Sometimes for showing progress ( like task done, words learned, project steps finished …) in TiddlyWiki you need a simple macro and don’t want to go for heavy sophisticated JS.
Attached is a solution based on Oliviale great solution:
How to use
-
download attached JSONpiechart.json (33.3 KB)
-
drag and drop into your wiki (for test use https://tiddlywiki.com/)
-
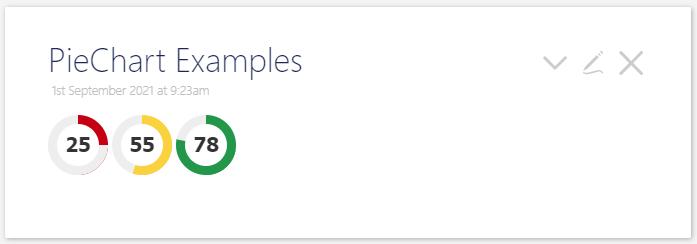
open the PieChart Examples. See examples and edit as you like.
To create a new piechar just call the macro as below
<<piechart pct>>
pct is a number from 1 to 100. For example <<piechart 55>> . See below image for piecharts with 25, 55 and 78 percent progress.