Great @Mohammad This looks promising!
I agree with @pmario about icon x, you should use another one 
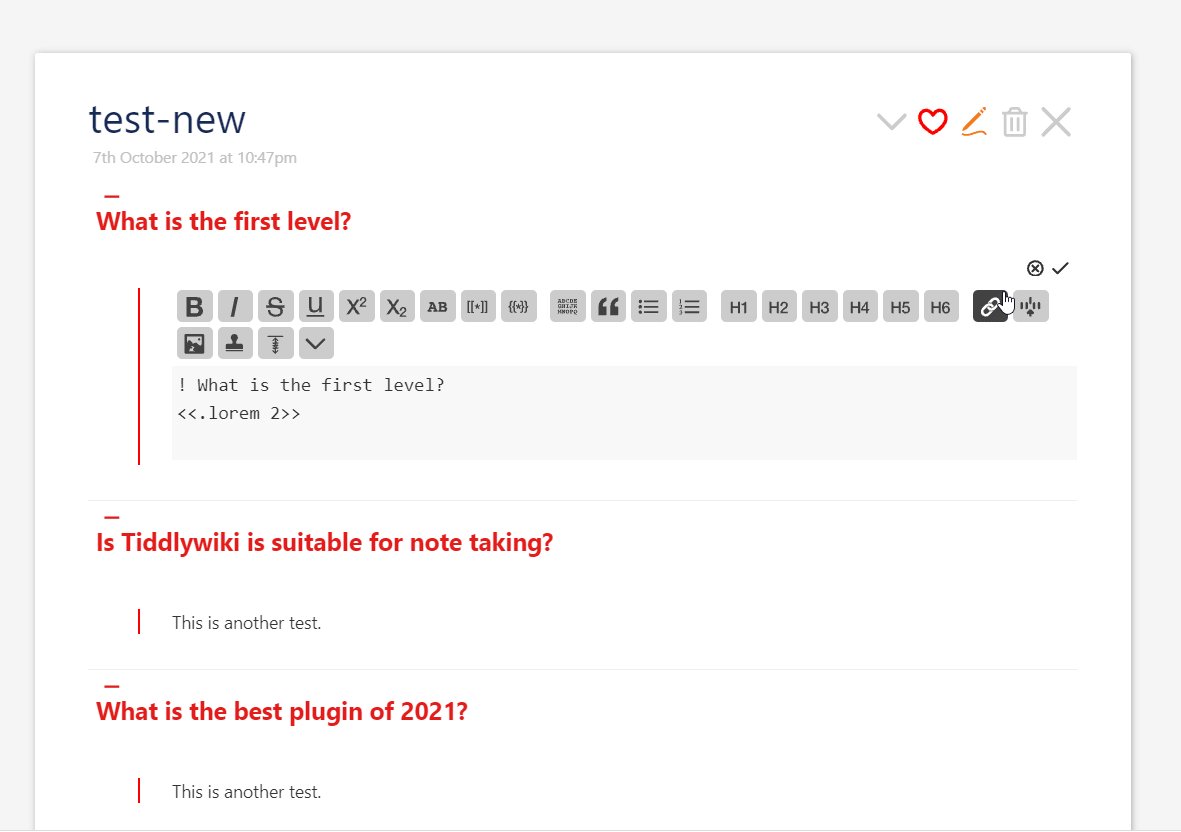
On Android (phone), Firefox 92, I don’t see the edit section icon.
@Sylvain, @Mark_S
I am working on settings to have option for different styles of disclosure element!
@Birthe - I will make SE independent! I have to add some stylesheets
Just to clarify, I don’t see any option to edit the section. Maybe a CSS issue?
I think this was about the mechanisms in the core for caching the results of parsing a tiddler or macro. We do in fact cache the parse tree for macros that don’t use textual substitution, but the refresh cycle can cause the cached data to be discarded, so there could be an argument that transcluding tiddlers is sometimes faster than transcluding macros. But I would be inclined in practice to take measurements before making decisions.
