In a tiddler with the tag “$:/tags/RawMarkupWikified/BottomBody”, and considering you have imported a tilleable image into your wiki called “pattern crypted bg” :
`<style>`
.tc-password-wrapper:not([style*="display: none;"]) ~ .crypted-background{
position:fixed;
inset:0;
background-repeat:repeat;
background-position:center;
background-size: auto;
background-image:url(<<datauri "double-bubble-dark.png">>);
}
`</style><i class="crypted-background"/>`
You can find png pattern on this website : Subtle Patterns | Free textures for your next web project
It’s also possible to use a SVG pattern :
`<style>`
.tc-password-wrapper:not([style*="display: none;"]) ~ .crypted-background {
position: fixed;
inset: 0;
background-repeat: repeat;
background-position: center;
background-size: 40px;
/*Pattern from https://heropatterns.com*/
background-color: #000;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 40 40'%3E%3Cpath fill='white' fill-opacity='.5' d='M0 38.6l2.8-2.8 1.4 1.4L1.4 40H0v-1.4zM0 1.4l2.8 2.8 1.4-1.4L1.4 0H0v1.4zM38.6 40l-2.8-2.8 1.4-1.4L40 38.6V40h-1.4zM40 1.4l-2.8 2.8-1.4-1.4L38.6 0H40v1.4zM20 18.6l2.8-2.8 1.4 1.4L21.4 20l2.8 2.8-1.4 1.4L20 21.4l-2.8 2.8-1.4-1.4L18.6 20l-2.8-2.8 1.4-1.4L20 18.6z'/%3E%3C/svg%3E%0A")
}
`</style> <i class="crypted-background"/>`
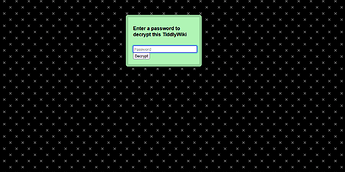
Result :
I used this website for the pattern : https://heropatterns.com/ (see also this article)
You can use these tools to make your own SVG pattern (you will need to add the fill and fill-opacity manually) :
To use a tiddler containing SVG, see this thread.
It’s also possible to use a video.
Online demo (password = 123) : https://custom-encrypted-wiki.tiddlyhost.com/
EDIT: Instead of a CSS trick to hide element when the wiki is unlocked , e.g
.tc-password-wrapper[style*="display: none;"] ~ .crypted-background{
display:none;
}
, use the class tc-remove-when-wiki-loaded. Apparently it will also remove elements once the wiki is unlocked. See also “Creating a splash screen”.