Years! Years we have all been waiting for this! Thank you!
@Sttot this is very “shmick”, Its much better than my earlier sidebar width tool that used a modal and a range widget.
It is great,
Some feedback,
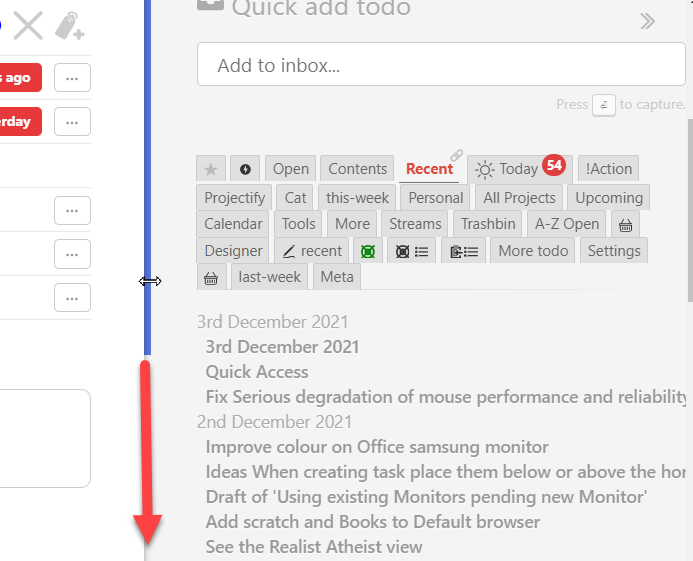
A key reason for me to use this tool is to respond to the size of content in the sidebar, how I have just discovered it runs out in the place I am most likely to need it. See the following image the blue is the draggable zone the red arrow is where I wanted it.
Ideally it would extend as far as the sidebar reaches (a variable height)
Thanks for considering this.
@TW_Tones Thank you, but I can’t find the “follow image” you said. It will be better if you upload a screenshot.
@TW_Tones It looks like a CSS layout issue. Because the CSS for this border itself is set to run from the top of the screen to the bottom of the screen:
div#gk0wk-sidebar-resize-area {
height: 100vh;
width: 10px;
position: absolute;
top: 0;
left: -5px;
}
I’m not sure if it’s because your Wiki contains custom styles that cause the borders to be offset upwards, or if it’s a general styling issue. Would it be possible to send an empty template of the Wiki with your current style? I will debug based on this Wiki file. Thanks!
No worries, I assumed it was that way out of the box. The wiki it tried it on is a long used multi purpose wiki, no need to fix that, it is just as I want it thanks. It it works elsewhere.
I would like to draw to others attention that there are a range of other plugins such as sidebar editors and maps that display in the side bar, I personally do not use because the sidebar is not the best of place to be. This easy resizing of the side bar makes these much more useful. If this were to find its way into the core UI someday, it would perhaps need the possibility to toggle off, but it makes sense to me.
Lovely work
Very neat! Just FYI, no criticism, it is not ideal when you are only “touchscreen”. I tried it on a Windows 10 with mouse and it is fine. Using touch on that same platform it is a bit “juddery” and difficult to control.
TBH, not being a technical man, I’m not so sure how solvable that behaviour is??
(Side note: I think it is just a fact that mouse and touchscreen are not yet so well harmonised. It is unfortunate in that many users are now as much touchers as mousers.)
Just a comment
TT
I experimented on top of my iPad and concluded that dragging is feasible once you can press the edge. But unfortunately, there is no way to press on the edge most of the time.
I think the reason is that “one index finger” is much bigger than “5px”. But should I keep increasing the width of the edge? What’s a better way to do it? I’m not sure.
Can you consider an OCD feature – Set the sidebar width value to an integer (maybe two decimal places) ? 
Thanks.
I am not a tech. But maybe know that the narrowest touch-width of my little finger is 4mm and that is 15px? Might be a clue? Dunno.
Just a thought
TT
It might be worth debouncing the mousemove event using requestAnimationFrame() to see if that helps with the judder.
I just tried using your resizeable sidebar on Stroll and it works great. Really opens up new possibilities with Stroll.
I wonder what adjacent-possible insights and uses this might open up for my old Customizer plugin, that allows significant customization of the sidebar? (CustomizerPlugin — Reimagining TiddlyWiki)
I haven’t used the requestAnimationFrame() function, how can I use this function to fine-tune the mousemove event? Thanks!
I went to TiddlySeq Theme — Logseq-like TiddlyWiki Template
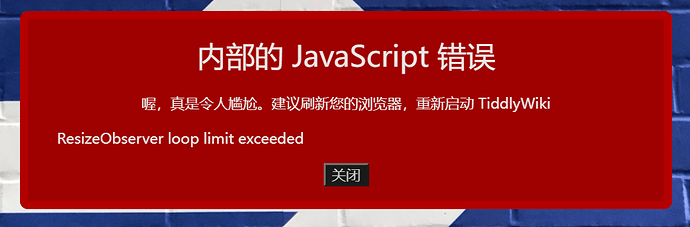
just to try it it out. As soon as I grab the border and pull to the right I get this. Dragging to left seems to works without problem.
It seems like the issue come from the “MyPluginsMap” tab in the sidenav, when I switch to another tab the error popup doesnt appear while resizing.
I tried to fix this issue in 0.0.4.
Assuming that is the version in the demo link, i.e TiddlySeq Theme — Logseq-like TiddlyWiki Template then I still get the same error message in Chrome (and Brave), but it works in FF.
Well, I see, it’s not a problem with that plugin, but with the ECharts plugin - will fix it later.
Hi @Sttot ,
Excellent Idea and it works so far as the sidebar is on the right side.
I am using the possibility to move the sidebar from right to left as described here : Looking for a simple possibility to switch the sidebar from right to left and back? - #6 by stefan_from_germany
The problem here is that the border for changing the width is always on the left of the sidebar, what makes no sense if the sidebar is on the left.
Is it possible to change the position of the draggable border accordingly to the sidebar position?
Thx in advance
Stefan
I’m planning a wiki page template with a customizable layout, so I’m not going to add auto-adjustment to the sidebar. If you need it, you can find $:/plugins/Gk0Wk/sidebar-resizer/style.css and change left: -5px to right: -5px.