If we want to add an svg icon to a link with css, as far as I know we currently have a few options :
- using a font with icons like font awesome : allows to change the color but limited to the font awesome icons
- referencing an external SVG file in a background url : the color must be set in the svg itself
- transcluding a custom tiddler and use it as an URI in a background url : the color must be set in the svg itself
The issue is addressed here :
https://groups.google.com/g/tiddlywiki/c/YznqeuiZyqQ/m/GtXDxe0SBgAJ
Turns out there actually IS a straightforward way to convert the core images.
Here’s the trick : svg balise can be contained inside another svg balise !
Using this fact, we can generate a SVG URI with a custom color, using filter and some widgets.
This all can be done in only one tiddler :
\rules only filteredtranscludeinline transcludeinline macrodef macrocallinline html
<pre>
.icon-svg:before{
content: " ";
display: inline-block;
height:22pt;
width:22pt;
background: center / contain no-repeat var(--url);
}
.icon-svg {
<$vars svg={{$:/core/images/tip}} fill=yellow> {{!!url}} </$vars>
}
.icon-svg.github {
<$vars svg={{$:/core/images/github}} fill=blue> {{!!url}} </$vars>
}
In the field url :
`--`url:url(<$text text={{{[['data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" fill="]][<fill>][[" width="22pt" height="22pt">]][<svg>][[</svg>']]+[join[]]}}} />);
Here’s a live demo :
Trick to use system svg with css and allow to change the color.json (792 Bytes)
EDIT: I just found out that hexadecimal color values doesn’t work in an url, but luckily there is an easy workaround ! We just have to replace # with %23 :
fill={{{ [{$:/palette}getindex[external-link-foreground]search-replace[#],[%23]] }}}
We can even add a fallback in case the color specified isnt in the current color palette and upgrade the filter to only require the name of the color (replace the content of the url field with the following):
<$vars
svg={{{[<svg>get[text]else<svg>] }}}
fill={{{[<fill>]:reduce[{$:/palette}getindex<currentTiddler>match[inherit]then[foreground]else<currentTiddler>]:reduce[{$:/palette}getindex<currentTiddler>else<currentTiddler>]:reduce[<currentTiddler>is[blank]then[$:/palettes/Vanilla]getindex[foreground]else<currentTiddler>]+[search-replace[#],[%23]]}}}>
`--`url:url(<$text text={{{[['data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" fill="]][<fill>][[" width="22pt" height="22pt">]][<svg>][[</svg>']]+[join[]]}}} />);
</$vars>
Now we can write something like <$vars svg={{$:/core/images/open-window}} fill="background" > {{!!url}} or even <$vars svg={{$:/core/images/open-window}} fill="#FF0000" > {{!!url}} without issues !
If fill is blank, the color default to <<color foreground>>.
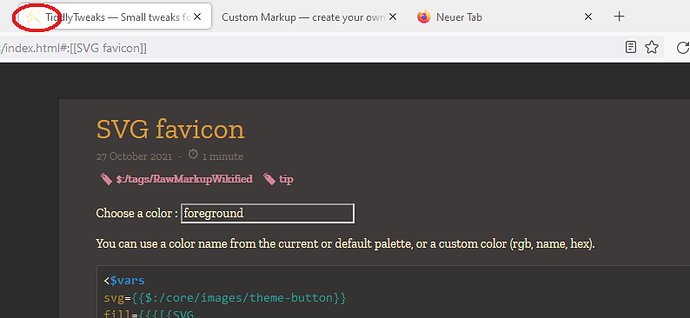
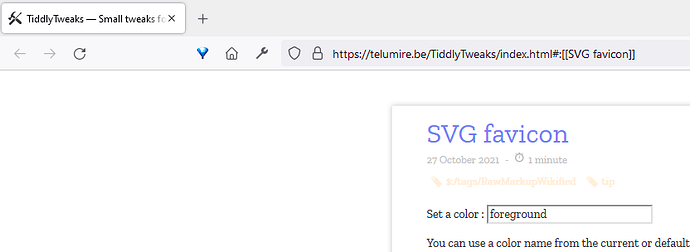
EDIT2 : Here’s another demo, demonstrating how to style external links :
https://Telumire.github.io/TiddlyTweaks/index.html#:[[$:/ThemeTweaks/svg/style/external_link]]
Futures improvements (if any) will be made to this url instead of the previous one.