The basic branch needs to be repackaged manually, I haven’t updated it in a long time, I plan to automate the process
Are there instructions on how to package the main branch?
I’m on Linux.
Thanks.
GitHub - oeyoews/tiddlywiki-codemirror6: Next TiddlyWiki5 Next Editor Plugin: Codemirror6 Is this information useful to you?
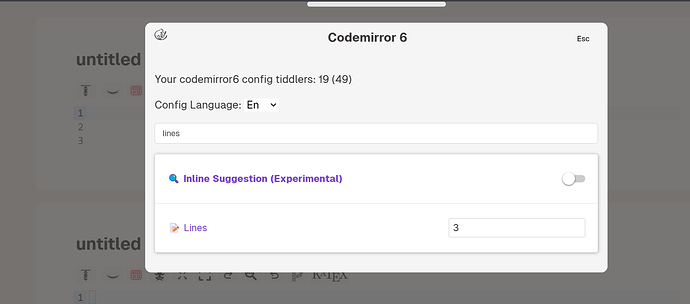
support maxheight with auto
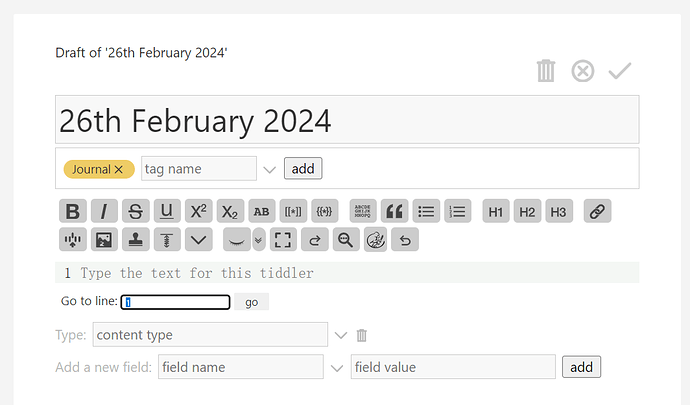
Oddly enough the gotoline feature is only functioning with an internet connection.
Is this because the feature is part of a module that’s not actually packaged with the plugin?
I’ve tried to find documentation on such a module, but could not find it.
Thanks for any help.
This particular gotoline feature is good for multiple reasons, including recovering after the scroll position gets lost after saving a tiddler.
I do have such a feature that I haven’t implemented yet. It’s very useful to save the last scroll/edited cursor position. But I haven’t had time to complete it recently.
The API of codemirror6 is too large. I have not yet found the relevant API to implement this function.
Sorry, this turned out to be an issue with the LibreWolf browser.
Perhaps this could somehow be added to $:/plugins/telmiger/EditButtons rather than code mirror if the cursor position (nth character) can be found.
- I think it reasonable if you are editing a tiddler, to save the cursor position in that tiddler but separately, perhaps in a data tiddler,
tiddlername / positionwould be better. - Eventually we may even be able to edit or view a tiddler while giving a cursor position from a special link. Actually this could be done by manually setting a cursor position if nothing else.
- May be we could save multiple cursor positions with names and intergrate a keywork search at the same time

- May be we could save multiple cursor positions with names and intergrate a keywork search at the same time
Recommend this minimap plugin
But I think it’s better to build a minimap that render the whole webpage.
I see, you are already using it
If I have time, I want to use js-minimap - npm to build a minimap scrollbar for Story River. Minimap 小地图插件 · tiddly-gittly/tiddlywiki-plugins · Discussion #99 · GitHub
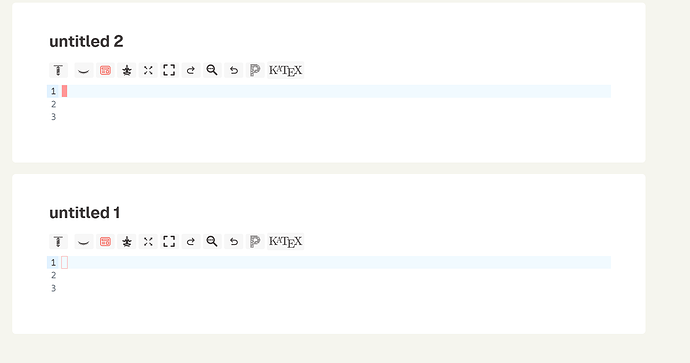
I have found two issues with the CM6 plugin.
Issue 1
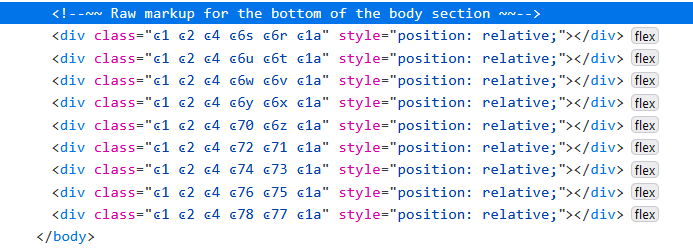
CM6 is adding these lines to the raw markup section:
I deleted over a hundred of them before taking the screenshot.
Issue 2
When selecting text in the editor with the mouse, CM6 will start to select multiple lines almost immediately, even if you’re trying to select text on a single line. Then it starts to scroll the editor (for no reason). Now you try to select upward and the problem gets worse – you have to stop dragging the mouse and start over.
There should be code to desensitize the mouse (jitter/debounce) because it’s just too sensitive.
This problem is much worse when those hundreds of empty divs are present from issue 1.
Hope this makes sense?
It looks like this is the default behavior of codemirror6, I may need to find a way to clean them up when the instance is destroyed
Issue 2 is by far the worst.
Actually, I don’t understand this question, can you provide some pictures or video demonstrations?
I can’t give you the video or screenshot because I’ve deleted all the bogus divs.
If I try to select text like this…
CM6 immediately starts to scroll the editor so I end up with this:
Then I try to drag the mouse UP and end up in a race condition trying to regain control of the selection. A race I can’t win.
If I use the keyboard instead, it works fine. So the problem is in the code that provides mouse-drag-selection.
And where are the styles kept? I found $:/plugins/oeyoews/tiddlywiki-codemirror-6/styles but that seems overloaded with !important property values (not cool for a library to do that especially without recourse to @layer).
Hello @CodaCoder
To the styles I can say that they are in the CodeMirror6 Javascript code hardcoded and added in the tiddlywiki header.
The styles you found that are using !important (I believe) are mostly color definitions (and styles used for the ControlPanel > Settings UI)
I have updated my version of the codemirror6 plugin, maybe there these lines you found aren’t added.
CodeMirror6 adds them and I don’t know why.
Best wishes,
Simon