Is this project dead?
I’m left assuming it is and therefore reverting back to the CodeMirror5 plugin.
In so doing…
-
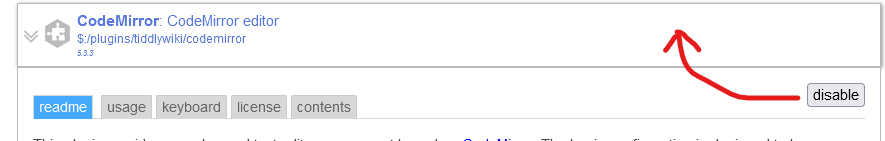
The UX disabling and enabling plugins in ControlPanel is poor.
Open the plugin (click far left), Click disable/enable button (click far right)
Repeat N times. Thought I was watching tennis.
@jeremyruston Any reason the enable/disable can’t be surfaced in the plugin header?
-
Codemirror 6 leaves behind a modified
text/vnd.tiddlywikisetting in ControlPanel (which needs to be removed and/or set to “codemirror” (in my case).
There are two branches I believe
@BurningTreeC provided a monolithic code mirror 6 to replace code mirror 5 and did this rapidly he has left it as delivered
@oeyoews broke it into pieces and rapidly added features and customisations
Neither made it clear the difference between each other’s implementation so it can be difficult to disambiguate each.
Both have provided a valuable product but are somewhat weak on internal explanations, configuration and documentation and the community could step in to help however, they first need to disambiguate.
- Some of this info is available but not consolidated.
Sorry, the original intention of creating a new branch was to meet some of my own needs. After I finished these and fixed some bugs, it was stable enough for me personally, and I use it every day. As for the documentation, it is true that I haven’t done it well. Because the plugin involves quite fragmented things, I don’t know where to start, and another reason is that I don’t have much energy to improve the documentation.
As I hope I illustrated all we need is enought info so we can install and use it, configure it and follow the basic structure. We need a kick start and the community can build on it.
- I spent hours following each of the features you developed, reviewing and testing everything I could work out, I kept waiting for just a little more info so I could help build on it and share back.
@oeyoews
I use the autocomplete plugin from @Maurycy. There is a well-developed set of triggers from community (see for example Community Curated AutoComplete Triggers - Tips & Tricks - Talk TW (tiddlywiki.org)). Furthermore, the autocomplete works in fields other than text, so I like to keep both plugins autocomplete and codemirror6.
Are they compatible? My emphasis is on the autocomplete feature of Codemirror6.
I tested autocomplete with the other codemirror6 and it was not working 
If my AutoComplete plugin is not working with any plugin you’re aware of feel free to report it to me (preferably in the thread) and when I have the time I’ll (make an attempt to) ensure it’s compatible 
I did take a look at it just now, and the completions are really great, including some features that codemirror6 doesn’t have yet. I’ve never used any other completion plugins, so I haven’t done any compatibility testing yet. Sorry
For codemirror6’s completions, I thought it was necessary to give a brief introduction, so I spent an hour writing a short article.
Use autocompletion from CodeMirror6 to speed up your writing
Tag Autocompletion
- When you type
#, you’ll see a list of all your tags. Continue pressingCtrl+jto quickly move to the next one. Of course, arrow keys work as well. Select the tag you want, then pressEnterorTab(mouse clicks are supported too). Your tiddler will then have the new tag added.
Try typing
wikito see what pops up!
Template Selection
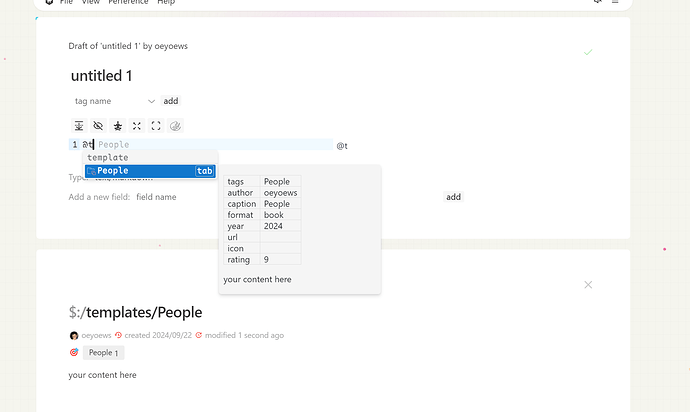
- When you type
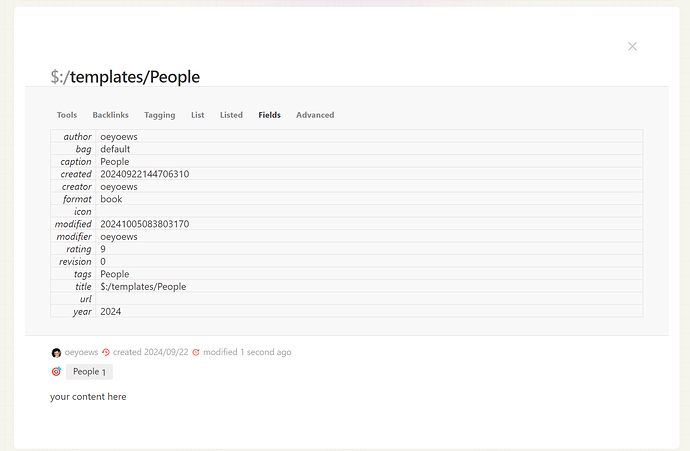
@t, a series of popups will appear. If this is your first time using it, you’ll see a tip—don’t hesitate, accept the current autocompletion. This should create a new tiddler titled$:/templates/new. In the tiddler’s text input field, type something, then return to your previous tiddler. When you type@tagain, you’ll see the newly created tiddler. Accept the current autocompletion, and it will copy all the necessary fields from that tiddler to your current one. Be careful, as it will clear the current input box.
