Hi, thanks everyone, especially @telumire for your suggestions. We’re beginning to settle on semester projects and will encourage folks to post them here … would always welcome critiques and comments.
Hello! This is one of the students in the mentioned class. I really appreciate all the ideas and suggestions you’ve shared!
Right now, I’m planning on using my art to create a point-and-click game within Tiddlywiki. The Image Map you showed is a perfect example! Thank you again!
I did notice this too as I was searching up how to do it 
Although it does mention a widget that can be used, once I figure it out.
Thank you for the html mapping link! @telumire also put an image map generator that works similarly.
The Nature of Games
Games are learning environments with immediate positive feedback and attenuated negative feedback.
The core cycle can be seen as a loop between play and fulfilling meaning, by keeping the player high-frequency to fulfill a tower of meaning, even if that tower of meaning is fictionalized by the game.
So the essence of the game is also “shaping new towers of meaning through aesthetics and narrative, and filling new towers of meaning through numerical transformations”, and positive and negative feedback and learning and whatnot are really just means of shaping the towers of meaning.
So in my tiddlywiki-based game engine, I provide tools to store and do numerical transformations of values. https://tiddly-gittly.github.io/tw-gamification/ , it is still in alpha, fields will rapidly change in this month.
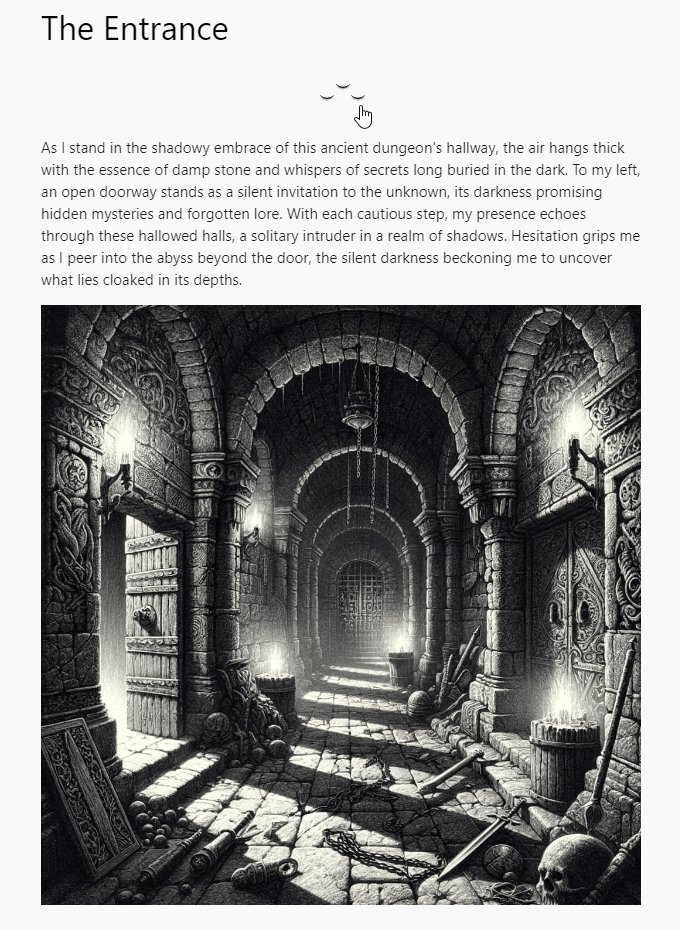
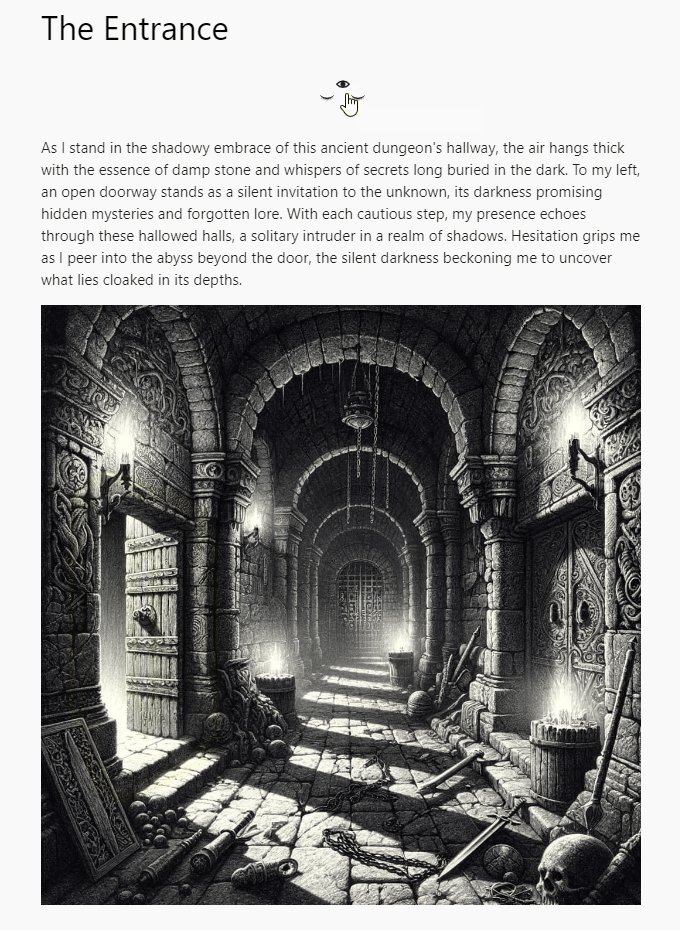
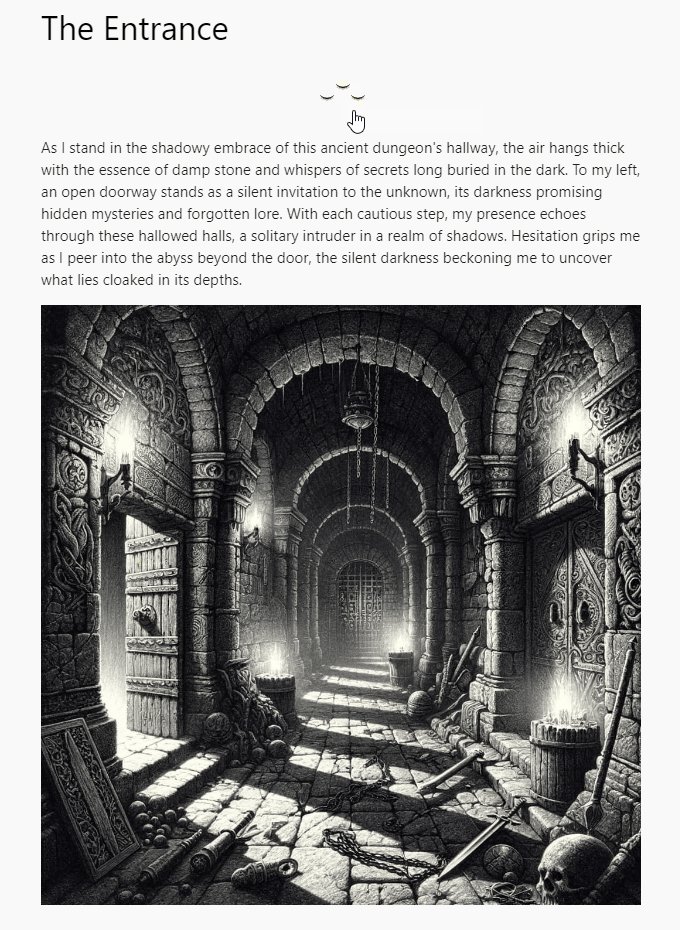
Hi, here’s a demo to demonstrate several ways to achieve this: https://point-and-click.tiddlyhost.com
Hope this help !
