Rewritten toc-* Macros
CTRL-click Chevron Expands / Folds Tree Branches
- CTRL-clicking on a chevron should expand the whole tree
- CTRL-click again will close the whole tree again
Advantage: If everything is expanded, a “normal” click only fold the “current” branch
New Node Fields
New tiddler fields allow the new macros to have fine-grained control over toc branches on a “per node” / “per branch” level.
-
toc-filter- Expects a titlelist or a filter
- If a toc node contains a field named:
toc-filter, that filter will replace the standard filter that normally creates the “child list” of that node. - nodes added with toc-filter have a CSS class="toc-item-filter"
- If you want to list nodes with the current tag you should add
-
[tag<tag>!has[draft.of]]if you do not want to list draft-tiddlers
-
-
If there is no toc-filter, the default filter is:
-
[all[shadows+tiddlers]tag<tag>!has[draft.of]$(sort)$]where the last element is a text-substitution of the sort parameter of the toc macro.
(This$(sort)$is only there for backwards compatibility and should not be used anymore.)
-
-
toc-include- Expects a titlelist or a filter.
- Tiddlers will be added to the existing accumulated list.
- node added with toc-include have a CSS class="toc-item-include"
-
toc-hide- If set to yes, the node will be removed from the child list
- Internally the toc-hide field is added to the
_excludedvariable using a[subfilter<tf.toc-hide>] - toc-hide takes precedence over all other fields.
- Expects a titlelist or a filter
- If set to a filter-run eg:
[prefix[todo]]… all tiddlers prefixedtodowill be removed - Be aware:
[prefix[todo]]is equivalent to[all[tiddlers]prefix[todo]] - parents with a toc-hide field have a CSS class="toc-item-hide"
- toc-hide nodes are internally evaluated in the same way as the exclude parameter of the toc macro
-
toc-itemTemplate- Expects a template tiddler-title
- If itemTemplate is set, it uses the content of the template tiddler to display a toc node
- If itemTemplate is used captionField (see info below) is set to
text
- If itemTemplate is used captionField (see info below) is set to
-
toc-tooltip- Defaults to the tiddler title
- The content of the toc-tooltip field will be used as the tooltip
- The field expects a string, which will not be wikified
-
target- Since v5.1.23 use
target-field if present in tiddler
- Since v5.1.23 use
If you need “special” behaviour, you will need to create your own itemTemplate, which can be specified as a field on a per tiddler basies, or globally as a macro parameter.
All titlelists of filters added to the new fields are internally evaluated using [subfilter[tf.toc-*]]
The field names used are defined with global variables. So for expert users, they can be overwritten like this.
\procedure toc-hideField() toc-hide
\procedure toc-includeField() toc-include
\procedure toc-filterField() toc-filter
<div class="tc-table-of-contents">
<<toc tag:"Contents">>
</div>
New Macro Parameters
-
captionField (default: caption)
- Expects a field-name. If set it uses this field instead of the caption-field
- If the field is empty, or does not exists, it tries to use “caption” or falls back to the “tiddler-title”
-
tagField
- Uses any “tag-like” field instead of the “tags” field to create the “tag-like” tree
- tagField takes precedence over parentField
-
parentField
- Instead of using tags, the toc tree is built using “parent” fields.
- There is no default, but usually it will be “parent”
- This function uses the same filter behaviour as the tocP plugin
-
itemTemplate
- Expects a: template tiddler-title
- by default toc macros use the
toc-defaultItemTemplateprocedure, which is specific to toc-macros - If itemTemplate is set, it uses the content of the template tiddler to display a toc node
- If itemTemplate is used captionField is set to
text
- If itemTemplate is used captionField is set to
-
Important: If the
toc-itemTemplatefield is set in the current node it will take precedence over the macro parameter
The new fields should work with every toc-* macro.
Test Styles are part of the JSON test-suite linked below ;)
.toc-item-filter> a,
.toc-item-filter> .tc-toc-caption {
color: darkviolet;
}
.toc-item-filter> button > svg {
fill: darkviolet;
}
.toc-item-include > a,
.toc-item-include > .tc-toc-caption
{
color: green;
}
.toc-item-include > button > svg {
fill: green;
}
.toc-item-hide> a,
.toc-item-hide > .tc-toc-caption
{
color: red;
}
.toc-item-hide> button > svg {
fill: red;
}
Requested (but not implemented yet) features from Part-1:
- Use a
$:/config/toc/currentTidder configuration to allow “per node” parameter change, whithout “touching” a user-created toc- This will allow plugin authors, or admins to modify toc-behaviour without the need to edit user-content.
- (If I forgot something – let me know, below)
Temporary Preview Link
Test Data
The JSON attachment contains some test-* tiddlers that I use for testing atm. They are chaotic, but contain a bit of info and some links
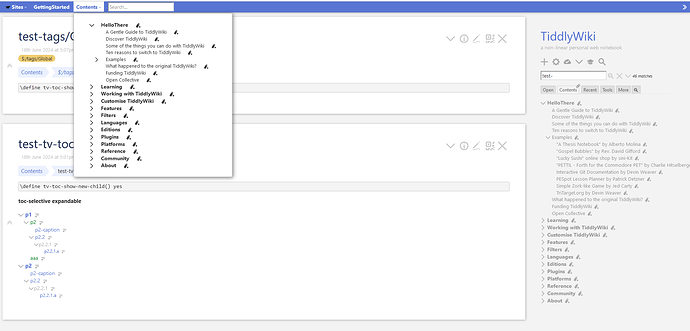
- blue links are standard
- green links are
toc-included - dark violet is
toc-filtered
Update 2024.05.13
- Users can add a
toc-tooltipfield to a tiddler, which will be shown on mouse hover- Default if no field is set, will show the
title.
- Default if no field is set, will show the
- Using
captionField:"caption"should work now, if caption is not defined. So it falls back totitle - Using
captionField:"test"should fall back tocaptionand then totitleif no “test” or “caption” fields are defined -
\procedure toc-defaultItemTemplate()now uses a “filter cascade” to select the different fields to show. - There is a
data-fieldClass=`field-$(field)$`now, which can be used for styling. The$(field)$will be replaced with the field-name that is shown. So eg:field-captionorfield-titleand so on. We needdata-fieldClassbecause field names can use other character sets than Latin, which is not allowed for the “class” attribute.
Update 2024.05.14
There is a tf.toc-getTooltip function now, that you can easily overwrite, when you create a toc.
Eg: The following example will use the description-field if it is present. It falls back to currentTiddler if description is not defined.
\function tf.toc-getTooltip() [<currentTiddler>get[description]!is[blank]] :else[<currentTiddler>]
<div class="tc-table-of-contents">
<<toc tag:"JContents" parentField:"parent" >>
</div>