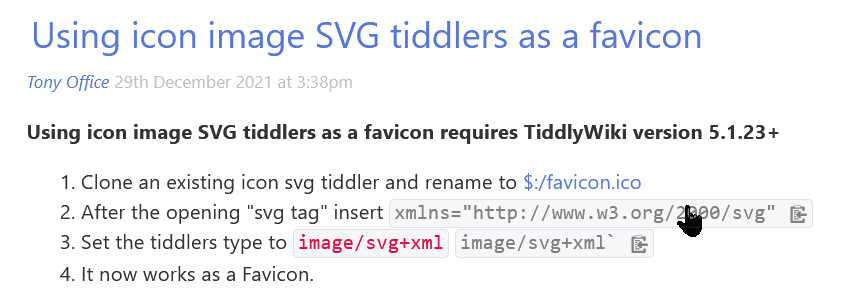
Folks,
I am building a template for “tri-state toggle button” creation.
Here is an instance of the buttons you can use it to create a tristate hide body button.
hide-body-button.json (3.6 KB)
I know there are other hide-body buttons around, this is just an example to display the problem.
It has a newly discovered (by me at least) way to simplify handling three states none, yes no in a single button statement that some may find useful. See snipit below;
You can see from the code I reference three different icon tiddlers, and each of these should be a different colour but they are not.
Question: Can anyone see why the icons are not displayed in their correct colors?
Snipit;
\define hide-body-button()
\whitespace trim
<$button class="tc-btn-invisible" >
<$list filter="[all[current]hide-body[yes]]" variable=~>
<$action-setfield $field="hide-body" $value="no"/>
{{$:/PSaT/buttons/hide-body-button/icon-yes}}
</$list>
<$list filter="[all[current]hide-body[no]]" variable=~>
<$action-setfield $field="hide-body" $value="yes"/>
{{$:/PSaT/buttons/hide-body-button/icon-no}}
</$list>
<$list filter="[all[current]!has[hide-body]]" variable=~>
<$action-setfield $field="hide-body" $value="yes"/>
{{$:/PSaT/buttons/hide-body-button/icon}}
</$list>
<$list filter="[<tv-config-toolbar-text>match[yes]]">
<span class="tc-btn-text"><$text text="Toggle hide-body"/>
</$list>
</$button>
\end
[Edit] For people wanting to make use of the above code pattern note how both the actions and the lable or icon are conditional for all the three states. With the correct logic this could be extended to a single or multi-state button trivially.
Thanks in advance, Tones