I’m making a pretty image-heavy tiddlywiki. Sometimes breaking a paragraph to add an image does not look great. Is it possible to set up text wrapping around an image as you would see in a program like Word?
This is an example. I usually define a few classes to manage content. This example floats the image right of the text…
[img width=30% class="imageright" [myimage.jpg]Put your text here.
In a StyleSheet tiddler define…
.imageright {
float:right;
padding-left: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
When floating an image right, I want padding left, top, and bottom of the image so the text is not directly up against the image.
Want more… google “html css embed images”.
Hope this helps.
3 Likes
Instead of posting here, I did create a little howto with an attachment you can drag & drop import to tiddlywiki-com as a demo.
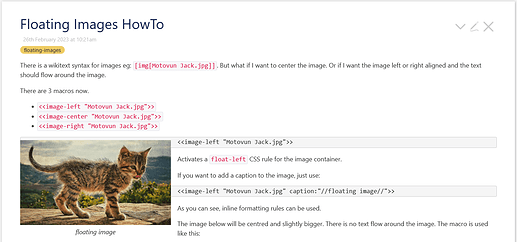
Here’s the: Floating Images HowTo
have fun!
Mario
3 Likes