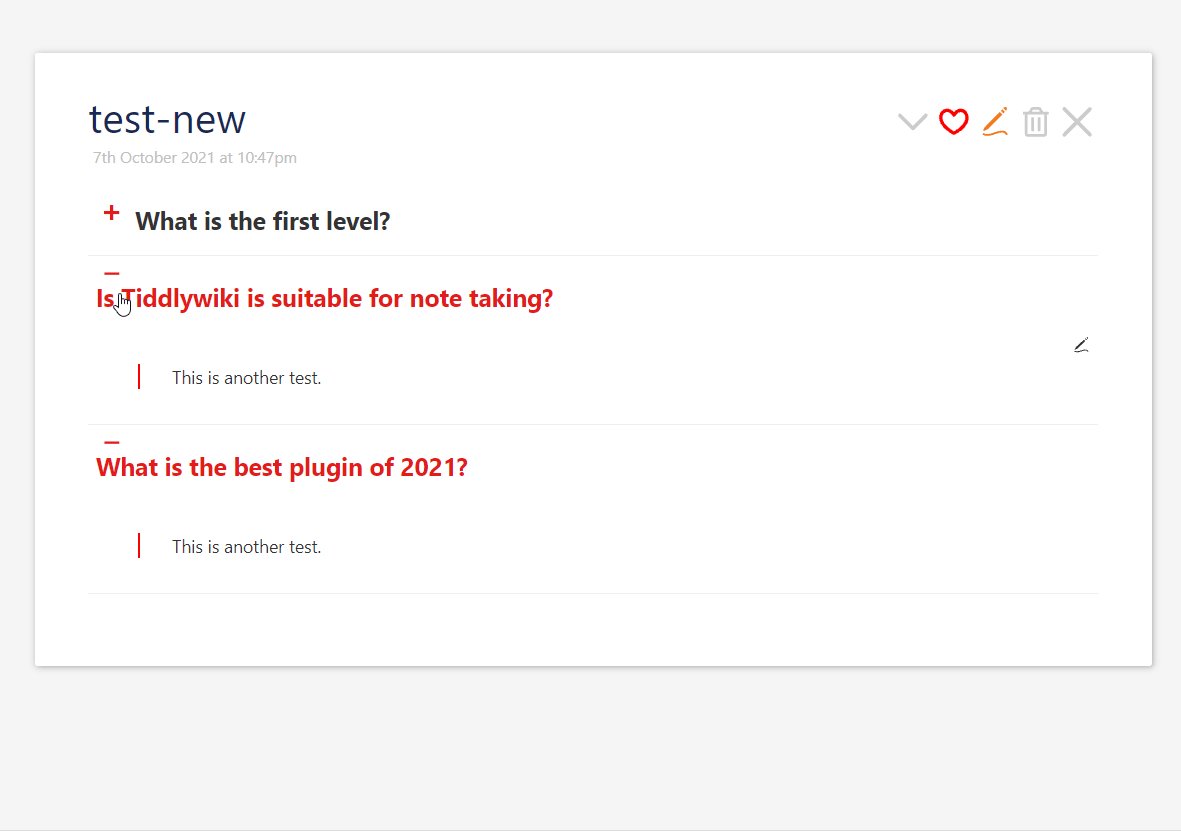
A single header line at the bottom doesn’t create a section icon.
!! A journey of a thousand miles
Stuff about the journey
!! Begins in May
Stuff about May
Sometimes I wish it would begin. And begin
!! Another line
@Mohammad I did create a new thread: Some technical details that may help us to extend the possibilities for wikitext based editors which is related to your Section Editor Plugin. I didn’t want to “derail” this thread.
