OK. It’s tricky to find a solution with maximum code reuse and minimum effort, to do the right things.
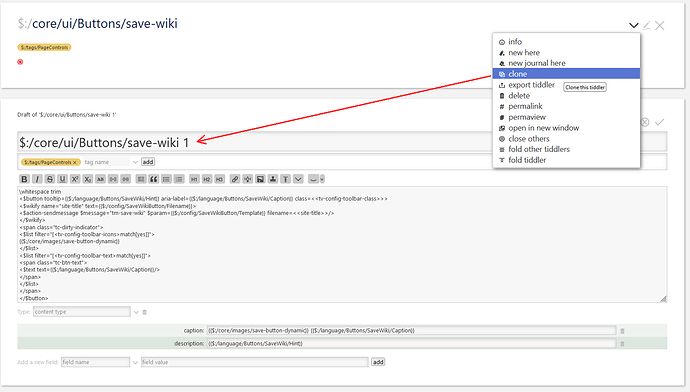
Generic page control buttons need several mandatory elements.
-
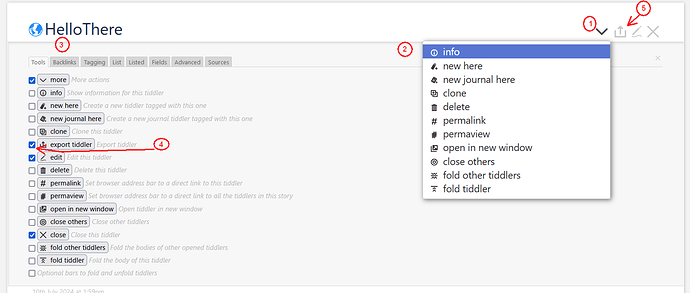
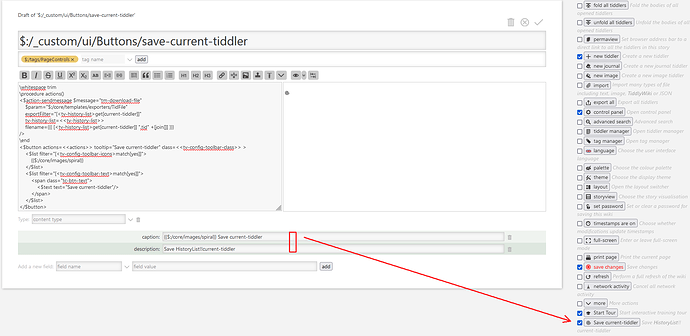
caption … which is shown under rigth sidebar → Tools tab
-
description … which is also shown in the Tools tab
In the text area there needs to be a button, with an icon. I did use $:/core/images/spiral in my explanation
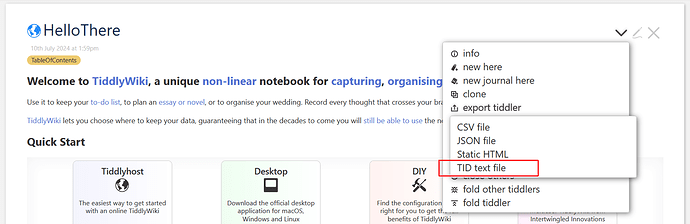
The tiddler toolbar exporters are tagged: $:/tags/Exporter
The one which creates the single .tid file is: $:/core/templates/exporters/TidFile – So we should reuse it.
\import [subfilter{$:/core/config/GlobalImportFilter}]
\define renderContent()
{{{ $(exportFilter)$ +[limit[1]] ||$:/core/templates/tid-tiddler}}}
\end
<<renderContent>>
It is able to create the “rendered text”, that needs to be written into the exported file.
It needs some variables
-
exportFilter … which in our case is: [<tv-history-list>get[current-tiddler]]
And indirectly it also needs: (more info down below)
-
tv-history-list … because it is used in the exportFilter (this one did cost me more than an hour 
The message to save the tiddler is tm-download-file
- It needs
param … Title of a tiddler to use as a template for the new tiddler
- used with action-sendmessage it will change to
$param
- In our case that’s …
$:/core/templates/exporters/TidFile
To activate the message we need a button-widget and the action-sendmessage widget
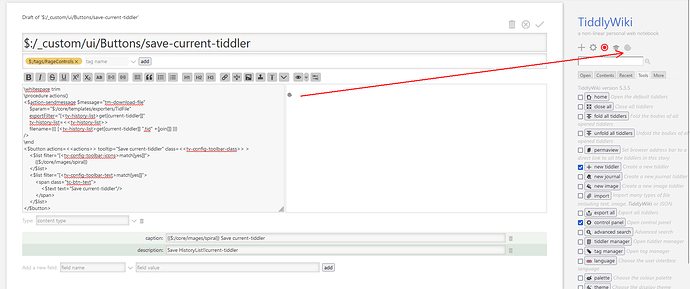
I did use the Home-button as a template for the “boilerplate” needed for sidebar buttons. I stripped it down and then implemented the stuff we need. The new code is.
title: $:/_custom/ui/Buttons/save-current-tiddler
tags: $:/tags/PageControls
caption: {{$:/core/images/spiral}} Save current-tiddler
description: Save HistoryList!!current-tiddler
\whitespace trim
\procedure actions()
<$action-sendmessage $message="tm-download-file"
$param="$:/core/templates/exporters/TidFile"
exportFilter="[<tv-history-list>get[current-tiddler]]"
tv-history-list=<<tv-history-list>>
filename={{{ [<tv-history-list>get[current-tiddler]] ".tid" +[join[]] }}}
/>
\end
<$button actions=<<actions>> tooltip="Save current-tiddler" class=<<tv-config-toolbar-class>> >
<$list filter="[<tv-config-toolbar-icons>match[yes]]">
{{$:/core/images/spiral}}
</$list>
<$list filter="[<tv-config-toolbar-text>match[yes]]">
<span class="tc-btn-text">
<$text text="Save current-tiddler"/>
</span>
</$list>
</$button>
The button-widget
- The
<$list filter="tv-config-*"> lists are there to be able to configure the toolbar button
- For best practice I use
actions=<<actions>> for button activated actions.
Procedure actions()
It uses the
-
<$action-sendmessage $message="tm-download-file" … see info above.
-
$param="$:/core/templates/exporters/TidFile" … template to create the .tid file text
-
exportFilter="[<tv-history-list>get[current-tiddler]]" … exportFilter variable needed in template / $param
-
tv-history-list=<<tv-history-list>> … also variable needed in template
-
filename={{{ [<tv-history-list>get[current-tiddler]] ".tid" +[join[]] }}} … defines the filename needed by tm-download-file
For your convenience here is the button, that is well integrated into the right sidebar.
$___custom_ui_Buttons_save-current-tiddler.json (976 Bytes)
hope that helps
-mario
PS some screenshots
PPS: Please test carefully, if it really exports everything!


 I want.
I want.