Yes. I’m still in the process to assign some classes and tags, to be able to reliably identify the icon and its origin.
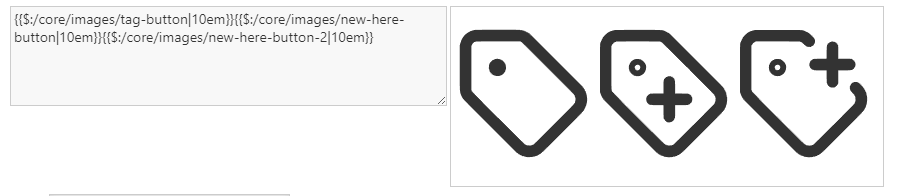
All the icons have the core tc-image-button and tc-image-<TW-image-name>.
So $:/core/images/add-comment has class="tc-image-button tc-image-add-comment" for compatibility reasons
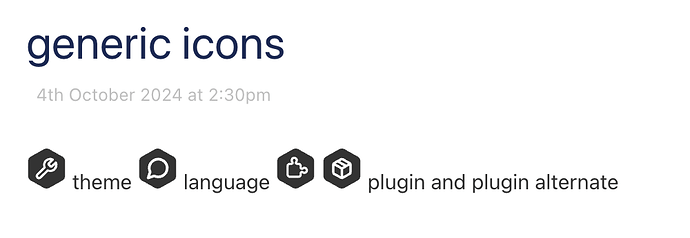
Since the icon directly comes from the lucide package it also has: class="lucide lucide-message-circle-plus" So we know the lucide name is message-circle-plus. This allows us to identify all the important information and also use the classes to style the elements individually in a backwards compatible way.
The tag is: $:/tags/Image because it is a core icon
All of this is still subject to change. But there will be a lot of flexibility.
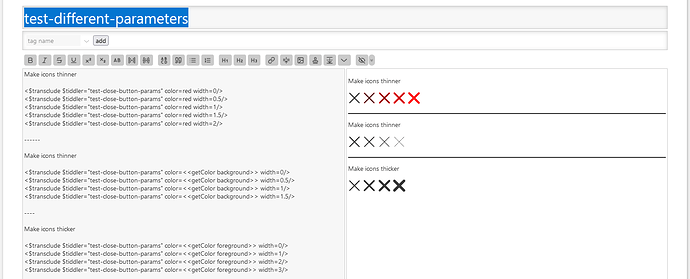
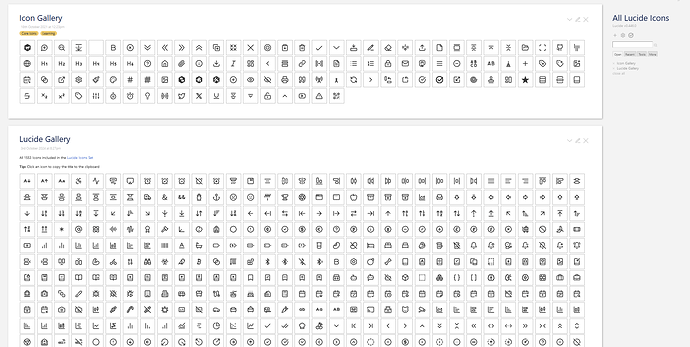
As you can see at: Lucide Icons — Lucide v0.446.0 there is an experiment, where I did try to create different “heavier” and “lighter” icons. Making them heavier should be very reliable, because we can use palette colours which are the same for ´fill and stroke´
To make icons thinner, we need to use fill-foreground and stroke-background colour, which probably can cause edge cases. That’s a disadvantage of our “outline based” icons.
But I do have an idea here too. – So stay tuned