Hi folks,
This is a request for feedback (RFC)
I did just push an experimental plugin to GitHub, that is intended to be a “drop in replacement” for the core icon set. It is possible, that this plugin can be shipped with the TW core.
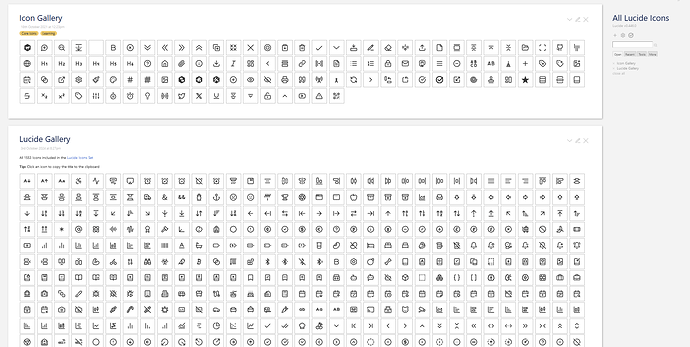
Experimental Demo: Lucide Icons — Lucide v0.452.0
All 1500++ icons: Custom Icons Edition — Based on Lucide v0.452.0
At the moment the core replacement plugin contains 106 icons.
- 65 icons directly come from the 1531 Lucide icons
- 41 icons are unique to TW and have been replicated in a Lucide compatible way.
- It is intended to contribute some of them to the upstream project (if they want them ;).
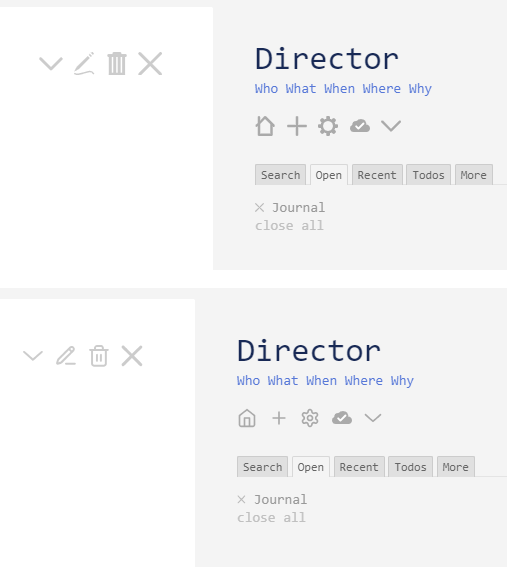
Differences Between Lucide default- and TiddlyWiki default-icons
- Lucide icons are stroke based. That means they do contain lines only. There are no fillable areas.
- TW icons are path based. That means every line is an area, that can be filled.
Both systems have their advantages.
- Stroke based icons make it easy to define stroke-width with CSS
- Path based icons make it easy to use fill and CSS to control colours and other parameters
Due to these fundamental differences Lucide icons have to be converted to a path format, that TW can use efficiently.
TW uses wikitext within icons, like \parameters, specific classes like: class="tc-image-button" ... and so on. Some buttons are dynamically changed based on CSS state variables eg: The core save-button. …
\parameters (size:"22pt")
<svg width=<<size>> height=<<size>>
class="tc-image-chevron-left tc-image-button"
viewBox="0 0 24 24" fill="currentColor" stroke="none" stroke-width="0"><path /></svg>
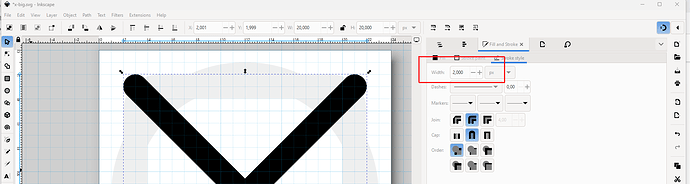
I did convert the missing 41 TW icons, with help from the community, to a format that can be easily changed using the InkSkape SVG Editor.
Once saved a build-system can be started that programmatically does convert the “stroke” based icons into tiddlers, that contain our “path” based icons. Including backwards compatible TW titles, tags, class and parameter definitions.
The build system creates a plugin and the demo-edition.
Next Steps
In no particular order
- [X] Make path-width configurable to create a similar experience as with dynamic stroke-width
- [X] Create a TW Edition that contains all Lucide icons
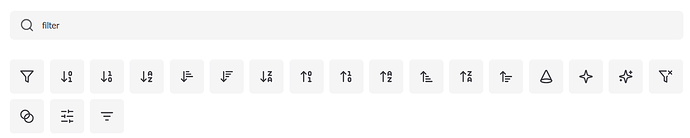
- [X] Implement interactive search into the Edition using the meta data from the upstream project
Request For Feedback
Feedback here or at: Adopt Feather/Lucide icons · Issue #7652 · TiddlyWiki/TiddlyWiki5 · GitHub
Exploring the Lucide icon set can be done at: Lucide
- What do you think?
- It is relatively straight forward to include missing icons into the Lucide-plugin
- So if you desperately need something have a look at the Lucide page
Before you start to request completely new icons. Here are the rules: Icon Design Guide | Lucide
have fun!
Mario
PS: Just to let you know. Including all 1500++ icons into 1 plugin does not make much sense. It will be ~4MByte in size.




 ← seriously.
← seriously. (like
(like