Included is the code for the first version of a simple HighlightWidget. The highlighting is done with the CSS Custom Highlight API. The code is based on CSS Custom Highlight API demo.
<$highlight/> creates an input field, a clear button and a refresh button:
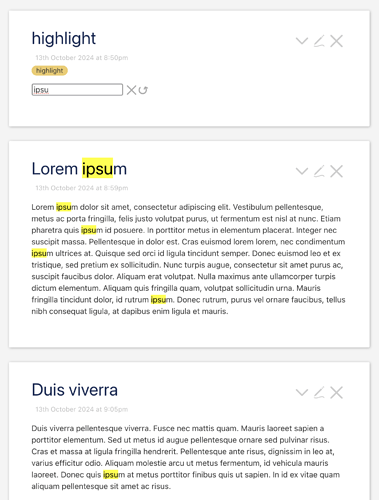
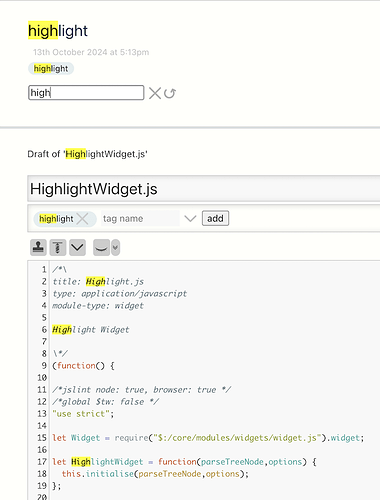
Typing text in the input field finds and highlights the text in the tiddlers that are currently in the story river. Whenever the story river changes (additional tiddlers, reordering, …) the refresh button must be clicked to include the changed content in the search.
The input field and the buttons can be styled, as well as the highlighting (see the included CSS).
An example:
It would be useful to put the HighlightWidget in the sidebar (by adding the tag $:/tags/SideBarSegment to the highlight tiddler)

but this currently does not work. The reason is, as far as I can tell, that the widget’s Javascript uses the story river before it has been constructed. Not being familiar with the internals of TiddlyWiki, I am not (yet?) in a position to solve this problem and would appreciate a little help.
Feedback and comments appreciated.
Disclaimer: the CSS Custom Highlight API is a recent specification and has not yet been implemented in all browsers. I have tested only in Chrome, Safari and Arc on MacOS and Quine on iPad.
HighlightWidget.js.json (4.0 KB)
highlight.css.json (498 Bytes)
(See also Search and Highlight Plugin)