Is it possible to search formatted text?
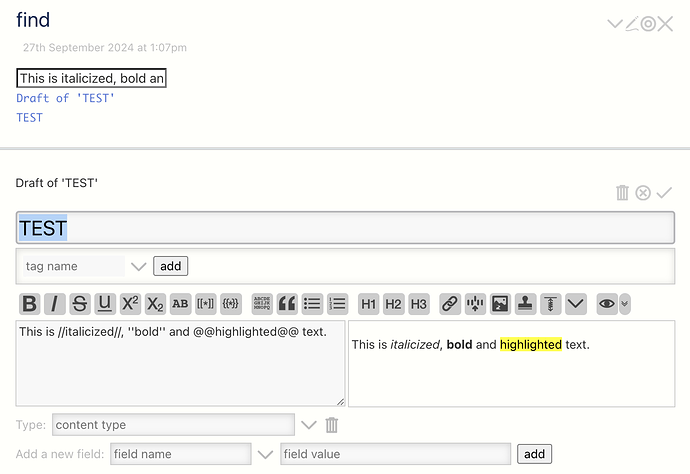
My use case is to find individual words one vowel of which is highlighted, e.g.
highl@@i@@ght, but this is a general problem (sentences containing italicised words, etc.).
Tiddlywiki finds highl, but not highli or highlight (using the search operator), while the search function of the browser (chrome) does.
I think what you are in effect asking is one of two things;
- Search the text fields of tiddlers such that you want to ignore any
@in words.- there may be a regular expression that can help
- Search the resulting text after it has being rendered into html
- This may still contain the formatting in it so you would face the same issue
There has being fuzzy search and other search tools that may be able to help you but then I would also ask the question of why you would apply formatting mid word.
Perhaps since this is a rare type of thing to do you could include next to your highl@@i@@ght the hidden comment <!-- highlight --> which will not be displayed but will be found in searches.
- Alternately, depending on you need write a procedure that splits and highlights the
iin text eg<<highlight i "highlight">>depending on the reason you are doing this (which I dont understand).- In this case “highlight” can be found, but the procedure does the formatting.
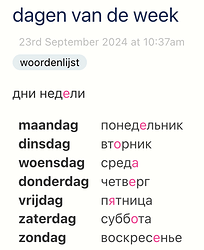
I am studying Russian and use Tiddlywiki to organize my notes. In Russian it is very important to know where the stress is in order to pronounce words correctly. There is little logic, stress is complex in Russian, and at least in the beginning one has to learn this for each and every word. Textbooks usually indicate where the stress is by adding an accent aigu above the stressed vowel. I don’t use this method in my notes since it interferes with spell checking, at least in MacOS Pages (I have recently switched from using Pages to using Tiddlywiki), but instead use highlighting (which in Pages worked fine). An example in Tiddlywiki, using a customized tc-inline-style, is included.
I would like to be able to find text (individual words, words that resemble one another, expressions, …) using just plain text in the search field, i.e., without having to know in advance where the stress is and having to add one or more @@@@. This is currently impossible, as explained above with the highl@@i@@ght example.
Ideally I would like to be able to open all tiddlers that contain at least one result and have the results highlighted (as search with command-F does in chrome (which of course does not open tiddlers)) (my current thinking). A first step would be to simply get a list of tiddlers.
Here is an example of the macro I proposed; place it in a tiddler with the global tag.
\procedure accent(word position) <$list filter="[<word>split[]]" counter=item variable=letter><%if [<item>match<position>] %>@@<<letter>>@@<% else %><<letter>><% endif %>
<<accent example 4>>
This will highlight the 4th character, in the word, in this case example will be found if using tiddlywiki search, and also when displayed with the highlight it can still be found using the browser search.
- In reality you could highlight a range, or even add smarts to do more with the word.
@TW_Tones Thanks
Your solution works.
It implies that every word for which the stress needs to be indicated must be written using your procedure. E.g., not
понед@@е@@льник
but
<<accent понедельник 6>>
This makes the text more readable (i.c. single words). It also makes the writing somewhat laborious though. But I can start with this.
you can search ingnoring ‘@’ like this
searchword <$edit-text tiddler="$:/temp/searchword" tag=input/>
<$let x={{{[{$:/temp/searchword}split[]] +[addprefix[@*]join[]]}}}>
<$list filter=`[!is[system]search::regexp<x>]`>
</$list>
</$let>
Works beautifully.
Thanks.
My preference is to use fields.
Here is my modified version:
(CSS not shown)
<$edit-text class="input-extra-large" field="_search-text"/>
<$button class="tc-btn-invisible">
{{$:/core/images/close-button}}
<$action-setfield $field="_search-text" $value=""/>
</$button>
<div class="results">
<$let re={{{ [{!!_search-text}split[]] +[addprefix[@*]join[]] }}}>
<$list filter=`[tag[notitie]search::regexp<re>]`>
<$link/><br>
<$list-empty><span class="no-results">∅</span></$list-empty>
</$list>
</$let>
</div>
It is actually possibly to also simplify this with an editor toolbar button so it is less laborious. In fact its not much different to applying the highlight in the first place.
- However the macro method may allow for future enhancements. Just enhance the macro and it will apply to all calls to the macro.
Make use of @buggyj solution if you want a modified way to search and remember the browser search for понедельник with highlight works in all these cases (except in the edit view if using the @)
The following modification of the regular expression finds normal, italicized, bold and highlighted text:
\function re()
[{!!_search-text}split[]] +[addprefix[(@@)*('')*(\/\/)*]join[]]
\end
<$edit-text field="_search-text"/>
<$list filter="[!is[system]search::regexp<re>]"/>
It is unfortunate that Tiddlywiki makes it hard to use regexp character classes – see https://tiddlywiki.com/#regexp%20Operator and the examples. It would be nice to be able to simply write [@’/]* in the above (which expression is trivial to extend) rather then having to deal with the verbosity (for somenone with a programming background) of a variable definition.
You can use a variable or procedure to define regexp expression containing square brackets. It’s mentioned in the TW Help example you quote. Something like this (untested):
<$set name="digit-pattern" value="[@'/]{2}*">
<<list-links "[regexp:title<digit-pattern>]" field:"title">>
</$set>
Edit: I will take that back. You mentioned “variables definition”, so you are already aware of it. I missed that. My apology !
See above (third post):
Ideally I would like to be able to open all tiddlers that contain at least one result and have the results highlighted (as search with command-F does in chrome).
\function re()
[{!!_search-text}split[]] +[addprefix[@*'*\/*]join[]]
\end
\define open()
<$list filter="[tag[notitie]search::regexp<re>]" variable="tiddler">
<$action-navigate $to=<<tiddler>>/>
</$list>
\end
<$edit-text class="input-extra-large" field="_search-text"/>
<div class="results">
<$list filter="[tag[notitie]search::regexp<re>]">
<$link/><br>
<$list-empty><span class="no-results">∅</span></$list-empty>
</$list>
</div>
<div class="buttons">
<$button class="button button-right">Reset
<$action-setfield $field="_search-text" $value=""/>
</$button>
<$button class="button" actions=<<open>>>
Open
</$button>
</div>
The above adds an Open button that opens all tiddlers found.
Thereafter the browser’s Find function can be used to highlight all results and navigate.
One of the reasons for using a function vs a variable (as in the solution) was that the re is needed twice, first for searching and a second time for defining the actions of the Open button, as the list widget cannot trigger actions and define the open actions during the search.
May, I hope, be useful.