EDIT: note that since html map are not scalable without using javascript, this cause issues with responsive images. It could be better to use svg instead, like this:
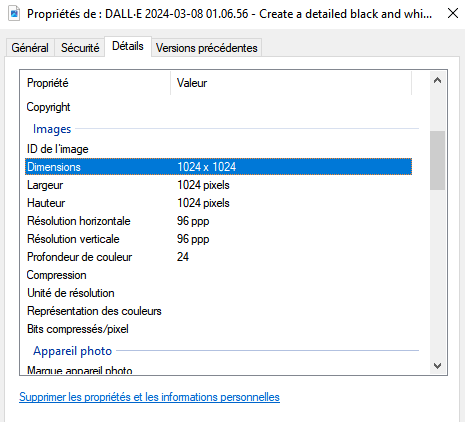
<svg viewBox="0 0 1024 1024">
<foreignObject width="100%" height="100%">
[img[https://i.imgur.com/uI3incl.jpg]]
</foreignObject>
<a href="#:[[The Library]]">
<title>Enter the room</title>
<path opacity="0" d="m107.6 342.2 136.7 50.3.2 341.2-106.6 58.6.6-18.4-9.7-6.2-1.6-61.4-13.4-3.4-9.4-28.4z"/>
</a>
</svg>
You can create a svg path with inkscape or SvgPathEditor ,https://editor.graphite.rs/ … Be careful to set the correct size for the viewbox:

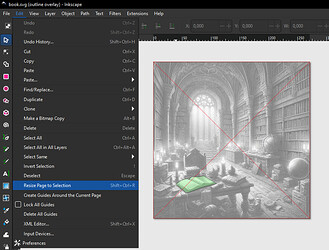
Or in inkscape, import your image, select it then resize the page to the selection to get the correct viewbox:
Then after drawing your shapes with the pen tool, save as “optimized svg” to reduce the clutter generated by inkscape. You can also optimize further with https://svgomg.net/
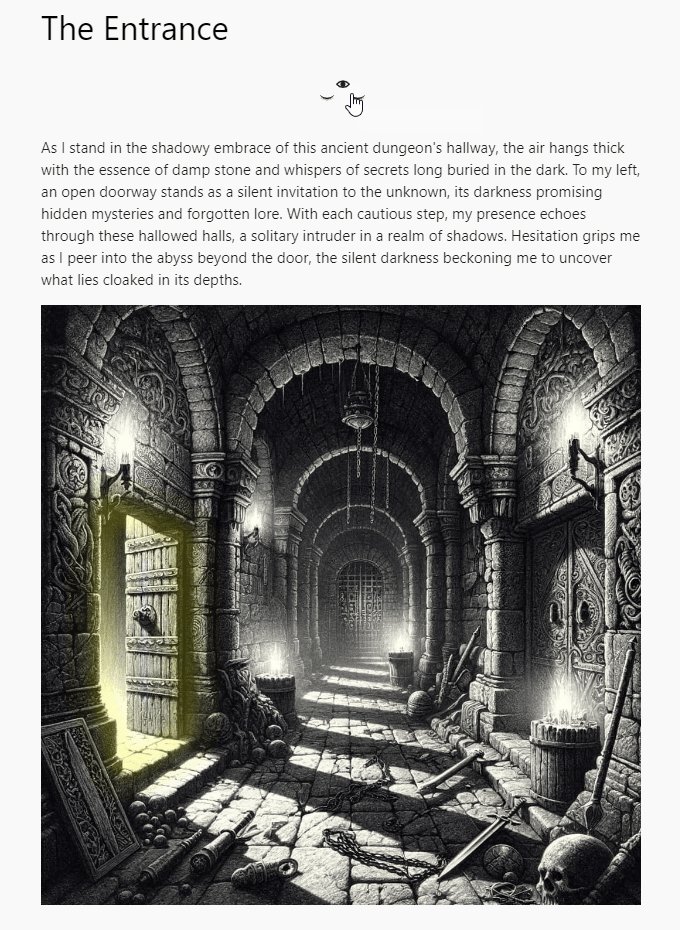
Another benefit of using svg instead of map is to be able to animate the svg elements with css, for example you can make the clickable area glow !
/* This makes the clickable area in svg glow */
@keyframes strokeAnimation {
from {
stroke-width: 0;
}
to {
stroke-width: 10px;
}
}
@keyframes glowAnimation {
100% {
filter: blur(20px);
opacity: 1;
}
}
a path {
opacity: 0;
color: white;
stroke: currentColor;
stroke-width: 10px;
fill: transparent;
filter: blur(10px);
animation: strokeAnimation 1s ease infinite alternate, glowAnimation 1s ease infinite alternate;
}

Thank you!
I really like this demo. It blows my mind that you’re able to do this within TiddlyWiki.
Making interactive areas glow to help the user or give hints is an excellent touch. I’ll definitely try to integrate the code into my project so I can start creating a story and putting in my own artwork.
Again, thank you for everyone’s help and suggestions. It’s fun seeing everyone figure out how to implement this kind of code and show off a different way of using content. I’m not a coder by heart; I’m an artist. So, that’s the main reason why my professor gave me this idea when he suggested a “flipbook.” That might’ve been easier, but I tend to try more ambiguous ideas, haha.
