Tiddler Hooks may ease the path to customizing the display/viewing of tiddlers.
For beginners, editing the pieces that make up a TiddlyWiki ViewTemplate is a non-trivial task. This post offers an easier and alternative (non-replacement) mechanism for achieving the same outcome.
Whether this mechanism should be taken up by the core I will leave to others. The proposal here is merely a Request For Comment (RFC).
I do this often in my TW infrastructure
To create your first Tiddler Hook
-
Go to tiddlywiki.com
-
Open for editing,
$:/core/ui/ViewTemplate/body
https://tiddlywiki.com/#%24%3A%2Fcore%2Fui%2FViewTemplate%2Fbody -
Make the changes printed in bold type below and save the tiddler.
<$reveal tag="div" class="tc-tiddler-body" type="nomatch" stateTitle=<> text="hide" retain="yes" animate="yes">
<$list filter="[all[current]!has[plugin-type]!field:hide-body[yes]]">
{{||ViewTemplateBody-BEGIN}}
<$transclude>
<$transclude tiddler="$:/language/MissingTiddler/Hint"/>
</$transclude>
{{||ViewTemplateBody-END}}
</$list>
</$reveal>
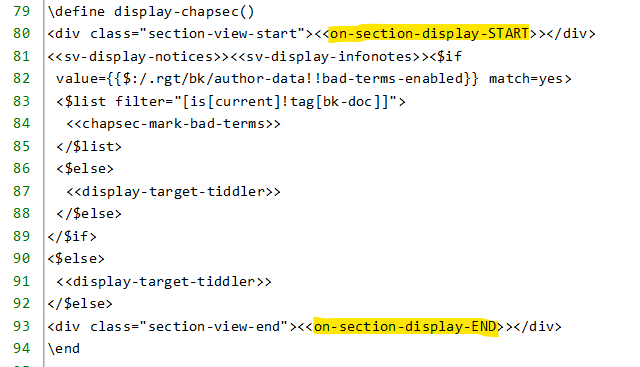
Notice there are actually two hooks: one is placed before the tiddler body, and the other after.
-
Create a new tiddler with the name,
ViewTemplateBody-BEGIN
– Notice the name matches your first hook. -
Add the following wikitext to the body of
ViewTemplateBody-BEGIN:
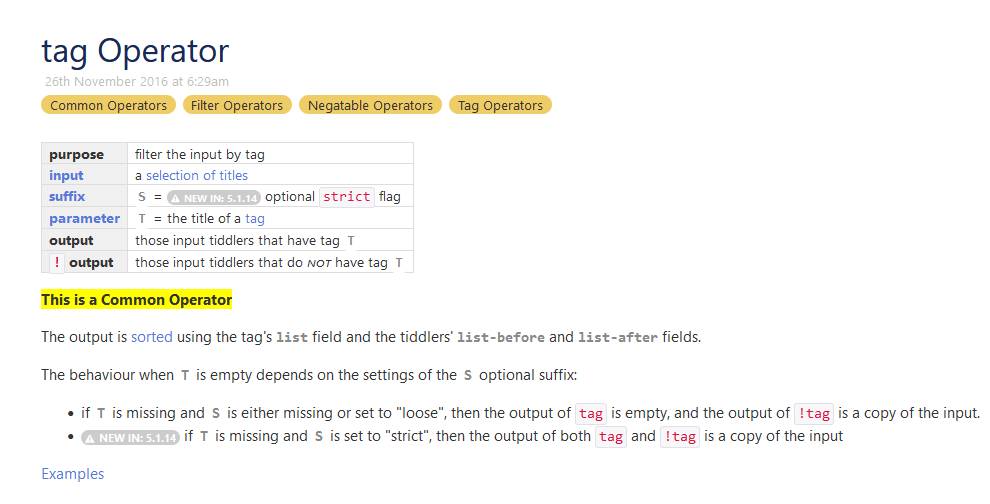
<$set name=CO value={{{ [tag[Common Operators]then[yes]else[no]] }}}>
<$reveal type=match text=yes default=<<CO>>>
<span style="background-color:yellow">''This is a Common Operator''</span>
</$reveal></$set>
- Save the
ViewTemplateBody-BEGINtiddler.
To view your first Tiddler Hook in action
- Open the tiddler titled,
tag Operator.
- Open another Common Operators tiddler from the tag pill and prove that all such tiddlers carry the same “This is a Common Operator” message.
Summary
We edited the core tiddler $:/core/ui/ViewTemplate/body and added two hooks. We used one of those hooks to detect when a tiddler with the tag Common Operators is shown so we can display an informative (though pretty unnecessary) message.
Afterword
You can, of course, name your hooks anything you like though it certainly helps to “self-document” by naming them in accordance with their position in the TW structure (which is not necessarily a clue to their purpose). To address that, make the hook call a macro of the same name and from within the macro, call other macros named for their purpose(s).