I recently started developing the plugin, TiddlyPDF, which allows you to export tiddlers as a pdf.
The main goal is to be able to export a tiddlywiki into a notebook-like format, or even exporting a wki into a business report or whatever. I’m currently at the point where I have an MVP, and some basic functionality like the basic conversion, and CSS-akin styling.
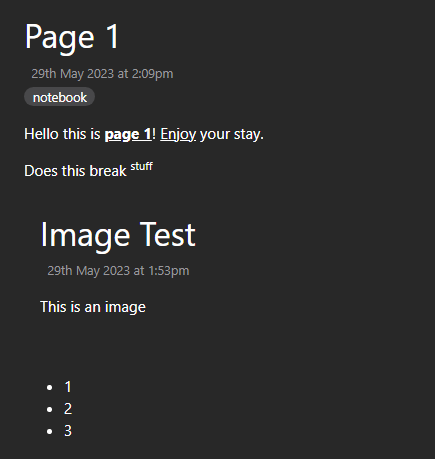
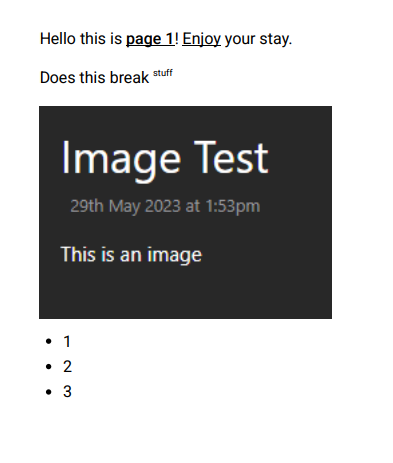
Example:
Tiddlywiki

PDF

I’m making this post for two reasons, one is to gauge interest in this plugin, and the other is to talk about design from a user’s perspective.
I want to know how you would use this, and how the interface would have to work to allow you it to its fullest potential.
 . Is there anything you dislike about the current way you do things that you would want to be improved?
. Is there anything you dislike about the current way you do things that you would want to be improved?