Excuse my informality here, but man, this is frickin’ cool.
It feels like games like these are very rare nowadays, but I grew up playing these, so seeing them being built in TW is just awesome.
Ok, that’s my little derailing thread comment, please resume being awesome people 
I would like to have a gaming-card simulation to make a storytelling-game. It is a pitty that this here is to pubertal to meet the humanitarian standarts I would request to show it in a class… but design and animation are cool. https://www.cardsagainsthumanity.com/
Here is two codepens which are not really getting it: https://codepen.io/TH-/pen/oMZVEP , https://codepen.io/jefflonhg/pen/GqBzxe
Aaah and here is https://cardsforhumanity.frog.co/
If you or anyone else would like to build something similar, I don’t think it would be too difficult to accomplish in TW.
- I’d make a tiddler for each card with a title, whatever descriptive text you want, and an image if desired—ideally in separate fields, for ease of reuse. You don’t necessarily need to style it like a card (though you certainly could: the story tiddler template cascade gives you a lot of control over how tiddlers appear in the river.) Tag them each with “Card”.
- Make a “tabletop” tiddler to deal and display cards. You could use something like @mklauber’s
shuffleoperator within an$action-setfieldwidget to generate a pseudo-random sequence of all tiddlers with the “Card” tag every time you hit the “Deal” button, and store this list in a state tiddler. This lets you simulate “shuffling” the deck, and you can use a $list with a transclusion template to display the first few cards in the sequence in your “tabletop”.
I think the current challenges of simultaneous access from multiple devices would make it difficult to build a truly multiplayer game, but for a single-player tool (or a display on a classroom screen), you could make it as simple or complicated as you liked—switch out a card for another from the same sequence, save a favorite sequence for posterity, drag-and-drop into custom categories, etc.
We can have one or two sided cards.
If we want two unique sides,
We could also provide an editor for an additional text area field on the tiddlers marked as cards. Then provide a cascade view template body to display the back according to a state.
- I know how to do this, but not sure how to animate a card flip, that would be nice.
- The cards could be Q&A, or reveal details etc… or as above interactive cards.
- A card could be a door to a room, the back of the card an interactive one.
My approach for the card is rather dictionary-tiddlers 
I made a Quiz with turning cards years ago,
http://szen.io/MINT/#Quiz
but the animation in https://www.cardsagainsthumanity.com is much better.
I made a little pure css card flipping animation too, that could be easily used in tiddlywiki : https://codepen.io/telumire/pen/dyrmdGr
I’ll try improving on it, this could be interesting
This would be exactly my use case.
Thank you @telumire, what is needed next is a css animation for dealing out and recollecting the cards immersively.
And a way to show the back of the card related to the front which can be configured to various filtered and shuffled inputs tiddlers, dictionaries…
Here’s a tarot card adaptation: Point and click — a demo of image map & alternatives
You can place any design you like on the back of the card; here I chose a CSS pattern. I’ll try to replicate the Cards Against Humanity cards style, but I’m not sure how 
Here’s another style of “game” (it’s a webcomic first, but there are games in there too and the story is a branching narrative) you can easily make in tiddlywiki: Homestuck Official | Webcomics by Andrew Hussie. More challenging but doable : BBC Radio 4 - The Hitchhiker’s Guide to the Galaxy - The Game - 30th Anniversary Edition
Since this post was originally about sharing the discovery of gaming-oriented TiddlyWiki, to avoid flooding this thread and hopefully bring back a bit of interest to that topic, I’ve created another thread to discuss the challenges and potential solutions to creating games within TiddlyWiki: Creating games with tiddlywiki
Check out this game made in tiddlywiki by CJ Veniot ! TiddlyWiki Programming Fundamentals — (neocities.org)
Hello, I have been working using the Tiddler Grid you’ve linked. It has some cool functionality that I wanted to explore, the only issue I have had no luck with some of the features, mainly the ability to move items within the grid. Here’s the link → https://sunypoly-fitzgeo-games.tiddlyhost.com/ I would like to have the red puvks move spots, and the way I have it set up it should do that (according to the original documentation). If anyone has seen this issue, and knows of why it doesn’t work that’d be helpful.