I take no responsibility for the damage done by this macro monstrosity



-
Make a new tiddler and give it the tag: $:/tags/Macro
-
Paste the following code and save:
\define TOC-H(type:"toc", tag)
<div class="tc-table-of-contents horizontal">
<<$type$ """$tag$""">>
</div>
<style type="text/css">
.tc-table-of-contents.horizontal > .tc-toc {
display: flex;
flex-wrap: wrap;
column-gap: 1.5em;
row-gap: 2.5em;
}
.tc-table-of-contents.horizontal > .tc-toc > .toc-item .tc-toc {
border-left: 1px solid <<colour foreground>>26;
margin-left: 0.2em;
padding-left: 0.65em;
}
.tc-table-of-contents.horizontal .tc-tabbed-table-of-contents {
display: flex;
flex-direction: column;
}
.tc-table-of-contents.horizontal .tc-tabbed-table-of-contents > .tc-table-of-contents {
max-width: 100%;
}
.tc-table-of-contents.horizontal .tc-tabbed-table-of-contents > .tc-table-of-contents > .tc-toc.toc-selective-expandable {
display: flex;
flex-direction: row;
flex-wrap: wrap;
column-gap: 1em;
row-gap: 2.5em;
max-width: 100%;
}
.tc-table-of-contents.horizontal .tc-tabbed-table-of-contents > .tc-table-of-contents > .tc-toc.toc-selective-expandable .toc-item .tc-toc.toc-selective-expandable {
border-left: 1px solid <<colour background>>80;
margin-left: 0.75em;
padding-left: 0.5em;
}
</style>
\end
! Examples!
!! toc !
<<TOC-H tag:"Contents">>
!! toc-expandable !
<<TOC-H type:"toc-expandable" tag:"Contents">>
!! toc-selective-expandable !
<<TOC-H type:"toc-selective-expandable" tag:"Contents">>
!! toc-tabbed-internal-nav !
<<TOC-H type:"toc-tabbed-internal-nav" tag:"Contents">>
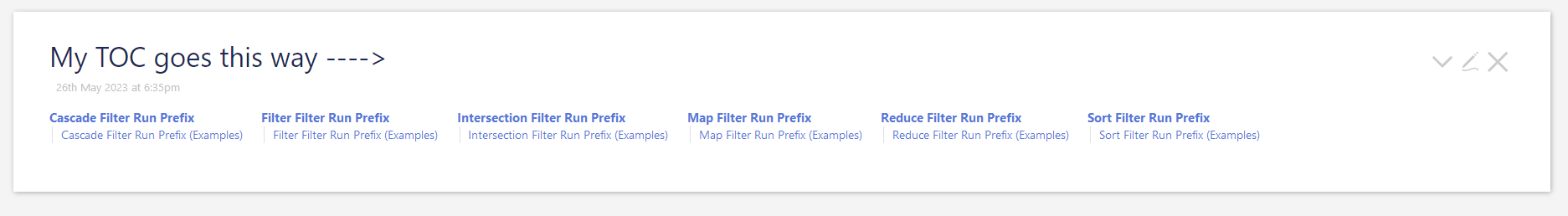
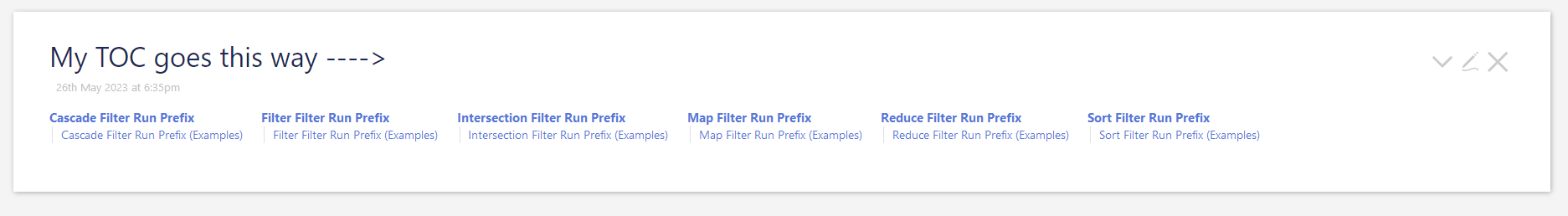
Here’s a visual…

You can choose the TOC type:
<<TOC-H tag:"Contents">>
<<TOC-H type:"toc-expandable" tag:"Contents">>
<<TOC-H type:"toc-selective-expandable" tag:"Contents">>
<<TOC-H type:"toc-tabbed-internal-nav" tag:"Contents">>
this was a really quick test just to see how it would look, you will probably have to play with the styles to get it ready for actual use