Here’s a heads-up for anyone that might attempt to provide support for users.
I primarily use Microsoft Edge (Version 100.0.1185.12 (Official build) beta (64-bit)).
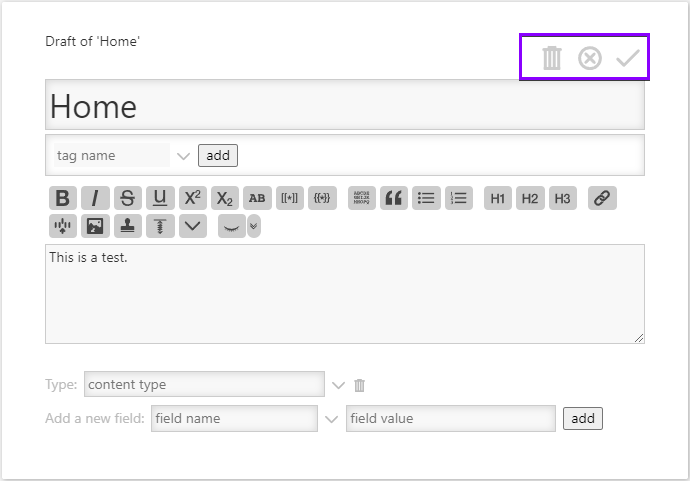
As of today, which brought me a new beta update to Edge, I can’t use the save, discard, delete buttons on my tiddlers. The “save site” button still works, but leaves in-edit tiddlers as drafts. The buttons are completely ignoring my mouse (not even making the mouse pointer change to a “you can click here” pointer).
I’ve tested this on a freshly-downloaded empty.html from the TW site and also my own TWs and even some others.
Chrome is working fine. However, Chrome is on the latest version, 99, which is not beta.
For both browsers, I’m using Timimi.
Here’s hoping Chrome v100 doesn’t mess stuff up, too, or that it’s fixed upstream before Chrome launches 100.


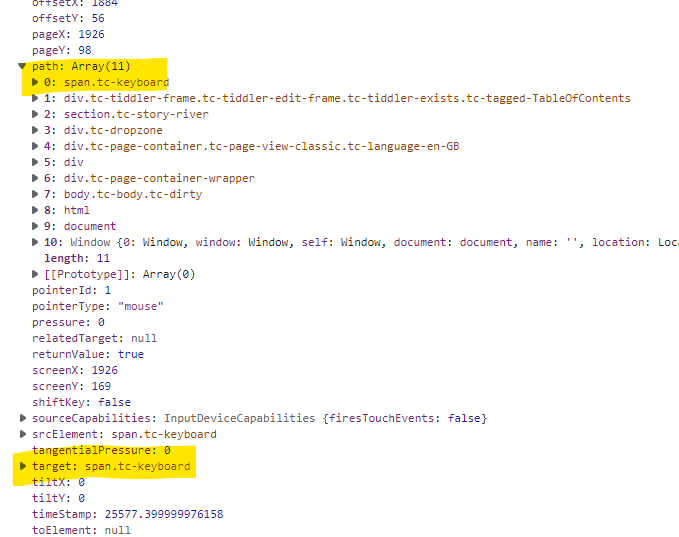
 ) having forced myself to write this out, now I’m 99% sure it’s not a bug in Blink. We should not be introducing blocks inside inline flow content.
) having forced myself to write this out, now I’m 99% sure it’s not a bug in Blink. We should not be introducing blocks inside inline flow content.
