site is bookmarked.
The “not requested yet” will change to “granted” or “denied” after you’ve saved a tiddler.
As I have done with automatic window names we could at some point extend the local storage to follow the following steps to “name the local storage”
In the above other file based wikis can gain access to the same local storage but at least they will not accidently share the one file local storage.
The web browser maintains local storage per-domain. Within a domain, the core browser storage plugin already “names the local storage” by prefixing the keys with the pathname part of the url:
// Compute our prefix for local storage keys
var prefix = "tw5#" + window.location.pathname + "#";
This functionality is already present in the plugin.
Yes, I just discovered this myself, so its working well already. I am building a working example of the ideas I mentioned earlier and will share back.
The file name management and backup buttons work in progress.