I’m looking to turn a list into (most of) a table. I start with a list like
1 2 3 4 5 6 7 8 9 10
and I have some TW markup to turn n into result n.
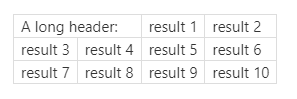
But I need to embed a header into several columns of the first row, then I just want the TW results to fill the remaining cells. Something like this:
<table>
<tr><td colspan="2">A long header</td><td>result 1</td><td>result 2</td></tr>
<tr><td>result 3</td><td>result 4</td><td>result 5</td><td>result 6</td></tr>
<tr><td>result 7</td><td>result 8</td><td>result 9</td><td>result 10</td></tr>
</table>

I can’t figure out a particularly clean way to do this, and am looking for suggestions. Am I right that TW doesn’t want to generate partial elements, such as a </tr> and then a <tr>? I’m pretty sure I’ve run into that restriction before. If that was possible, then I could simply check if the list index was equal to 3 (mod 4), and insert the close and open row tags in that case. But I don’t think this will work. And this naive attempt fails (perhaps for some unrelated reason):
<table class="mytest">
<tr><td colspan="2">A long header:</td>
<$list filter="1 2 3 4 5 6 7 8 9 10" variable="v", counter="c">
<$list filter=[<c>remainder[4]compare:numeric:eq[3]] variable="_">
</tr><tr>
</$list>
<td>result <<v>></td>
</$list>
</tr>
</table>
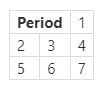
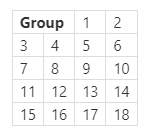
Is there some reasonable way to do this? It does not have to be very generic, as I want to do this twice, once with a 3 x 3 table and once with 5 x 4 one, each with a 2 x 1 introductory header. But in each case, I would rather do this inside a loop with <$list> than to copy the 7 elements in the first table and 18 in the second one. (Still, generic wouldn’t be bad. Take a list, row and column count, and width of the header and a macro to convert the elements, and get back the table. But that’s not the main goal.)
Any suggestions?

 :
: