That is a cascade folding or outline folding and it is not possible with below code! But solution is welcome to be added!
Hi @CodaCoder ,
Your screenshot shows the bug! and confirms what I reported! It actually does not work at all in your example!


Note to self - don’t look at regex stuff before first cup of coffee 
Thanks. That definitely explains that. Might it be possible for some sections to have a state tiddler and others to have a temp tiddler? I can see where I might to retain the state for some tiddlers, but not really care about others.
Well, not with current code, but it is possible!
Are the state tiddlers made using the setfield widget? If so, you could set timestamp off, so that the tiddlers aren’t seen as new.
Yes, they are! I am just thinking it is good to save the state, so next time we have tiddler whit the same folding state!
@Mohammad Do keep in mind that quite annoyingly, state tiddlers are not saved on node.js but are saved in single file wikis.
I guess users could configure $:/config/SaverFilter if they don’t want state changes activating the “Save” button.
New update 0.9.2
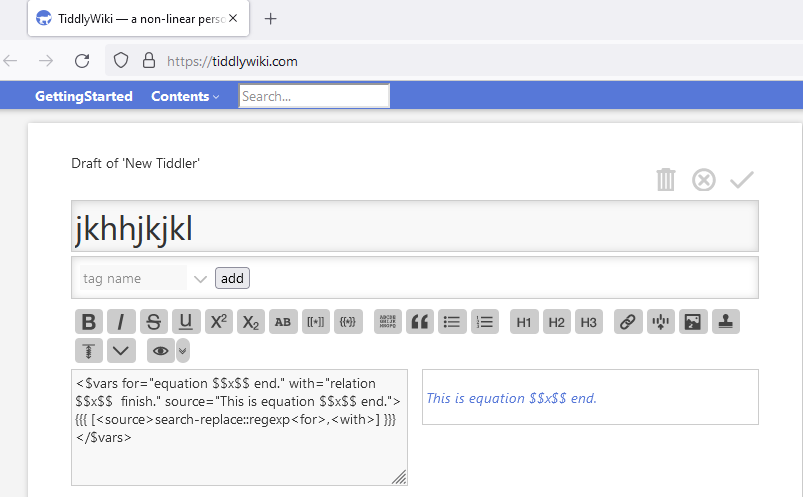
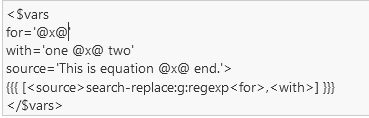
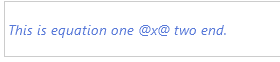
Section Editor just got a new update! This update addresses the bug with special characters like $$ or @ when you use KaTeX plugin!
See Wikitext, KaTeX and Highlight Test
Code and demo
- Demo: Section Editor — create, edit, fold, manage sections
- Code: GitHub - kookma/TW-Section: create, edit and manage big and lengthy tiddlers through sectioning
If you like it, star it!
I appreciate to give a try and send me your bug report if any here or on GitHub!
Thank you!
Thanks. Could there be an update so that the state or temporary tiddler could be specified for any given tiddler with the field se-type?
@HistoryBuff - for folding state only this makes sense! but for edit/view it should works like now!
By the way you can hack it yourself! Mark has given a solution above!
Thank you so much! I’ll test this update more thoroughly with my notes containing Katex later.
also: another workaround for exclamation marks in blockquotes and codeblocks is to add a space before the !.
<<<
!! This heading
Won't be picked up as a section, but
* will still be parsed as a heading
<<<
New update 0.9.3
- Oct 22th, 2021
- [NEW] action confirm on ignoring changes
- [NEW] header/footer for subtiddler
- [FIXED] bugs with leading spaces, tabs on each heading fixed
- [FIXED] bug in viewtemplate. Tiddler folding now works fine
- [FIXED] documentation improved
Code and demo
- Demo: Section Editor — create, edit, fold, manage sections
- Code: GitHub - kookma/TW-Section: create, edit and manage big and lengthy tiddlers through sectioning
If you like it, star it!
Thank you!
Section Editor has got new update!
Release 0.9.5
- Oct 24th, 2021
- [FIXED] order of viewtemplate corrected issue #8
- [FIXED] installation procedure on Node.js
For all changes see ChangeLog
Hi Mohammad,
I tried out your section editor plugin today and it works great in most cases, but I have some tiddlers where I have the field hide-body set to yes and then I use a viewtemplate to view the contents. On these tiddlers, it’s like your section editor plugin is not installed at all. How might I be able to fix this?
@HistoryBuff
Section-Editor reads the content of a tiddler (its text field)! So, if a tiddler has nothing inside the tiddler SE will not work!
SE do nothing with hide-body! but it uses itself a css to hide the body of tiddlers, so there should be no problem n this case!