Thanks @Charlie_Veniot.
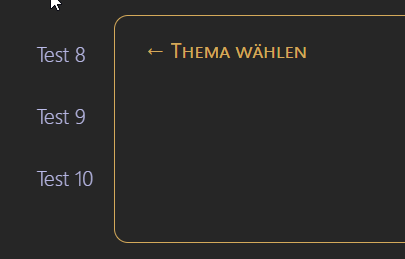
this looks good, but ‘toc-tabbed-internal-nav’ didn’t work anymore.
In your modified version there is this code missing:
\define toc-tabbed-internal-nav(tag,sort:"",selectedTiddler:"$:/temp/toc/selectedTiddler",unselectedText,missingText,template:"")
<$linkcatcher to=<<__selectedTiddler__>>>
<$macrocall $name="toc-tabbed-external-nav" tag=<<__tag__>> sort=<<__sort__>> selectedTiddler=<<__selectedTiddler__>> unselectedText=<<__unselectedText__>> missingText=<<__missingText__>> template=<<__template__>>/>
</$linkcatcher>
\end
I copied it at the end, but it didn’t work - see: $__core_macros_toc_modified.json (5.6 KB)
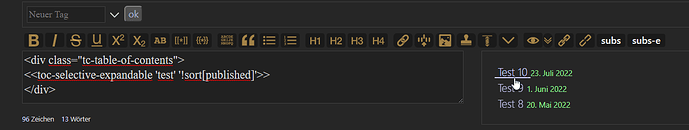
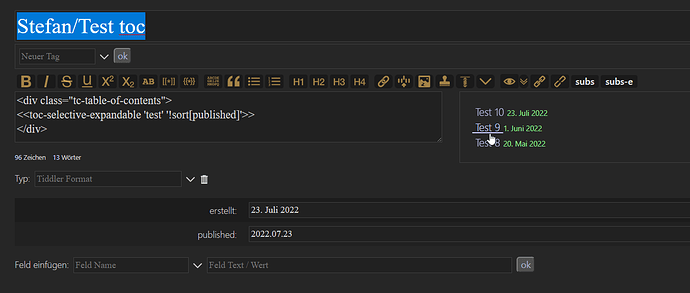
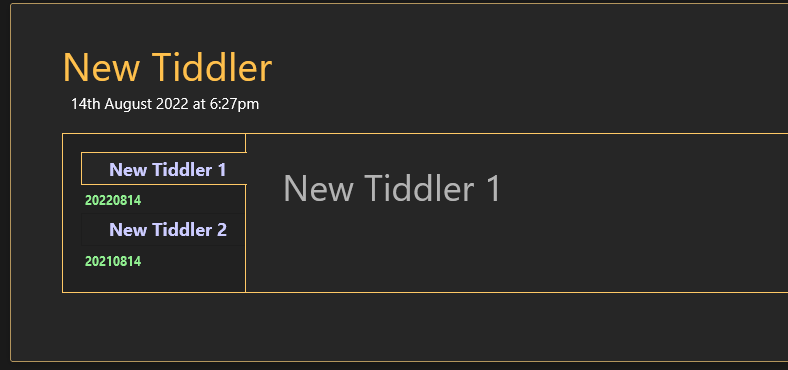
Here are some Test-files:
Test - toc-tabbed-internal-nav.json (444 Bytes)
Test 8.json (1.3 KB)
Test 9.json (837 Bytes)
Test 10.json (774 Bytes)
Thanks for your support
Stefan