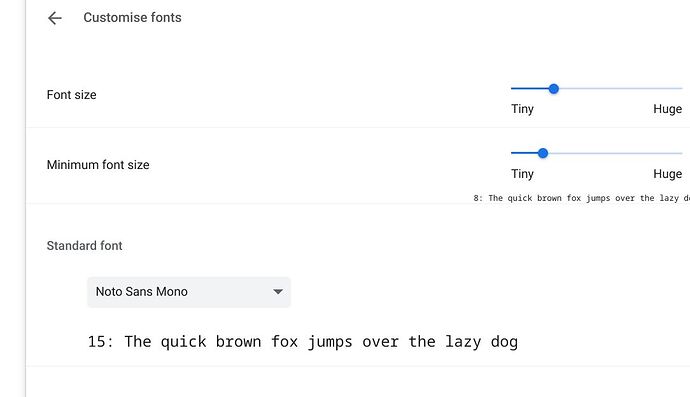
Oh, that’s bad news, for sure. I didn’t even consider browser minimum- font-sizes; that may leave an insoluble problem.
This was on latest, yes? That used a fix from Eric that hasn’t been pushed out to a numbered version yet.
If you’re willing to do a small bit more testing, I would like to know if this can be fixed by shrinking the size a bit more. In $:/_/my/sytles/tile, around line 8 is this CSS rule:
div.element div.name {position: absolute; /* ... */ font-size: 14cqw;}
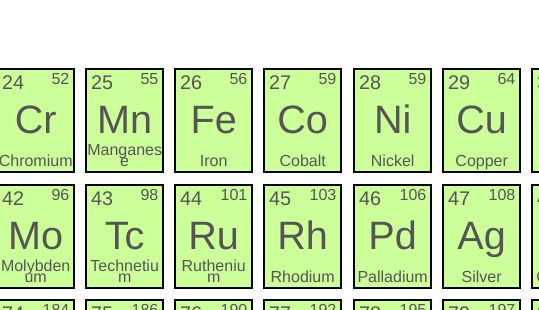
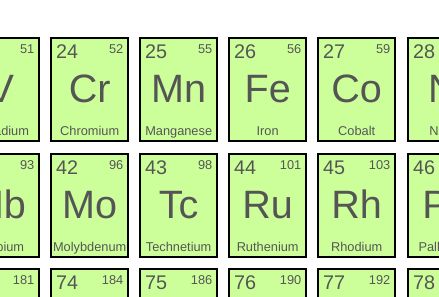
Could you try with font-size: 13cqw or font-size: 12cqw? I’m guessing that this won’t work, but it would be nice to know. To my eyes, the longest-looking names are for elements 59 and 104 with 110 and 111 running close behind. (Also, if you’d be willing to share the details of your Chromebook, I can see if there’s an online emulator I can use to try these things myself.)
I don’t expect this to fix the problem. If the browser is requiring a minimum font-size where these won’t fit, there’s not much I can think of to do, except to change the breakpoints where the name is visible. But I will play with it next time I’m working on layout. (I haven’t specified font-name anywhere, and it’s remotely possible that would help.)

I failed that course.
Failed miserably!
(And I’m a developer by profession!)
No worries. While I am working on this in various bits of spare time, I have only the vaguest of roadmaps so far, and am much more interested in hearing about potential paths than in following one particular one at the moment.
That makes sense, but I’m still not sure what I would use two columns for except for two things: This:
and the ability to do side-by-side comparisons… but even that would probably be better inside a single tiddler.
But this does lead me to think about a possible useful UI: a floating button (not that I don’t know how to do that, but I imagine it’s possible since the expand-sidebar button is similar) that when clicked brings up a popup with the clickable periodic table.
Hmm. all sorts of possibilities here…
Thank you very much for testing the Chromebook issue.
And thank you for the ideas. Food for thought is the most nourishing kind!





 .
.


 )
) ) README file for the plugin. If you want just the elements info, you can export the results of
) README file for the plugin. If you want just the elements info, you can export the results of 
