How to Wrap Text Around Images
If you want to let text flow around images there are some CSS-rules, like float-left and float-right, that can make it happen.
Left / Right Aligned Image
Using the following 2 classes assigned to the image, it will automatically arrange the text around the image. With the padding: setting you can adjust the gap between the image and the text.
.image-float-right {
float: right;
text-align: center;
padding: 0.5em 0 1em 1em;
}
.image-float-left {
float: left;
text-align: center;
padding: 0.5em 1em 1em 0;
}
Centered Image
Centering an image should make it more prominent and should not flow text around it. So it uses margins and text-align: center rule to center the image
.image-center {
margin-left: auto;
margin-right: auto;
text-align:center;
}
Macros
The attachment linked below contains 3 macros that can be used to arrange the images – left, center or right.
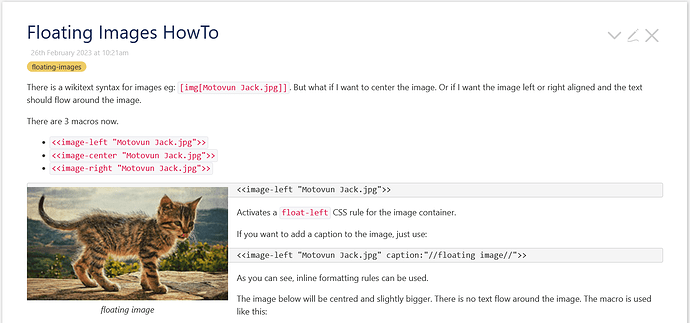
<<image-left "Motovun Jack.jpg">>
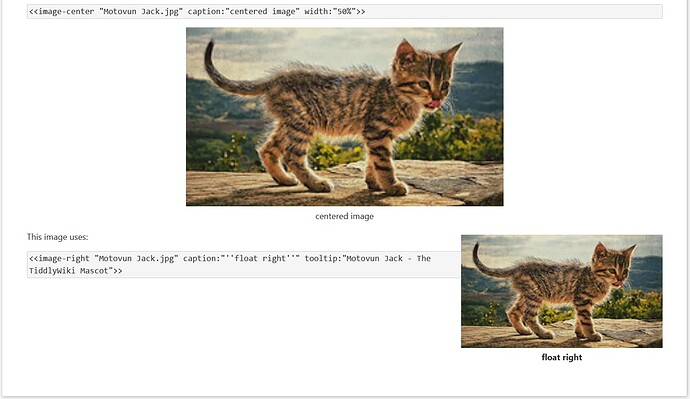
<<image-center "Motovun Jack.jpg">>
<<image-right "Motovun Jack.jpg">>
Demo
Here is a little attachment with some description, a stylesheet tiddler and 3 macros.
floating-images-howto.json (2.9 KB)
More Info About Float
See: float - CSS: Cascading Style Sheets | MDN
Float Clearfix
The CSS rules need a “clearfix”, which prevents an image near the end of a tiddler to “overflow” the tiddler frame.
.tc-tiddler-frame:after,
.clearfix::after {
content: "";
display: table;
clear: both;
}
have fun!
mario