@pmario brought up some good points when discussion some formatting issues that were revealed when using the TW-Section plugin.
Rather than clutter @Mohammad 's github issue page, @pmario talk.tiddlywiki.org may be a better venue to continue our discussion.
Writing with semantic linebreaks
@Eric_Simpson wrote:
When writing my tiddlers, I like to use Semantic-linebreaks in my tiddlers:@pmario wrote:
That’s an interesting view. Especially the quote from “1974, Brian W. Kernighan” that line breaks should be placed after commas. … This may have been valid for 1974 text editors but immediately breaks down in times where documents are viewed on “responsive” devices.
I think the Kernighan quote is focused on the editing portion for text-documents, not their viewing. For example, part of Kernigan’s quote is:
[…] First, when you do the purely mechanical operations of typing, type so subsequent editing will be easy. […]
– Kernighan, 1974
I find this especially true when revising and performing change control for any type of latex, markdown, or asciidoc style document. Without following at least the one-sentence-per-line approach, performing ‘diffs’ and ‘reviews’ with github-like tools is very difficult.
Useful background thoughts:
Extending writing linebreaks to reading with linebreaks
One thing I noticed using semantic linebreaks in my writing,
is the linebreaks also helped my understanding while reading.
I found concepts were easier to understand
reading my unrendered wikitext
compared to its rendered TW form.
In my rendered TW, I already kept the tiddler’s text from becoming too wide.
This roughly follows ideas on readability as described by Donald Knuth and many others.
As Knuth mentioned in his “Digital Typography”,
there are ties between readability, line length, and the human visual system.
As an aside, a book I think is also beautifully typeset is Introduction · Crafting Interpreters
I can’t link to a direct Knuth quote, but the basic idea is echoed at:
Too wide:
- […] reader’s eyes will have a hard time focusing
- […] reader’s focus gradually wears off over duration of the line
Too narrow:
- […] reader’s eye will travel back too often, breaking the reader’s rhythm
– Readability: The Optimal Line Length – Articles – Baymard Institute
On the too narrow side,
if the sentence breaks at the end of the idea,
it does not break my reading rhythm.
With semantic linebreaks,
there are no visual scan breaks to interfere with my reading comprehension.
With traditionally wrapped paragraphs,
visual scan breaks can interfere with seeing the whole sentence at once.
I think the ability to “see” an unwrapped idea
may be why I comprehend semantically broken text better than wrapped.
As an extreme analogy relating to understanding equations,
I’m thinking about the following:
a = 1 + 2
b = a + 1
In the above,
my visual system sees the same top-down and left-to-right order
required to understand the text’s meaning.
a = 1
+ 2;
b = a + 1
In the above,
Even a simple idea like “a = 1 + 2”
is more difficult to comprehend when visually split.
For me,
the semantic line breaks hold even when reading natural language.
Foo is equal to one plus two.
Bar is equal to Foo plus one.
I’ll try to write out my mental comprehension as I read the above:
- “Foo is one plus two → ok, three”
- “Bar is Foo plus one”
- “Ok, go back to Foo, this is three, Bar is four”
Foo is equal to one
plus two. Bar is equal to Foo
plus one.
In the above,
I’ll also try to write out my mental flow:
- “Foo is one”
- “plus two”
- “Bar is equal to Foo”
- “plus one”
- “Ok, go back to Foo”
- "Foo is one "
- …
It is messier for my mind to visually and mentally unwrap the ideas.
For me,
I think reading with semantic linebreaks is why I comprehend better.
Difficulties with small displays
This obviously gets difficult when reading on a 2inch (5cm) device.
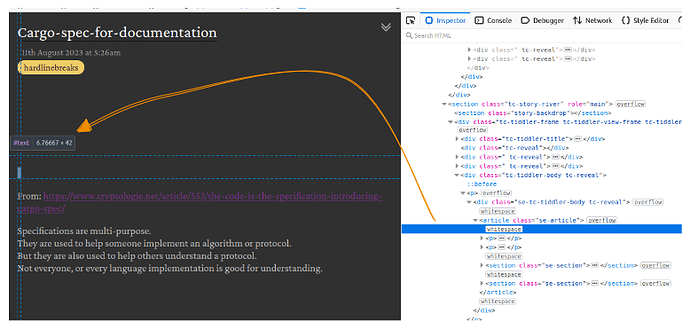
As @pmario mentioned in the github link,
eg: On My mobile. There are 4 runts, that are caused by hard line breaks. […] The “wasted space” is marked with the red rectangle.
Personally,
I find deep reading impossible on a 2inch device.
I’m not sure what the right approach is for that class of display.
My preference is to keep the semantic break though.
Even if one idea is wrapped and causes a wasted end of line,
it still breaks before the next idea is started.
An interesting part about my preference for this unusual style of writing,
is that it is unusual!
It therefore breaks with our mind’s expected reading structure.
Our brain may not find broken paragraphs initially easy to comprehend,
not because it is difficult,
but because it is not familiarI like Rich Hickey’s comments about easy vs familiar
Anyway, this was a rather large digression from our initial TW-Section plugin and using hardlinebreaks in TW.
-Eric
 in edit. Is this a semantic line break?
in edit. Is this a semantic line break?