Is there either a built-in widget/macro or a well-known community tool to take a potentially long list and show the first few, adding an expandable section with the remainder hidden behind a show/hide toggle listing how many more are in the list?
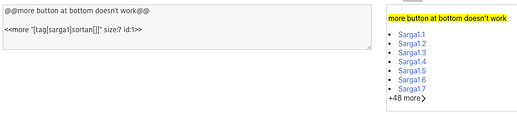
For instance, perhaps I want to show up to five elements, but if there are more than five, to show the first four and an indicator of how many remain, turning
One Two Three Four Five Six Seven Eight Nine Ten
Into something like
One, Two, Three, Four, (► and 6 more)
which you can always toggle with
One, Two, Three, Four, (▾ hide) Five, Six, Seven, Eight, Nine, Ten
If there’s not, I will try to build one myself, but I didn’t feel like reinventing the wheel if there’s already a round-enough one available.