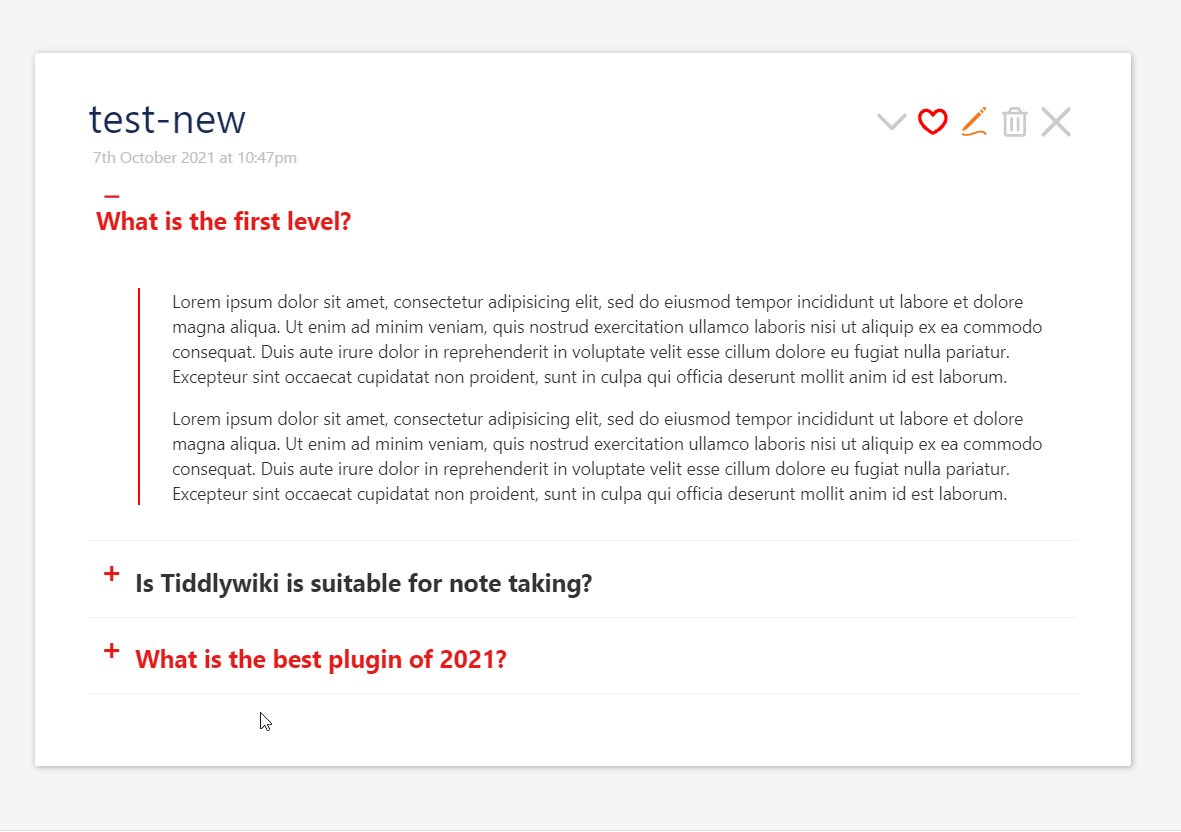
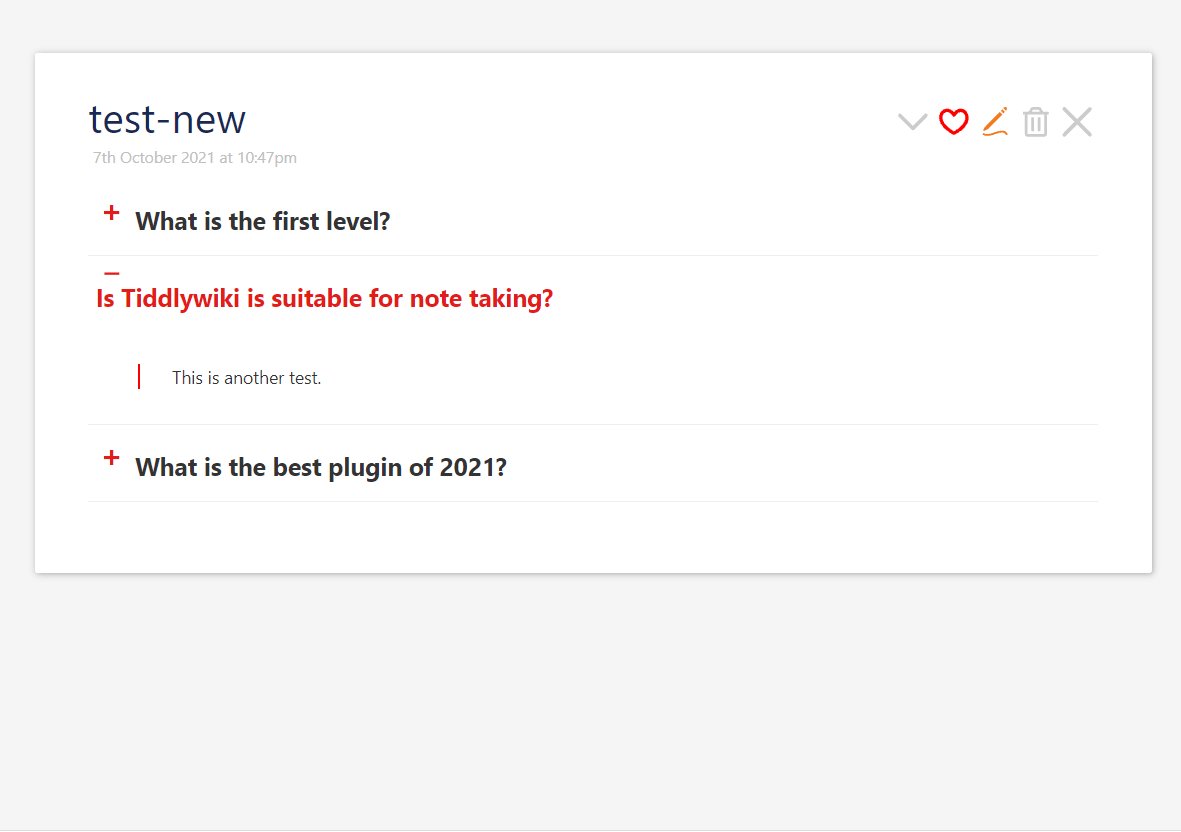
Section Editor can accept customized styles for sections! You can select preset styles from Settings page! The next update will is coming!
Stay tuned!

Has the demo site been updated? Everything I’m seeing looks like 0.2.6 from the 6th.
A new update is there! Note that, it has not been polished yet! but it is stable and working!
See 0.2.7 on GitHub
Code and demo
se is used in temp, and state tiddlerCSS tweaks are needed!
You can star the repo if you like it! Open the GitBub repo page given above!
So, how are you hiding the tiddler bodies? Inquiring minds want to know!
I have given the Section Editor my first spin; very nice Mohammad!
I have not changed that part, and still use the dynamic stylesheet to list those tiddlers with se-type field! In long run this is not a good solution!
I like the dt setting best, because it looks most like standard TiddlyWiki. But the editor is weird, with the cursor in the wrong place. That is, the cursor will be right on top of a letter, instead of in front of it or behind it. At the moment I can’t capture a screenshot that includes the cursor to demonstrate the problem.
When I use faq mode, the editor is OK. I’m just surprised that changing the view mode also changes the edit mode.
Edit – I was able to get a screenshot. Notice where the cursor is.

Strange, I do not see this cursor problem. I am using my laptop with linux and firefox in a freshly downloaded TW. Only Shiraz and Section Editor installed.
I testet in Chromium too, still not seeing the problem. The wiki look strange though with ugly shadows around the tiddlers (Browsers grrr!)
I also like the dt setting best. looking as you said most like standard TiddlyWiki. I do think that faq mode could grow on me, but after the first fun watching it “slide” in and the letters moving around I get a little tired of it.
Best part we are able to select.
Those were for testing! in the next update I will correct the name and also add more styles!
I think the editor shall get focused when opened! It is not the case now!
Also there some edge
cases may cause problem! For example if you editing a section with level 3 and then from setting changed sectioning only up to level 2, the editor will be opened in freeze mode until you change the setting
dt just was for testing! If both you like it, I will polish it and choose a semantic name and add to Syles!
I have seen this error! I just checked in FF. But I will take a closer look
Some screencasts have been added to the original post (first post in this thread: Section Editor Plugin: First Stable Release)