Tips: The template autocompletion window includes all tiddlers starting with
$:/templates/or$:/tags/TextEditor/Template.
Code Snippets
-
If you have content you need to input repeatedly, you may want to use code snippets.
-
When you type
/, a list of code snippets should appear. -
If you suddenly want to add a new code snippet while writing, just press
@#add. A popup for adding a new snippet will appear. Click it, and you can quickly create a code snippet. -
If you want to dynamically replace some content, you can use
#{placeholder}or${placeholder}instead. (One of my favorite features!)
<!-- for example -->
Your name is #{name1}, I am ${name2}
Images, Macros, and Other Autocompletions
- As everyone knows, TiddlyWiki supports macros, widgets, image syntax, and embedding syntax. If you start typing these again, you’ll notice more autocompletion suggestions.
Emoji Autocompletion
- Codemirror6 supports plugin extensions. You need to install
tiddlywiki-cmp-emoji, then type:to select the emoji you want.
Autocompletion Cheat Sheet
Too many shortcut keys to remember? Just type /? to see all available autocompletion triggers.
For Vim Users
- Codemirror6 autocompletion is so powerful, how could it not have a Vim mode? Enable Vim mode in your Codemirror settings. Of course, Vim lovers can set the
jkshortcut too.
More Features
- Codemirror6 has a lot of features. You can explore more details by visiting its settings page.
Bug Reporting
- You might have noticed that Codemirror6 comes with a set of built-in commands. Type
@#bugand press Enter to quickly submit an issue to the developer.
Thank you @oeyoews. Please also add this to the CodeMirror6 tutorial.
Small questions: where and how can I do the below adjustments?
- If I want to show the editor background and border like codemirror 5?
- If I want to add more commands?
Can I turn off syntax highlighting for TiddlyWiki itself? I mean the TW5 scripts not other languages.
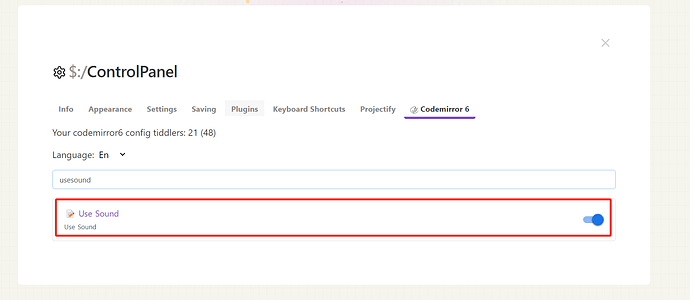
I created a plugin called neotw-play-sound that looks like it would work well with the codemirror6 plugin. If you manually toggle the codemirror6 config, you should hear an extra sound. It can also be turned off, and it is off by default.
That woop sound as you open and close the menu is quite mesmerising!
You found me, haha. I think this sound brings me some fun in tiddlywiki
For sure it does - i love it!
This can certainly be supported, such as action, but I can’t think of any other usage scenarios for now. Can you give some examples?
Thank you! One example is applying templates!
For example in the Mehregan edition, I use people, source, reading, idea, and journal templates.
So, I like to be able to apply the template to a tiddler using commands.
@linonetwo has also an edition using templates but it shows templates below fields in edit mode and one
can click on a template of choice to apply a template. That is easy but the UI is a little crowded with different objects.
CM6 commands can help to hide all these UI elements. 
Just input @t, and all lists starting with $:/template/ will appear. You can choose any switch and apply it to the current tiddler. Is this the effect you want?
This is wonderful. Now it works like a charm.
Thank you.